导入自定义iconfont图标
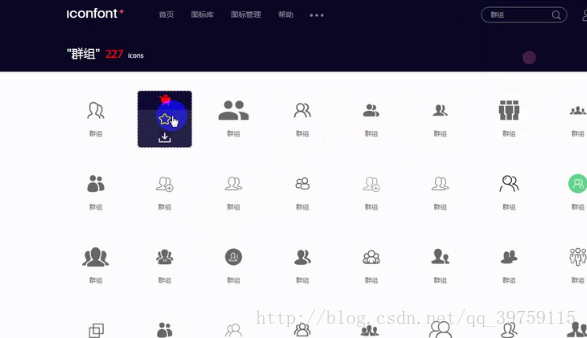
1.首先打开阿里巴巴矢量图标库,把需要的图标加入到购物车。
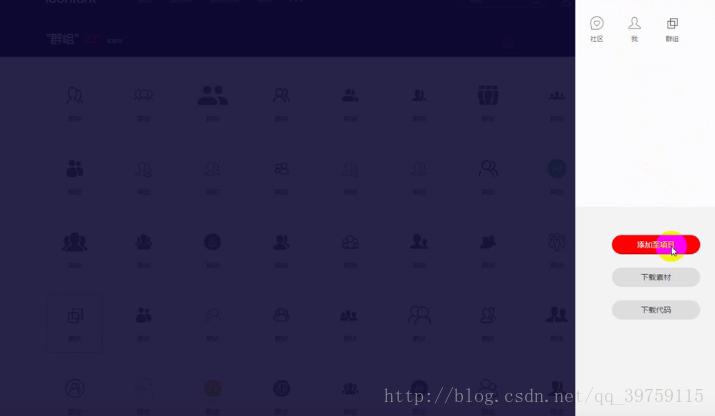
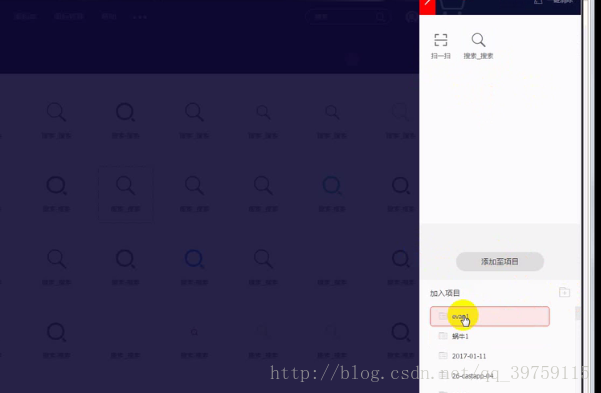
2.单击购物车,把选择好的图标添加到项目。
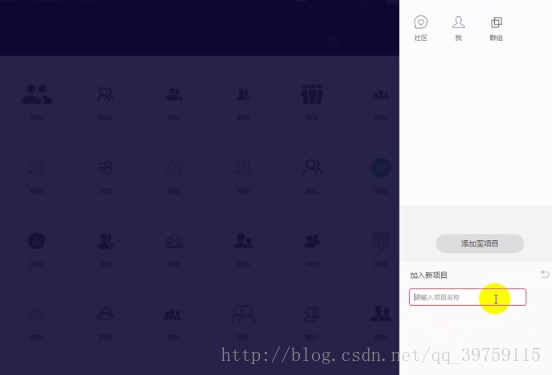
3.选择加入新项目,并命名。(建立新项目是为了方便以后图标的添加和更换,以后有更改直接替换文件就行)
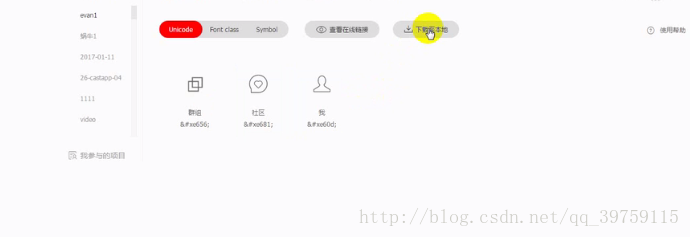
4.确定后下载到本地
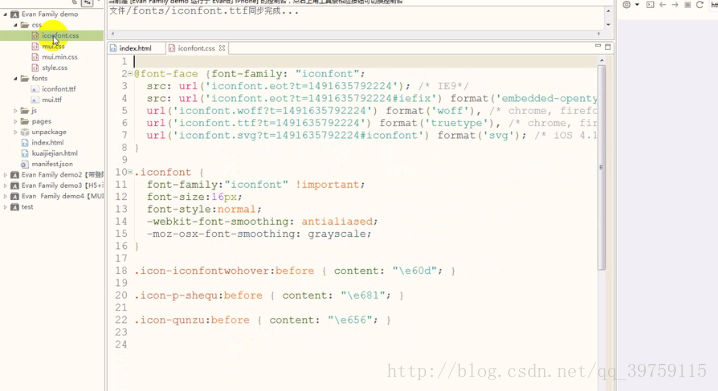
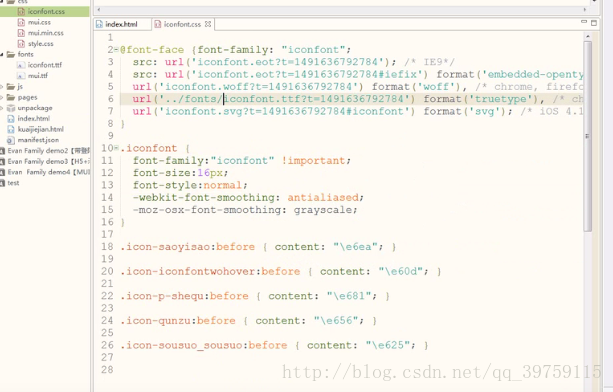
5.找到 iconfont.css 文件和 iconfont.ttf 文件,并分别放置到MUI项目的css和fonts文件夹,然后打开 iconfont.css 文件
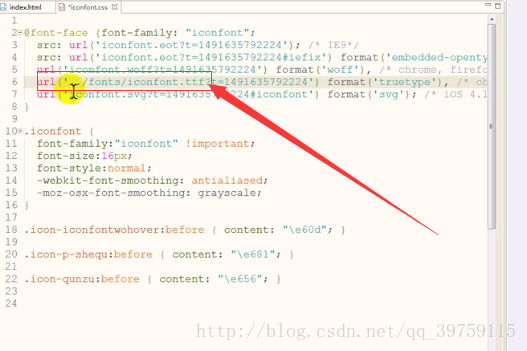
6.重新配置文件的路径
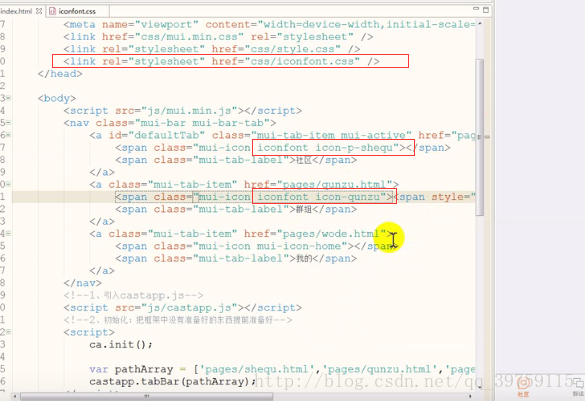
7.在需要的页面引入 iconfont.css 文件,并使用
效果:
添加新的图标
1.把需要的新的图标添加到购物车,并添加至之前创建好的项目中,然后下载到本地
2.替换掉MUI项目中原有的iconfont.css 和 iconfont.ttf 文件,并重新配置路径。然后就可以使用了

































 831
831

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








