系列文章
LayUI 学习 01 —— 快速使用、页面元素
LayUI 学习 02 —— 内置组件
文章目录
一、介绍
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
总的来说,LayUI不会像使用Vue.js的ElementUI和iView那样前后端分离,而是类似Bootstrap将.css和.js放到自己项目使用。
二、快速使用
1、官网下载后解压,目录结构如下:
├─css //css目录
│ │─modules //模块 css 目录(一般如果模块相对较大,我们会单独提取,如下:)
│ │ ├─laydate
│ │ └─layer
│ └─layui.css //核心样式文件
├─font //字体图标目录
└─layui.js //核心库
2、将layui放入项目中。例如,我的Spring Boot项目就将LayUI解压的文件都放入static中(这是SpringBoot项目专门放静态资源的,如果是SSM就是resource里)。

3、LayUI基本都采取模块化开发,即要用什么功能就导入对应模块。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>开始使用 layui</title>
<link rel="stylesheet" href="../static/layui/css/layui.css">
</head>
<body>
<!-- 你的 HTML 代码 -->
<!-- 引入LayUI核心JS文件 -->
<script src="../static/layui/layui.js"></script>
<script>
/**
* 模块化加载和回调函数,这里都写在一个JS中
* layui.use(['模块1','模块2'], function(){这里写JS代码});
* 具体模块名要参考文档,后面我也会讲一些常用的。这里加载弹出层模块和表单模块
*/
layui.use(['layer', 'form'], function(){
//用的时候先定义一个变量来接受模块,后续就通过该变量来操控模块
var layer = layui.layer
,form = layui.form;
//使用弹出层模块,弹出一个消息
layer.msg('这是一个弹出层!!');
});
</script>
</body>
</html>
三、页面元素
3.1、栅格系统
LayUI将容器进行了 12 等分,预设了 4*12 种 CSS 排列类,它们在移动设备、平板、桌面中/大尺寸四种不同的屏幕下发挥着各自的作用。
栅格可以放入layui-container和layui-fluid容器中。
- 采用 layui-row 来定义行,如:
<div class="layui-row"></div> - 采用类似
layui-col-md*这样的预设类来定义一组列(column),且放在行(row)内。- md 代表的是不同屏幕下的标记
*代表的是该列所占用的12等分数(如6/12),可选值为 1 - 12- 如果多个列的“等分数值”总和等于12,则刚好满行排列。如果大于12,多余的列将自动另起一行
- 列可以同时出现最多四种不同的组合,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),以呈现更加动态灵活的布局。
- 可对列追加类似
layui-col-space5、layui-col-md-offset3这样的预设类来定义列的间距和偏移。 - 最后,在列(column)元素中放入自己的任意元素填充内容,完成布局!
下面简单举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>开始使用 layui</title>
<link rel="stylesheet" href="../static/layui/css/layui.css">
</head>
<body>
<!-- 容器:让栅格放入layui-container中,使小屏幕以上的设备的列固定宽度 -->
<!-- 如果使用 layui-fluid 宽的讲=将不会固定-->
<div class="layui-container" >
常规布局(以中型屏幕桌面md为例):
<!-- layui-row 代表一行,layui-col-space10代表列间距10 -->
<div class="layui-row layui-col-space10">
<div class="layui-col-md6">
<div style="background-color: #00F7DE">6/12</div>
</div>
<div class="layui-col-md6">
<div style="background-color: #00F7DE">6/12</div>
</div>
</div>
平板、笔记本的不同表现:
<!-- layui-col-lg-offset2 表示向右偏移2格 -->
<div class="layui-row">
<div class="layui-col-sm6 layui-col-md4" style="background-color: #5c52f7">
平板:6/12 | 笔记本:3/12
</div>
<div class="layui-col-xs6 layui-col-sm12 layui-col-md4" style="background-color: #f761cb">
平板:6/12 | 笔记本:9/12
</div>
</div>
列嵌套:
<div class="layui-row">
<div class="layui-col-md6" style="background-color: #f7708e">
第一层
<div class="layui-row">
<div class="layui-col-md6" style="background-color: #d8f748">
第二层
<div class="layui-row">
<div class="layui-col-md6" style="background-color: #5887f7">
第三层
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
在笔记本上的效果:

在iPad上的效果:

3.2、按钮
按钮使用非常简单,要用什么就找什么,直接用class选择器,同时还能加入图标。
注意:这里都是套用的官方提供的,强烈建议去看官方文档,包括颜色、图标以及动画都非常全面,文档
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layout 管理系统大布局 - Layui</title>
<link rel="stylesheet" href="../static/layui/css/layui.css">
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>按钮主题</legend>
</fieldset>
<div class="layui-btn-container">
<button type="button" class="layui-btn layui-btn-primary">原始按钮</button>
<button type="button" class="layui-btn">默认按钮</button>
<button type="button" class="layui-btn layui-btn-normal">百搭按钮</button>
<button type="button" class="layui-btn layui-btn-warm">暖色按钮</button>
<button type="button" class="layui-btn layui-btn-danger">警告按钮</button>
<button type="button" class="layui-btn layui-btn-disabled">禁用按钮</button>
<button type="button" class="layui-btn layui-btn-primary layui-border-cyan">边框按钮</button>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>按钮尺寸</legend>
</fieldset>
<div class="layui-btn-container">
<button type="button" class="layui-btn layui-btn-lg">大型按钮</button>
<button type="button" class="layui-btn">默认按钮</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal">小型按钮</button>
<button type="button" class="layui-btn layui-btn-xs layui-btn-normal">迷你按钮</button>
</div>
<div style="width: 370px; margin: 0;">
<button type="button" class="layui-btn layui-btn-fluid">流体按钮(即宽度最大化适应)</button>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>灵活的图标按钮(更多图标请阅览:文档-图标)</legend>
</fieldset>
<div class="layui-btn-container">
<button type="button" class="layui-btn"><i class="layui-icon"></i></button>
<button type="button" class="layui-btn layui-btn-danger"><i class="layui-icon"></i></button>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>还可以是圆角按钮</legend>
</fieldset>
<div class="layui-btn-container">
<button type="button" class="layui-btn layui-btn-warm layui-btn-radius">暖色按钮</button>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>按钮组</legend>
</fieldset>
<div class="layui-btn-group">
<button type="button" class="layui-btn">增加</button>
<button type="button" class="layui-btn ">编辑</button>
</div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-sm"><i class="layui-icon"></i></button>
<button type="button" class="layui-btn layui-btn-sm"><i class="layui-icon"></i></button>
</div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">文字</button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm"><i class="layui-icon"></i></button>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>按钮容器</legend>
</fieldset>
<div class="layui-btn-container">
<button type="button" class="layui-btn">按钮一</button>
<button type="button" class="layui-btn">按钮二</button>
</div>
</body>
</html>
效果:

3.3、导航
导航多以菜单的形式呈现,可应用于头部和侧边。面包屑结构简单,支持自定义分隔符。需借助element模块才能使用。
水平、垂直、侧边三个导航的HTML结构是完全一样的,不同的是:
垂直导航需要追加class:layui-nav-tree
侧边导航需要追加class:layui-nav-tree layui-nav-side
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="../static/layui/css/layui.css">
</head>
<body>
<!--导航:需要在script中用layui.use()加载element模块-->
<!-- 水平导航nav,导航主题色 bg-green-->
<ul class="layui-nav layui-bg-green">
<li class="layui-nav-item">
<!-- 导航带数字徽章 -->
<a href="">控制台<span class="layui-badge">9</span></a>
</li>
<li class="layui-nav-item">
<!-- 导航带点徽章 -->
<a href="">个人中心<span class="layui-badge-dot"></span></a>
</li>
<li class="layui-nav-item">
<a href=""><img src="//t.cn/RCzsdCq" class="layui-nav-img">我</a>
<!-- 二级菜单 -->
<dl class="layui-nav-child">
<dd><a href="javascript:;">修改信息</a></dd>
<dd><a href="javascript:;">安全管理</a></dd>
<dd><a href="javascript:;">退了</a></dd>
</dl>
</li>
</ul>
<!-- 垂直:layui-nav-tree,侧边:layui-nav-side -->
<!-- 区别:不加侧边,则左边区域只包含到内容 -->
<!-- lay-shrink="all",展开某个菜单时,其他菜单会关闭。默认lay-shrink="",不关闭 -->
<ul class="layui-nav layui-nav-tree layui-nav-side" lay-shrink="all" lay-filter="test">
<!-- layui-nav-itemed 默认展开 -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1</a></dd>
<dd><a href="">跳转</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-unselect>
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
</ul>
<script src="../static/layui/layui.js"></script>
<script>
layui.use('element', function () {
let element = layui.element;
})
</script>
</body>
</html>
效果:

小导航(面包屑)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="../static/layui/css/layui.css">
</head>
<body>
<!-- lay-separator定义分隔符,默认为/-->
<span class="layui-breadcrumb" lay-separator="|">
<a href="">首页</a>
<a href="">国际新闻</a>
<a href="">亚太地区</a>
<!-- cite 表示真正的文章,无法被点击 -->
<a><cite>正文</cite></a>
</span>
<script src="../static/layui/layui.js"></script>
<script>
layui.use('element', function () {
let element = layui.element;
})
</script>
</body>
</html>
效果:

3.4、选项卡
使用前需要导入element模块
选项卡的风格:
1、默认 layui-tab
2、简洁风格(追加class): layui-tab-brief
3、卡片风格(追加class): layui-tab-card
你可以对父层容器设置属性 lay-allowClose=“true” 来允许Tab选项卡被删除
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="../static/layui/css/layui.css">
</head>
<body>
<fieldset class="layui-elem-field layui-field-title">
<legend>卡片风格的Tab</legend>
</fieldset>
<div class="layui-tab layui-tab-card" lay-allowClose="true">
<ul class="layui-tab-title">
<li class="layui-this">选项1</li>
<li>选项2</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
<div class="layui-tab-item">内容2</div>
</div>
</div>
<script src="../static/layui/layui.js"></script>
<script>
layui.use('element', function () {
let element = layui.element;
})
</script>
</body>
</html>
效果:

3.5、表格
通常我们会写一列,然后利用循环将后台数据渲染到表格里,LayUI的表格还提供了排序等高级功能,这里先不说,后面用到table模块在用。
这里展示基本用法。
<!--
1、colgroup 是设置列宽的
2、lay-even 是条纹背景
3、lay-skin 是设置边框风格,默认line,可以设置 row、nob
4、lay-size是设置表格大小,不设置就是常规,可以设置lg和sm
-->
<table class="layui-table" lay-even lay-skin="row" lay-size="lg">
<colgroup>
<col width="70">
<col width="30">
</colgroup>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>小白</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
</tr>
</tbody>
</table>
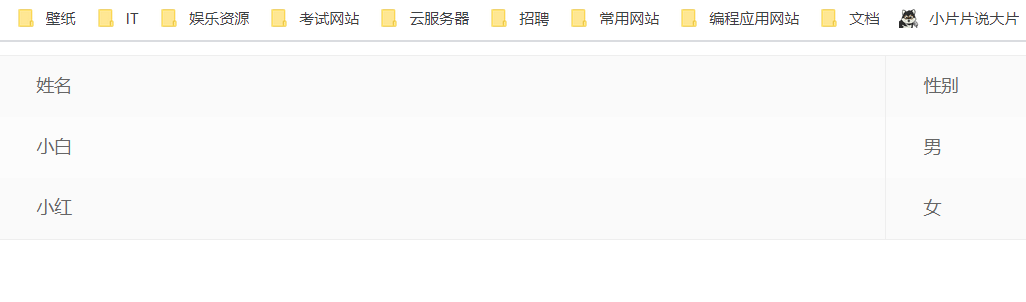
效果:

3.6、表单
需要先加载form模块,表单需要用class='layui-form',且每个元素都要放一个独自的行区域块class='layui-form-item'中。
下面举例:
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">标签区域</label>
<!-- layui-input-block是一整行,layui-input-inline是一小段 -->
<div class="layui-input-block">
表单元素
</div>
</div>
</form>
1、输入框
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" name="title" required lay-verify="required" placeholder="请输入用户名"
lay-reqtext="用户名必须填" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
</div>
</form>
- required:注册浏览器所规定的必填字段
- lay-reqtext=“用户名必须填”:如果不填,提交表单会提示该语句
- lay-verify:注册form模块需要验证的类型(后面会说如何验证)
- class=“layui-input”:layui.css提供的通用CSS类
- placeholder:默认提示语
- autocomplete=“off”:关闭自动填充
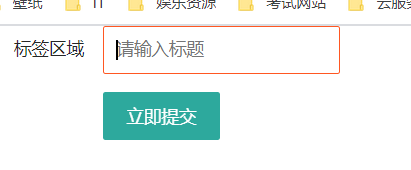
效果:


2、下拉框
<div class="layui-form-item">
<label class="layui-form-label">下拉框</label>
<div class="layui-input-inline">
<select class="layui-select" lay-search lay-verify="">
<option value="" disabled selected>请选择</option>
<optgroup label="组1">
<option value="1">内容1</option>
</optgroup>
<optgroup label="组2">
<option value="1">内容2</option>
</optgroup>
</select>
</div>
</div>
效果:

3、复选框
属性title可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title)
属性checked可设定默认选中
属性lay-skin可设置复选框的风格
设置*value=“1”*可自定义值,否则选中时返回的就是默认的on
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
默认风格:
<input type="checkbox" name="" title="写作" checked>
<input type="checkbox" name="" title="发呆">
<input type="checkbox" name="" title="禁用" disabled>
</div>
<div class="layui-input-block">
原始风格:
<input type="checkbox" name="" title="写作" lay-skin="primary" checked>
<input type="checkbox" name="" title="发呆" lay-skin="primary">
<input type="checkbox" name="" title="禁用" lay-skin="primary" disabled>
</div>
</div>
效果:

4、开关
其实就是checkbox复选框的“变种”,通过设定 lay-skin=“switch” 形成了开关风格
属性checked可设定默认开
属性disabled开启禁用
属性lay-text可自定义开关两种状态的文本
设置*value=“1”*可自定义值,否则选中时返回的就是默认的on
<div class="layui-form-item">
<label class="layui-form-label">开关</label>
<div class="layui-input-block">
<input type="checkbox" name="xxx" lay-skin="switch">
<input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked>
<input type="checkbox" name="zzz" lay-skin="switch" lay-text="开启|关闭">
<input type="checkbox" name="aaa" lay-skin="switch" disabled>
</div>
</div>
效果:

5、单选框
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="nan" title="男">
<input type="radio" name="sex" value="nv" title="女" checked>
<input type="radio" name="sex" value="" title="中性" disabled>
</div>
</div>
效果:

6、文本域
添加一个样式class='layui-textarea'
<div class="layui-form-item">
<label class="layui-form-label">文本域</label>
<div class="layui-input-inline">
<textarea name="" required lay-verify="required" placeholder="请输入" class="layui-textarea"></textarea>
</div>
</div>
效果:

7、组装行内表单
class="layui-inline":定义外层行内
class="layui-input-inline":定义内层行内
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围</label>
<div class="layui-input-inline">
<input type="text" name="price_min" placeholder="¥" class="layui-input">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline">
<input type="text" name="price_max" placeholder="¥" class="layui-input">
</div>
</div>
</div>
效果:

8、表单方框风格
通过追加 layui-form-pane的class,来设定表单的方框风格。内部结构都一样,值得注意的是 复选框/开关/单选框 这些组合在该风格下需要额外添加pane属性。
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item" pane>
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
</div>
</div>
</form>

3.7、菜单
1、基础菜单
基础菜单本质就像ul li的嵌套,通常搭配面板layui-panel使用。
class="layui-menu":表明是一个菜单lay-options="{id: 100, title: '', type: ''}":菜单项参数,点击该项时会将参数传给回调函数。其中type是内部约定的,其他参数可随意命名。class="layui-menu-body-title":表明是菜单标题class="layui-menu-item-divider":一个分割线class="layui-menu-item-group layui-menu-item-down":表明是一个菜单组,且默认向下展开class="layui-menu-item-parent" lay-options="{type: 'parent'}":表明是横向父子菜单
<div class="layui-panel">
<ul class="layui-menu" id="docDemoMenu1">
<li lay-options="{id: 100}">
<div class="layui-menu-body-title">menu item 1</div>
</li>
<li lay-options="{id: 101}">
<div class="layui-menu-body-title">
<a href="#">menu item 2 <span class="layui-badge-dot"></span></a>
</div>
</li>
<li class="layui-menu-item-divider"></li>
<li class="layui-menu-item-group layui-menu-item-down" lay-options="{type: 'group'}">
<div class="layui-menu-body-title">
menu item 3 group <i class="layui-icon layui-icon-up"></i>
</div>
<ul>
<li lay-options="{id: 1031}">menu item 3-1</li>
<li lay-options="{id: 1032}">
<div class="layui-menu-body-title">menu item 3-2</div>
</li>
</ul>
</li>
<li class="layui-menu-item-divider"></li>
<li lay-options="{id: 104}">
<div class="layui-menu-body-title">menu item 4</div>
</li>
<li class="layui-menu-item-parent" lay-options="{type: 'parent'}">
<div class="layui-menu-body-title">
menu item 5
<i class="layui-icon layui-icon-right"></i>
</div>
<div class="layui-panel layui-menu-body-panel">
<ul>
<li lay-options="{id: 1051}">
<div class="layui-menu-body-title">menu item 5-1</div>
</li>
<li lay-options="{id: 1051}">
<div class="layui-menu-body-title">menu item 5-2</div>
</li>
</ul>
</div>
</li>
<li lay-options="{id: 106}">
<div class="layui-menu-body-title">menu item 6</div>
</li>
</ul>
</div>
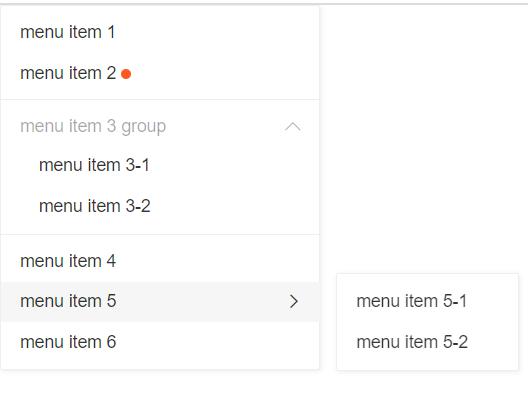
效果:

3.8、进度条
进度条可应用于许多业务场景,如任务完成进度、loading等等,是一种较为直观的表达元素。需要加载element模块
lay-percent :代表进度条的初始百分比,你也可以动态改变进度,详见:进度条的动态操作
对父级元素设置属性 lay-showPercent=“yes” 来开启进度比的文本显示,支持:普通数字、百分数、分数。默认风格的进度条的百分比如果开启,会在右上角显示,而大号进度条则会在内部显示。
class为 layui-progress-big 时,即为大尺寸的进度条风格
<div class="layui-progress layui-col-md2" lay-showPercent="yes">
<div class="layui-progress-bar" lay-percent="10%"></div>
</div>
<div class="layui-progress layui-col-md2 layui-progress-big">
<div class="layui-progress-bar layui-bg-orange" lay-percent="30%"></div>
</div>
<div class="layui-progress layui-col-md2 layui-progress-big" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-blue" lay-percent="2/3"></div>
</div>

3.9、面板
1、常规面板
<div class="layui-row">
<div class="layui-col-md6">
<div class="layui-panel">
<div style="padding: 30px;">一个面板</div>
</div>
</div>
</div>
效果:

2、卡片面板
<div class="layui-bg-gray" style="padding: 30px;">
<div class="layui-row">
<div class="layui-col-md6">
<div class="layui-card">
<div class="layui-card-header">卡片面板</div>
<div class="layui-card-body">
卡片式面板面板通常用于非白色背景色的主体内<br>
从而映衬出边框投影
</div>
</div>
</div>
</div>
</div>
效果:

3、折叠面板
<!-- lay-accordion 表示始终只展开一个 -->
<div class="layui-collapse lay-accordion">
<div class="layui-colla-item">
<h2 class="layui-colla-title">标题1</h2>
<!-- 通过 layui-show 默认展开 -->
<div class="layui-colla-content layui-show">内容1</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">标题2</h2>
<!-- 通过 layui-show 默认展开 -->
<div class="layui-colla-content">内容2</div>
</div>
</div>
<!-- 折叠面板需要导入element模块 -->
<script src="../static/layui/layui.js"></script>
<script>
layui.use('element', function(){
var element = layui.element;
});
</script>
效果:

3.10、徽章
徽章是一个修饰性元素,有三种不同的风格类型:小圆点、椭圆体、边框体。常常和按钮、导航、选项卡等元素搭配。
<!-- 圆点: 不能放文字 -->
<span class="layui-badge-dot"></span>
<!-- 椭圆体 -->
<span class="layui-badge">6</span>
<!-- 边框体 -->
<span class="layui-badge-rim">6</span>
<!-- 搭配效果 -->
<!-- 按钮 -->
<button class="layui-btn">查看消息<span class="layui-badge">3</span></button>
<!-- 导航 -->
<ul class="layui-nav" style="text-align: left">
<li class="layui-nav-item">
个人中心 <span class="layui-badge-dot"></span>
</li>
</ul>
<!-- 选项卡 -->
<div class="layui-tab layui-tab-card">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>邮件<span class="layui-badge">99+</span> </li>
</ul>
</div>
效果:

3.11、时间线
将时间抽象到二维平面,垂直呈现一段从过去到现在的故事。
关于时间线,似乎也没有什么太多可介绍的东西。你需要留意的是以下几点
- 图标可以任意定义(但并不推荐更改)
- 标题区域并不意味着一定要加粗
- 内容区域可自由填充。
<ul class="layui-timeline">
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
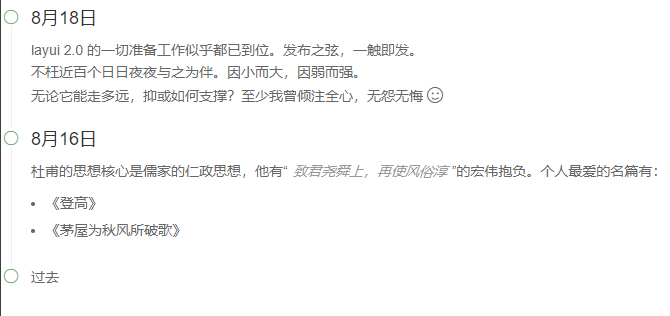
<h3 class="layui-timeline-title">8月18日</h3>
<p>
layui 2.0 的一切准备工作似乎都已到位。发布之弦,一触即发。
<br>不枉近百个日日夜夜与之为伴。因小而大,因弱而强。
<br>无论它能走多远,抑或如何支撑?至少我曾倾注全心,无怨无悔 <i class="layui-icon"></i>
</p>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">8月16日</h3>
<p>杜甫的思想核心是儒家的仁政思想,他有“<em>致君尧舜上,再使风俗淳</em>”的宏伟抱负。个人最爱的名篇有:</p>
<ul>
<li>《登高》</li>
<li>《茅屋为秋风所破歌》</li>
</ul>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<div class="layui-timeline-title">过去</div>
</div>
</li>
</ul>
效果:

3.12、辅助
本篇主要集中罗列页面中的一些简单辅助元素,如:引用块、字段集区块、横线等等,这些元素都无需依赖任何模块
<!-- 引用文字 目前有两种风格 -->
<blockquote class="layui-elem-quote">引用区域的文字1</blockquote>
<blockquote class="layui-elem-quote layui-quote-nm">引用区域的文字2</blockquote>
<!-- 字段集 -->
<fieldset class="layui-elem-field">
<legend>字段集区块 - 默认风格</legend>
<div class="layui-field-box">
内容区域
</div>
</fieldset>
<fieldset class="layui-elem-field layui-field-title">
<legend>字段集区块 - 横线风格</legend>
<div class="layui-field-box">
内容区域
</div>
</fieldset>
<!-- 分割线 -->
赤色分割线
<hr class="layui-border-red">
橙色分割线
<hr class="layui-border-orange">
效果:

3.13、管理系统界面布局
layui 之所以赢得如此多人的青睐,更多是在于它「前后界面兼备」的能力。既可编织出绚丽的前台页面,又可满足繁杂的管理系统界面需求。LayUI布局提供了一个管理界面,可以在其基础上布局我们自己的界面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layout 管理系统大布局 - Layui</title>
<link rel="stylesheet" href="../static/layui/css/layui.css">
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">layout demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">nav 1</a></li>
<li class="layui-nav-item"><a href="">nav 2</a></li>
<li class="layui-nav-item"><a href="">nav 3</a></li>
<li class="layui-nav-item">
<a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd><a href="">menu 11</a></dd>
<dd><a href="">menu 22</a></dd>
<dd><a href="">menu 33</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">
tester
</a>
<dl class="layui-nav-child">
<dd><a href="">set 1</a></dd>
<dd><a href="">set 2</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">Sign out</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">menu group 1</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">menu item 1-1</a></dd>
<dd><a href="javascript:;">menu item 1-2</a></dd>
<dd><a href="javascript:;">menu item 1-3</a></dd>
<dd><a href="">the links</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">menu group 2</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">list 2-1</a></dd>
<dd><a href="javascript:;">list 2-2</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="javascript:;">menu item 123</a></li>
<li class="layui-nav-item"><a href="">the links</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">内容主体区域</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script src="../static/layui/layui.js"></script>
<script>
//JavaScript代码区域
layui.use('element', function(){
var element = layui.element;
});
</script>
</body>
</html>
效果:


























 915
915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










