一、五分钟上手ECharts
我这里是用PyCharm做的,不过ECharts本身是JavaScript,无论是PyCharm还是IDEA都是一样的。
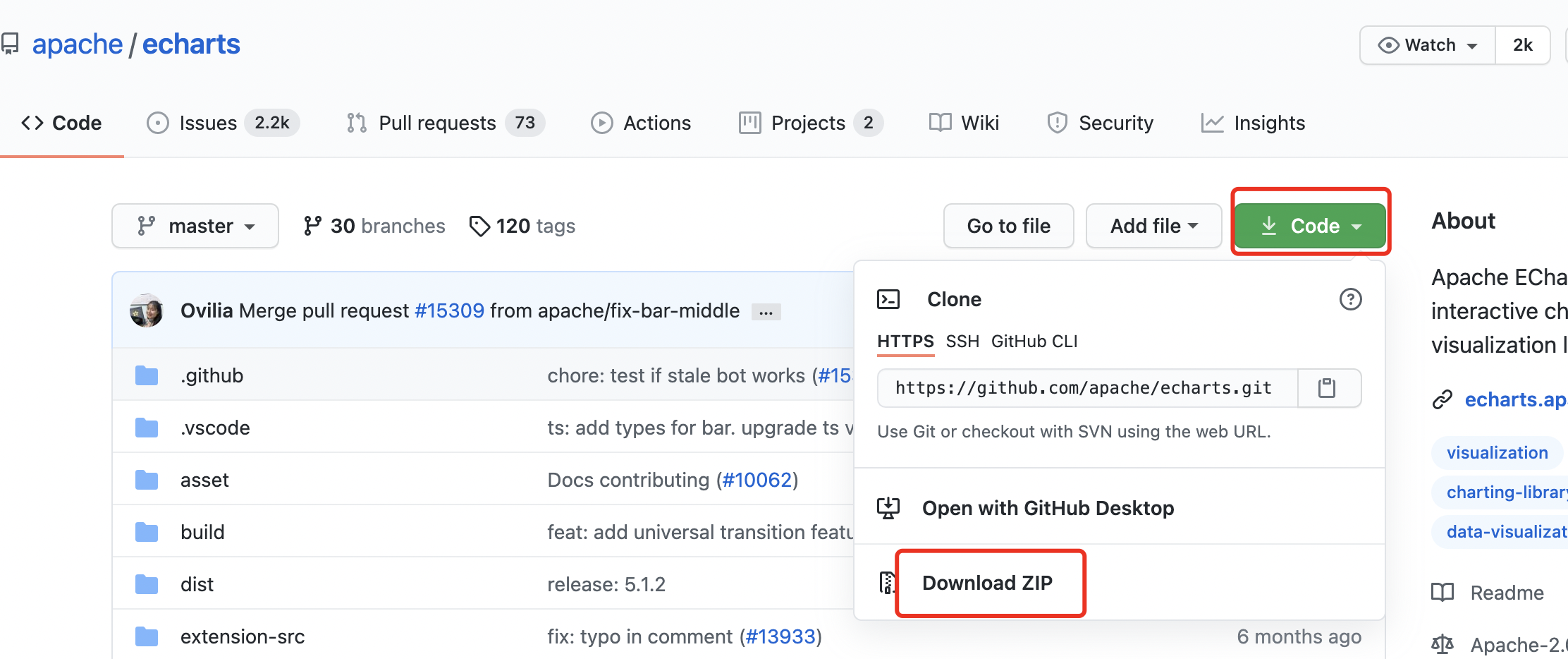
- 先去Github上下载ECharts:https://github.com/apache/echarts

-
解压后,将echarts.min.js放到项目中(通常Web项目是放在static的js目录下,这里为了方便起见就和html放一起了)


-
新建一个HTML并引入ECharts
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js,这里注意要用自己的路径--> <script src="echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html> -
运行HTML

二、概念说明
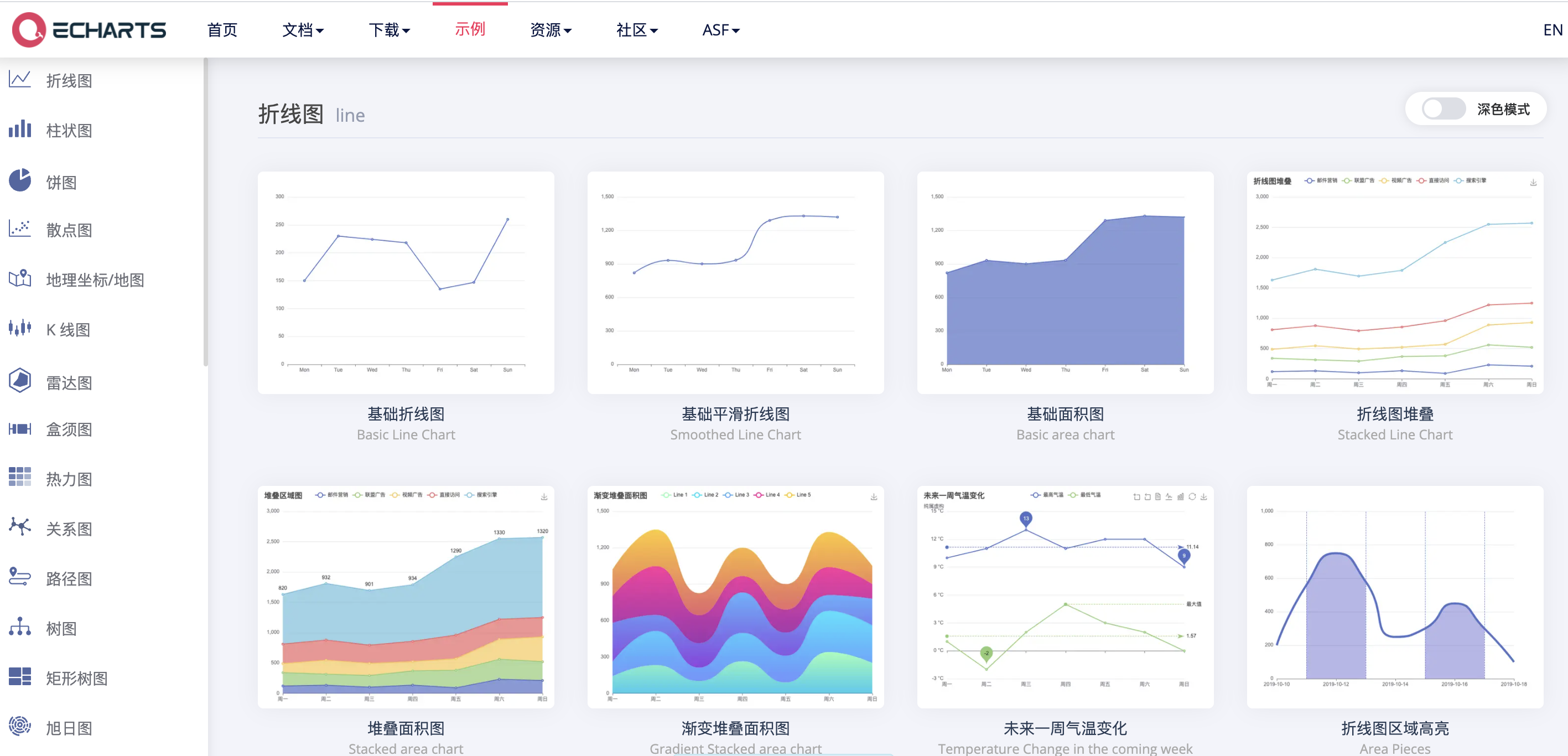
通常,我们要用到图表时就直接去ECharts官方实例看,找找我们需要用哪种图,遇到满意的就直接Copy然后修修改改就行。官方提供了大量实例,完全可以满足我们的需求。

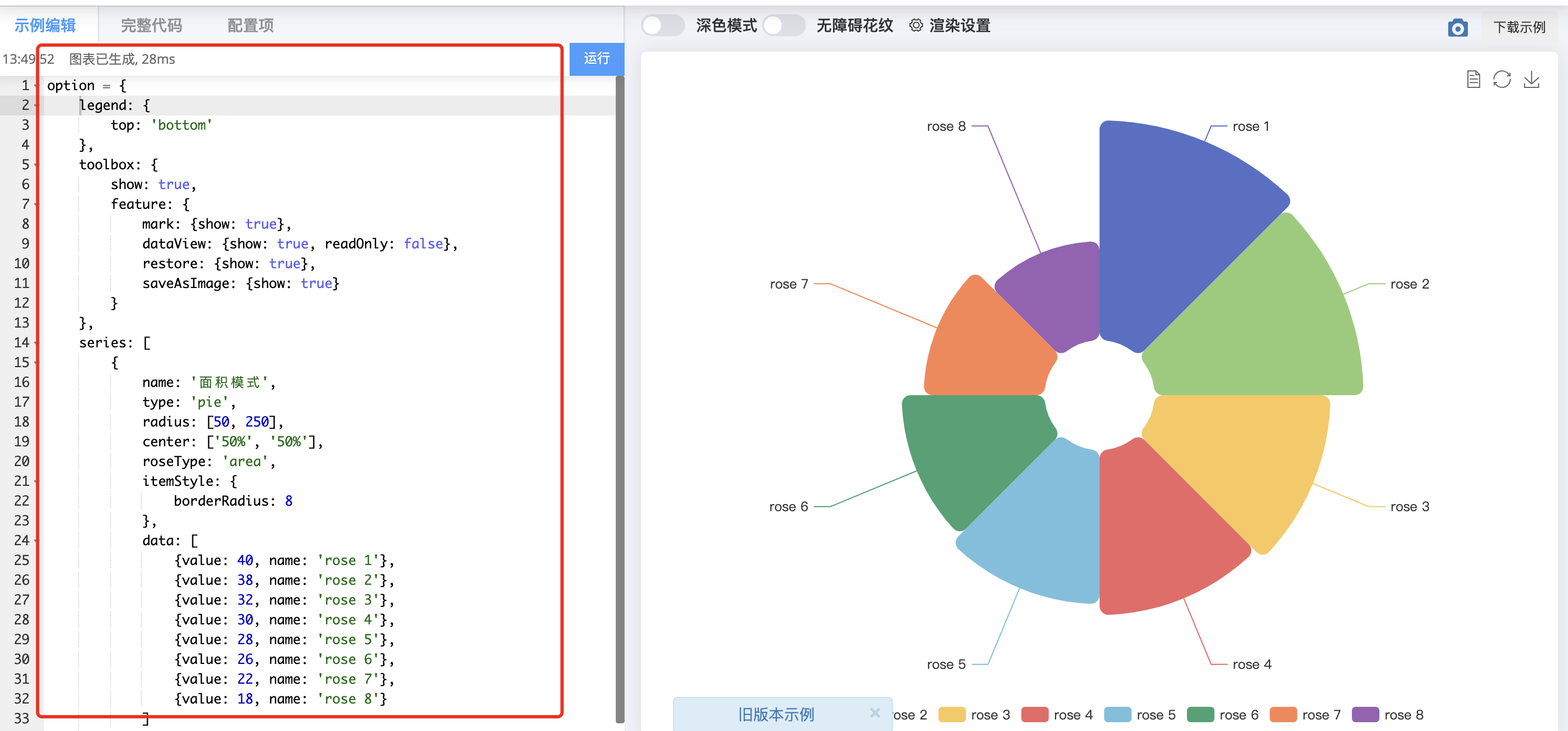
当我们点击某个示例图后,左侧就会有源码,我们直接将其复制到自己项目中进行修改。

这里对代码中比较重要的概率进行简单说明,不过直接看官方文档更明了。(官方文档)
1、echarts实例
一个网页中可以创建多个 echarts 实例。每个 echarts 实例 中可以创建多个图表和坐标系等等(用 option 来描述)。准备一个 DOM 节点(作为 echarts 的渲染容器),就可以在上面创建一个 echarts 实例。每个 echarts 实例独占一个 DOM 节点。

基本上要使用一个图表,上面图片里的代码就是一个标准。主要分三步,先获取某个用来放图表的<div>标签给变量dom1,接着实例化echart,然后设置option。
2、系列
系列(series)是很常见的名词。在 echarts 里,系列(series)是指:一组数值以及他们映射成的图。“系列”这个词原本可能来源于“一系列的数据”,而在 echarts 中取其扩展的概念,不仅表示数据,也表示数据映射成为的图。所以,一个 系列 包含的要素至少有:一组数值、图表类型(series.type)、以及其他的关于这些数据如何映射成图的参数。
echarts 里系列类型(series.type)就是图表类型。系列类型(series.type)至少有:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)、graph(关系图)、tree(树图)、…
如下图,右侧的 option 中声明了三个 系列(series):pie(饼图系列)、line(折线图系列)、bar(柱状图系列),每个系列中有他所需要的数据(series.data)。

同样地,下图中是另一种配置方式,系列的数据从 dataset 中取:

3、组件
在系列之上,echarts 中各种内容,被抽象为“组件”。例如,echarts 中至少有这些组件:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)、…
我们注意到,其实系列(series)也是一种组件,可以理解为:系列是专门绘制“图”的组件。
如下图,右侧的 option 中声明了各个组件(包括系列),各个组件就出现在图中。

4、用 option 描述图表
上面已经出现了 option 这个概念。echarts 的使用者,使用 option 来描述其对图表的各种需求,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等。简而言之,option 表述了:数据、数据如何映射成图形、交互行为。
// 创建 echarts 实例。
var dom = document.getElementById('dom-id');
var chart = echarts.init(dom);
// 用 option 描述 `数据`、`数据如何映射成图形`、`交互行为` 等。
// option 是个大的 JavaScript 对象。
var option = {
// option 每个属性是一类组件。
legend: {...},
grid: {...},
tooltip: {...},
toolbox: {...},
dataZoom: {...},
visualMap: {...},
// 如果有多个同类组件,那么就是个数组。例如这里有三个 X 轴。
xAxis: [
// 数组每项表示一个组件实例,用 type 描述“子类型”。
{type: 'category', ...},
{type: 'category', ...},
{type: 'value', ...}
],
yAxis: [{...}, {...}],
// 这里有多个系列,也是构成一个数组。
series: [
// 每个系列,也有 type 描述“子类型”,即“图表类型”。
{type: 'line', data: [['AA', 332], ['CC', 124], ['FF', 412], ... ]},
{type: 'line', data: [2231, 1234, 552, ... ]},
{type: 'line', data: [[4, 51], [8, 12], ... ]}
}]
};
// 调用 setOption 将 option 输入 echarts,然后 echarts 渲染图表。
chart.setOption(option);
系列里的 series.data 是本系列的数据。而另一种描述方式,系列数据从 dataset 中取:
dataset: {
source: [
[121, 'XX', 442, 43.11],
[663, 'ZZ', 311, 91.14],
[913, 'ZZ', 312, 92.12],
...
]
},
xAxis: {},
yAxis: {},
series: [
// 数据从 dataset 中取,encode 中的数值是 dataset.source 的维度 index (即第几列)
{type: 'bar', encode: {x: 1, y: 0}},
{type: 'bar', encode: {x: 1, y: 2}},
{type: 'scatter', encode: {x: 1, y: 3}},
...
]
};
5、组件的定位
不同的组件、系列,常有不同的定位方式。
[类 CSS 的绝对定位]
多数组件和系列,都能够基于 top / right / down / left / width / height 绝对定位。 这种绝对定位的方式,类似于 CSS 的绝对定位(position: absolute)。绝对定位基于的是 echarts 容器 DOM 节点。
其中,他们每个值都可以是:
- 绝对数值(例如
bottom: 54表示:距离 echarts 容器底边界54像素)。 - 或者基于 echarts 容器高宽的百分比(例如
right: '20%'表示:距离 echarts 容器右边界的距离是 echarts 容器宽度的20%)。
如下图的例子,对 grid 组件(也就是直角坐标系的底板)设置 left、right、height、bottom 达到的效果。

我们可以注意到,left right width 是一组(横向)、top bottom height 是另一组(纵向)。这两组没有什么关联。每组中,至多设置两项就可以了,第三项会被自动算出。例如,设置了 left 和 right 就可以了,width 会被自动算出。
三、活用文档
相信大部分人看完上面的概念依然有很多疑惑,而且上面的概念只是一部分基础,在使用EChart过程中会碰到很多没用过的属性,这时候就需要去官方文档查询。下面举个简单例子,以后不懂的都能解决啦~
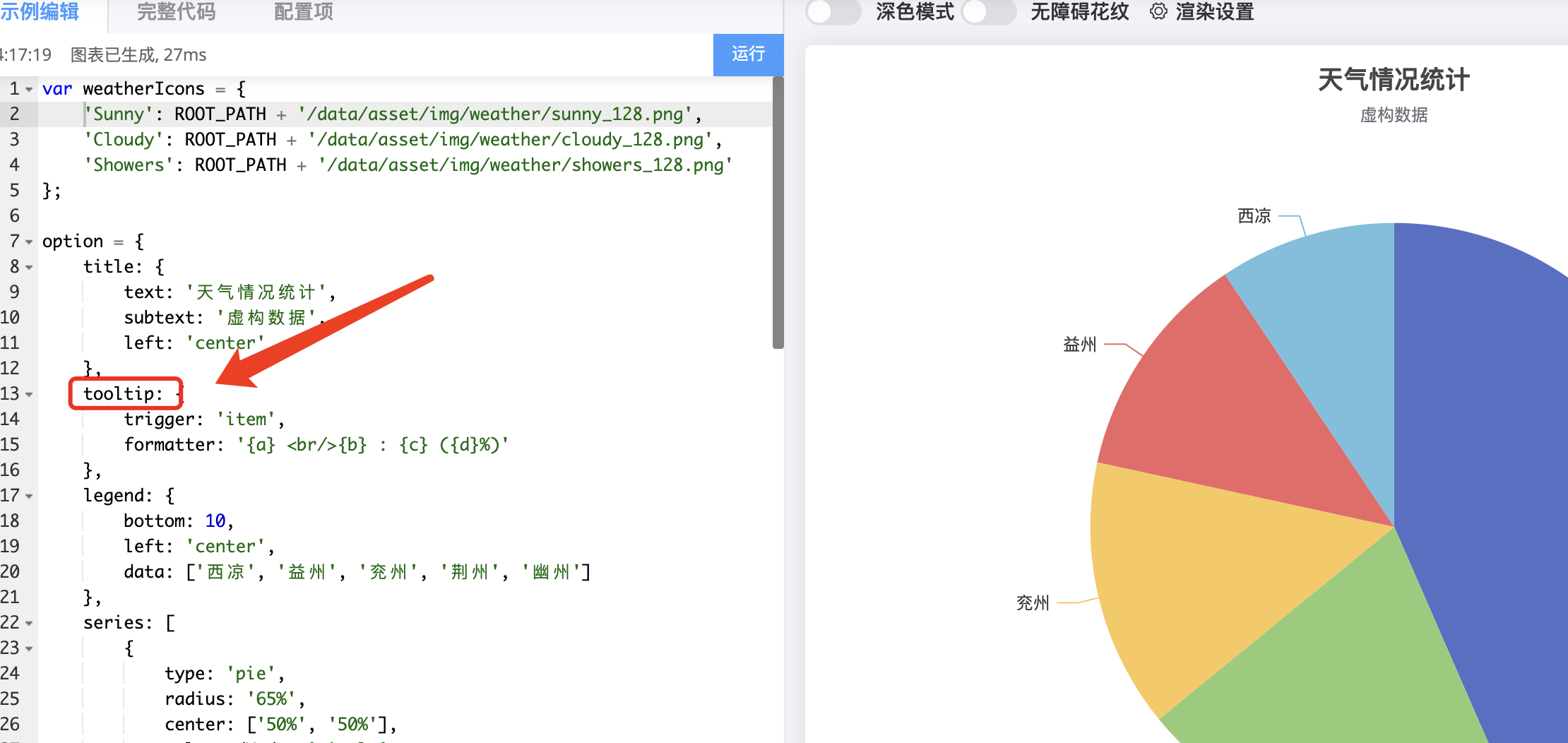
- 在查看官方实例时,对下面的属性不明白。

-
去文档的配置项进行搜索,里面能找到详细说明!!
























 444
444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










