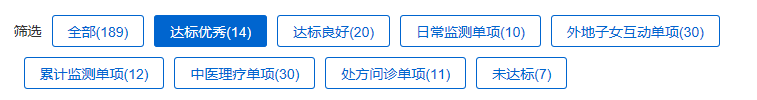
先看看效果图:

简单粗暴上干货
button.html 页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/create.css" />
<script type="text/javascript" src="js/jquery-1.8.3.min.js" ></script>
<script type="text/javascript" src="js/button.js" ></script>
</head>
<body>
<button class="buttoncss mt10 fl buttoncss_on" type="button" id="btn1" onclick="btn(1)" >全部(189)</button>
<button class="buttoncss mt10 fl" type="button" id="btn2" onclick="btn(2)">达标优秀(14)</button>
<button class="buttoncss mt10 fl" type="button" id="btn3" onclick="btn(3)">达标良好(20)</button>
<button class="buttoncss mt10 fl" type="button" id="btn4" onclick="btn(4)">日常监测单项(10)</button>
<button class="buttoncss mt10 fl" type="button" id="btn5" onclick="btn(5)">外地子女互动单项(30)</button>
<button class="buttoncss mt10 fl" type="button" id="btn6" onclick="btn(6)">累计监测单项(12)</button>
<button class="buttoncss mt10 fl" type="button" id="btn7" onclick="btn(7)">中医理疗单项(30)</button>
<button class="buttoncss mt10 fl" type="button" id="btn8" onclick="btn(8)">处方问诊单项(11)</button>
<button class="buttoncss mt10 fl" type="button" id="btn9" onclick="btn(9)">未达标(7)</button>
</body>
</html>button.js
flag = "btn1";
function btn(num){
if(num == 1){
document.getElementById(flag).style.color = "#0065cf";
document.getElementById(flag).style.backgroundColor = "white";
document.getElementById("btn1").style.color = "white";
document.getElementById("btn1").style.backgroundColor = "#0065cf";
flag = "btn1";
}
if(num == 2){
document.getElementById(flag).style.color = "#0065cf";
document.getElementById(flag).style.backgroundColor = "white";
document.getElementById("btn2").style.color = "white";
document.getElementById("btn2").style.backgroundColor = "#0065cf";
flag = "btn2";
}
if(num == 3){
document.getElementById(flag).style.color = "#0065cf";
document.getElementById(flag).style.backgroundColor = "white";
document.getElementById("btn3").style.color = "white";
document.getElementById("btn3").style.backgroundColor = "#0065cf";
flag = "btn3";
}
if(num == 4){
document.getElementById(flag).style.color = "#0065cf";
document.getElementById(flag).style.backgroundColor = "white";
document.getElementById("btn4").style.color = "white";
document.getElementById("btn4").style.backgroundColor = "#0065cf";
flag = "btn4";
}
if(num == 5){
document.getElementById(flag).style.color = "#0065cf";
document.getElementById(flag).style.backgroundColor = "white";
document.getElementById("btn5").style.color = "white";
document.getElementById("btn5").style.backgroundColor = "#0065cf";
flag = "btn5";
}
if(num == 6){
document.getElementById(flag).style.color = "#0065cf";
document.getElementById(flag).style.backgroundColor = "white";
document.getElementById("btn6").style.color = "white";
document.getElementById("btn6").style.backgroundColor = "#0065cf";
flag = "btn6";
}
if(num == 7){
document.getElementById(flag).style.color = "#0065cf";
document.getElementById(flag).style.backgroundColor = "white";
document.getElementById("btn7").style.color = "white";
document.getElementById("btn7").style.backgroundColor = "#0065cf";
flag = "btn7";
}
if(num == 8){
document.getElementById(flag).style.color = "#0065cf";
document.getElementById(flag).style.backgroundColor = "white";
document.getElementById("btn8").style.color = "white";
document.getElementById("btn8").style.backgroundColor = "#0065cf";
flag = "btn8";
}
if(num == 9){
document.getElementById(flag).style.color = "#0065cf";
document.getElementById(flag).style.backgroundColor = "white";
document.getElementById("btn9").style.color = "white";
document.getElementById("btn9").style.backgroundColor = "#0065cf";
flag = "btn9";
}
}
create.css
.inputcss
{
border: 1px #9f9f9f solid;
height: 24px;
line-height: 24px;
width: 205px;
padding-left: 5px;
color: #ccc;
}
.spancss
{
padding: 5px 10px;
font-size: 14px;
}
.buttoncss
{
outline: none;
padding: 5px 15px;
margin-left: 10px;
background: none;
color: #0065cf;
border: #0065cf 1px solid;
border-radius: 3px;
cursor: pointer;
}
.buttoncss_on
{
background: #0065cf;
color: #FFFFFF;
border: #0065cf 1px solid;
}
.tab
{
width: 100%;
font-family: "微软雅黑";
border:0;
}
.tab .trcss
{
height: 44px;
color:#333;
border-bottom: #dedede 1px solid;
}
.tab .thcss
{
font-weight: normal;
}
.tab .tdcss
{
font-size:14px;
}
如果效果还可以不忘点赞评论啊






















 4359
4359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








