属性参考github :https://github.com/youth5201314/banner
1. 项目的Gradle 中加入
//添加欢迎引导页的Banner轮播 implementation 'com.youth.banner:banner:1.4.10'
2. 布局文件中的使用。
<com.youth.banner.Banner android:id="@+id/home_play_banner" android:layout_width="match_parent" android:layout_height="@dimen/base150dp" android:layout_gravity="center_horizontal" android:layout_marginLeft="@dimen/base15dp" android:layout_marginRight="@dimen/base15dp" mlp:indicator_width = "@dimen/base10dp" mlp:indicator_height = "@dimen/base10dp" mlp:indicator_margin = "@dimen/base3dp" />
3. 代码中使用。
public class MyFragment extends Fragment { @BindView(R.id.banner) Banner banner; private List<String> mTitleList = new ArrayList<>(); private List<Integer> mImgList = new ArrayList<>(); @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = View.inflate(getActivity(), R.layout.fragment_my, null); ButterKnife.bind(this, view); // 注意的地方。Fragment中 控件引入,。 BannerSet(); // 设置轮播图。 return view; } private void BannerSet() { mImgList.add(R.drawable.books_image_1); mImgList.add(R.drawable.books_image_2); mImgList.add(R.drawable.books_image_3); mImgList.add(R.drawable.books_image_4); mTitleList.clear(); for (int i = 0; i < mImgList.size(); i++) { mTitleList.add("第"+ i + "张图片"); }
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE); // 显示圆形指示器和标题(水平显示 //设置图片加载器 banner.setImageLoader(new MyLoader()); //设置图片集合 banner.setImages(mImgList); //设置banner动画效果 banner.setBannerAnimation(Transformer.DepthPage); //设置标题集合(当banner样式有显示title时) banner.setBannerTitles(mTitleList); //设置自动轮播,默认为true banner.isAutoPlay(true); //设置轮播时间 banner.setDelayTime(1500); //设置指示器位置(当banner模式中有指示器时) banner.setIndicatorGravity(BannerConfig.CENTER); //banner设置方法全部调用完毕时最后调用 banner.start();
// setOnBannerClickListener 1.4.9 以后就废弃了 。 setOnBannerListener 是1.4.9以后使用。
banner.setOnBannerListener(new OnBannerListener() { @Override public void OnBannerClick(int position) { UIUtils.showToast("第"+ position +"张轮播图点击了!"); } });
}}
4. 图片加载器
public class MyLoader extends ImageLoader { @Override public void displayImage(Context context, Object path, ImageView imageView) { Glide.with(context).load(path).into(imageView); } }
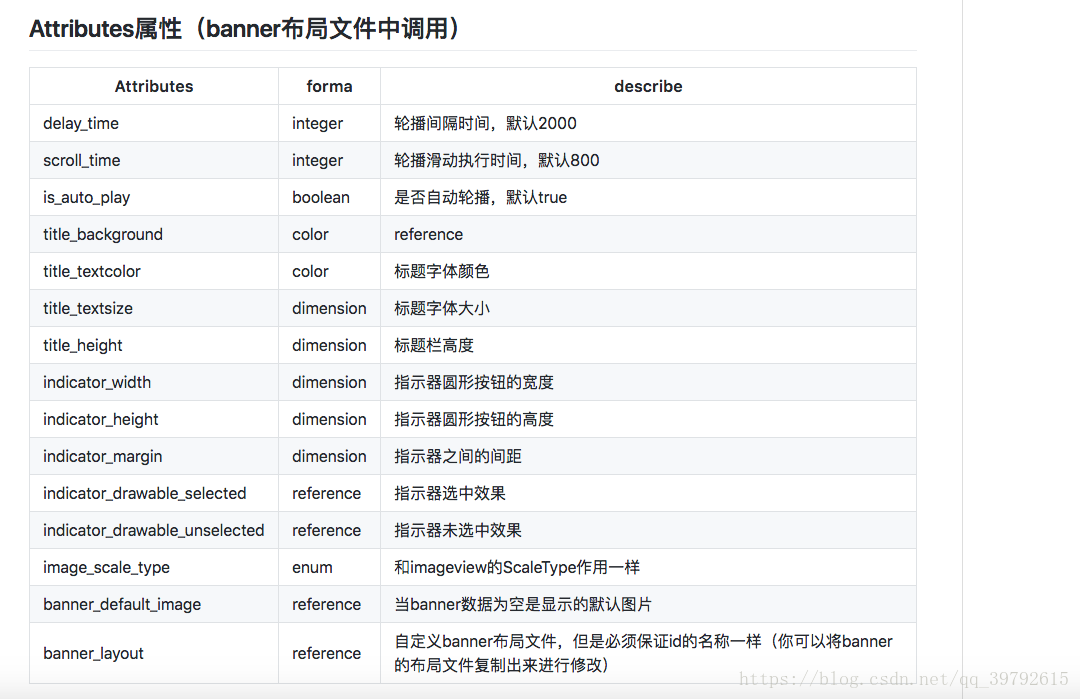
5.属性介绍:






















 9494
9494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








