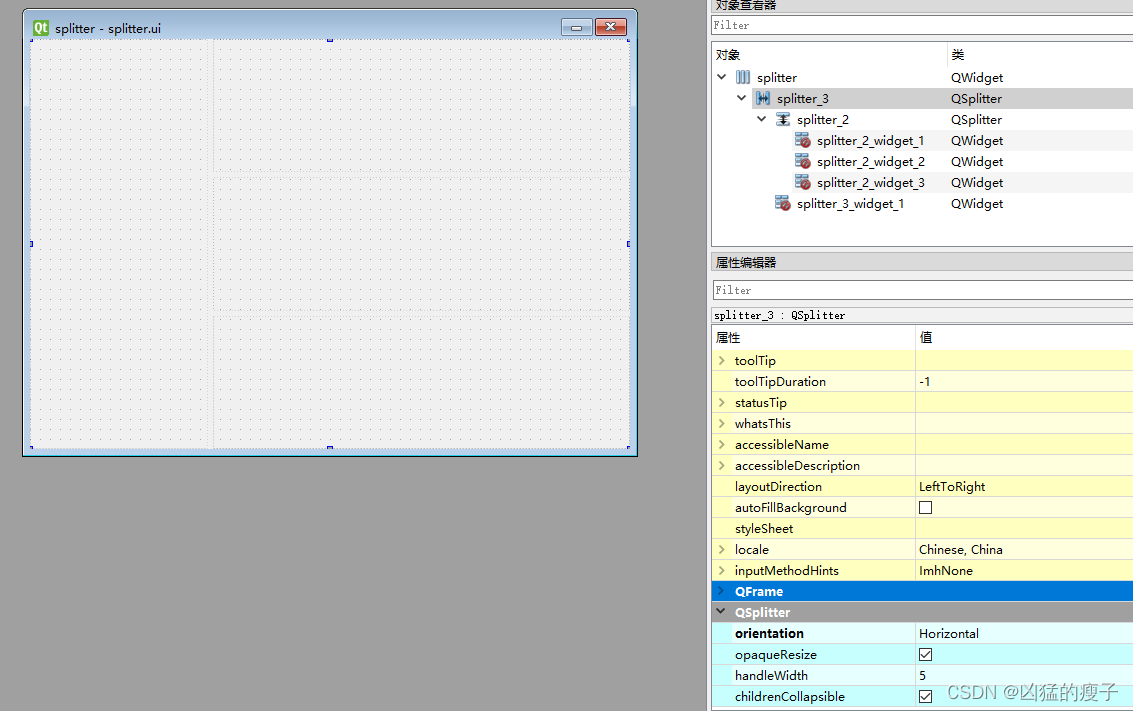
使用Qt Designer 添加QSplitter,在设计视图左侧的控件列表中,并没有对应的QSplitter控件,而是在上方面的工具栏窗体中使用分裂器布局实现。可见分裂器布局也是一种布局方式,只要按住Ctrl选择需要使用分裂器布局的多个控件,再工具栏窗体中使用对应的分裂器布局即可。

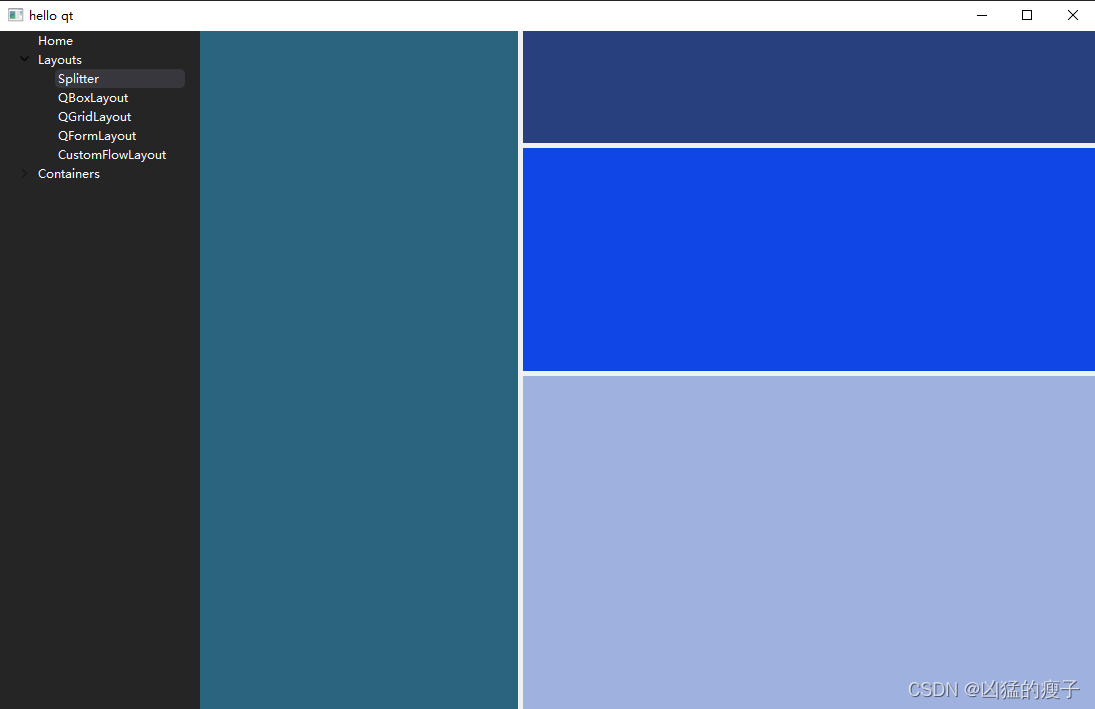
分割界面初始比例的两种方式
QList<int> spliteList_3;
spliteList_3.append(320);
spliteList_3.append(896 - 320);
ui->splitter_3->setSizes(spliteList_3);
ui->splitter_2->setStretchFactor(0, 1);
ui->splitter_2->setStretchFactor(1, 2);
ui->splitter_2->setStretchFactor(2, 3);

注意:
默认情况下,使用鼠标拖动分割子窗口间的边界时,子窗口会动态的改变其大小。如果希望在松开鼠标时才改变其大小,需要设置QSplitter的opaqueResize属性为false
在拖动子窗口间的边界线时,有时我们并不希望子窗口的宽度或者高度被缩小到零,因此可以设置子窗口的最小尺寸,还需要设置QSplitter的childrenCollapsible属性为true
问题:
还没找到通过按钮实现分裂器的缩放的比较好的实现方式。使用悬浮按钮:https://www.cnblogs.com/bclshuai/p/9791387.html
参考:
https://doc.qt.io/qt-5/qsplitter.html
https://doc.qt.io/qt-5/stylesheet-examples.html#customizing-qsplitter
https://blog.csdn.net/qq_40732350/article/details/86704640
https://qdebug.blog.csdn.net/article/details/51489756






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








