Flask框架基础
下载并安装Flask框架
Flask依赖于两个外部库——Werkceug和Jnija 2。Werkrcup是一个WSGI(在Web应用和多种服务器之间的标准Python接口)工具集,Jnija 2负责渲染模板。所以,在安装Flask时,会自动安装这两个库。
为了更好地管理Python应用,通常情况下会在虚拟环境中安装Flask框架。安装命令如下:
pip install flask
安装完成后可以通过一下命令查看是否存在:
pip list
Flask基础
第一个Flask应用
#导入库
from flask import Flask
app = Flask(__name__) #创建一个Flask实例
@app.route('/')
def index(): # 视图函数
return 'Hello World!'
if __name__ == '__main__':
app.run()
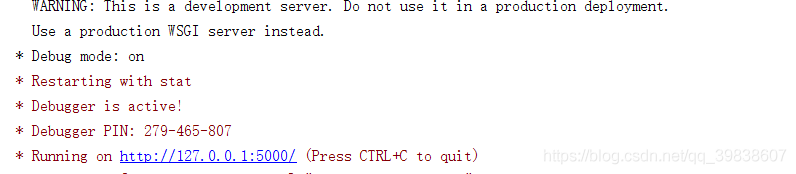
在PyCharm中运行,运行结果

其中的网址可以在本机浏览器中打开,会显示出 Hello World
那么,这段代码做了什么?
- 导入了Flask类。
- 创建该类的一个实例。第一个参数是应用模块或者包的名称,如果使用单一模块,名称为
_ name _。模块的名称将会因其作为单独应用启动还是作为模块导入而有不同。这样Flask才知道到哪儿去找模板、静态文件等。 - 使用
route()装饰器告诉Flask什么样的URL能触发执行被装饰的函数。 装饰器告诉Flask什么样的URL能触发执行被装饰的函数。 - 这个被装饰的函数就是视图函数,它返回显示在用户浏览器中的信息。 5行:这个被装饰的函数就是视图函数,它返回显示在用户浏览器中的信息。
- 使用
run()函数来让应用运行在本地服务器上。其中“if _ name _ main _”
可确保服务器只在该脚本被Python解释器直接执行时才会运行。
开启调试模式
虽然run()方法适用于启动本地的开发服务器,但是每次修改代码后都要手动重启它,这样显然比较烦琐。此时可以启用Flask调试模式解决。
有两种途径来启用调试模式。一种是直接在应用对象上设置,示例代码如下:
app.debug = True
app.run()
另一种方法
app.run(debug = True)
此外还可以在参数中设置端口(这样网址也会跟着变化)
app.run(
debug = True
port = 8000
)
路由
客户端(如Web浏览器)把请求发送给Web服务器后,Web服务器会把请求发送给Flask程序实例。程序实例需要知道对每个URL请求运行哪些代码,所以保存了一个URL到Pybon函数的映射关系。处理URL和函数之间关系的程序称为路由。
在Flask程序中,定义路由的最简便方式是使用程序实例提供的app. route装饰器,把装饰的函数注册为路由。路由映射关系如图6.5所示。

变量规则
有时候URL是动态的时候,可以给URL添加变量部分,标记为 "<变量名>格式,它将会作为命名参数传递到函数"
from flask import Flask,url_for,redirect
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World!'
@app.route('/user/<username>')
def show_user_profile(username):
# 显示该用户名的用户信息
return f'用户名是:{username}'
@app.route('/post/<int:post_id>')
def show_post(post_id):
# 根据ID显示文章,ID是整型数据
return f'ID是:{post_id}'
if __name__ == '__main__':
app.run(debug = True)
如 输入网址http://127.0.0.1:5000/ user/andy,会显示
用户名是: andy
构造URL
- 可以使用
url_for()函数来个指定的函数构造URL,这样当输入这个网址时,会自动调用该函数。 - 经常会结合
redirect()函数来实现界面跳转。 - 需要从
Flask 库中导入
from flask import Flask,url_for,redirect
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World!'
@app.route('/user/<username>')
def show_user_profile(username):
# 显示该用户名的用户信息
return f'用户名是:{username}'
@app.route('/post/<int:post_id>')
def show_post(post_id):
# 根据ID显示文章,ID是整型数据
return f'ID是:{post_id}'
@app.route('/login')
def login():
# 模拟登录流程
flag = 'success'
# 如果登录成功,跳转到首页
if flag:
return redirect(url_for('index'))
return "登录页面"
if __name__ == '__main__':
app.run(debug = True)
HTTP方法
HTTP(与Web应用会话的协议)有许多不同的访问URL方法。默认情况下,路由只回应GET请求,通过route()装饰器传递methods参数可以改变这个行为。例如:
@app.route('/login',methods = ['GET','POST'])
模板
模板是一个包含响应文本的文件,其中包含用占位变量表示的动态部分,其具体值只在请求的上下文中才能知道。使用真实值替换变量,再返回最终得到的响应字符串,这一过程称为渲染。为了渲染模板,Flask使用了一个名为
Jinja2的强大模板引擎。
语法格式
render_template('tempalta_name.html',temolate_val = name)
- 第一个参数是渲染的模板名称
- 其余为模板中变量的值
如:
return render_template('user.html',username = name)
如果在视图函数中调用上面代码,则会渲染tempales目录下的user.html模板文件,并将模板文件中的{{username]}使用name的值代替。
ps:
user.html是在tempales文件夹中,且tempales文件夹必须要与 运行的文件(调用它的文件)同级。
模板变量
{{value}}
用两个花括号将模板变量包住。
可以使用过滤器修改变量,如
{{name|capitalize}}
常用的过滤器
| 名称 | 说明 |
|---|---|
| safe | 渲染时不转义 |
| capitalize | 把值得首字母变大写,其余变小写 |
| lower | 都变成小写 |
| upper | 都变成大写 |
| title | 把值中每个单词的首字母都变成大写 |
| trim | 把值得首尾空格去掉 |
| striptags | 渲染之前把值中所有的HTML标签去掉 |
控制结构
条件控制语句 if
# 如果 user 为真执行上面的语句
{% if user %}
Hello,{{user}}!
{% else%}
Hello,Stranger!
{%endif%} #结束标记
for 循环
常用来渲染一组元素
<ul>
{ % for comment in comments %}
<li>{{comment}}</li>
{%endfor %} #结束标记
<ul/>
宏 macro
类似于Python中的函数
{ % macro render_comment(comment) %}
<li>{{comment}} </li>
{% endmacro %}
<ul>
{ % for comment in comments %}
#使用宏
{{render_comment(comment) }}
{%endfor %} #结束标记
<ul/>
可以将宏单独存到文件中,在使用的时候再导入
# macros.html 文件内容
{ % macro render_comment(comment) %}
<li>{{comment}} </li>
{% endmacro %}
{ % import 'macros.html' as macros %}
<ul>
{ % for comment in comments %}
#使用宏,macros
{{macros.render_comment(comment) }}
{%endfor %} #结束标记
<ul/>
include
需要在多处重复使用的模板代码片段,可以写到单独的文件,再包含到所以模板中,以避免重复
{ % include 'common.html'%}
继承(block)
创建一个名为 base.html的基模板
<html>
<head>
</head>
<body>
{ %block body %}
{% endblock %}
</body>
</html>
block 标签定义的元素可以在衍生模板中修改
{ % extends "base.html" %}
{ %block body %}
<h1>Hello ,World</h1>
{% endblock %}
extends指令声明这个模板衍生自base,.html。在extends指令之后,基模板中的body块被重新定义,模板引擎会将其插入适当的位置。
Web 表单
安装flask-wtf
pip install flask-wtf
此外还要在PyCharm中添加,否则会报错
点击左上角的file,选择settings

然后点击+号,

搜索后添加就可以了

CSRF 保护和验证
app.config['SECRET_KEY'] = 'mrsoft'
- app.config 可用来存储框架,扩展和程序本身的配置变量。
- SECRET_KEY’,是配置变量通用密钥。
- mrsoft,是密码
表单类
使用 Flask−WTF 时,每个Web表单都由一个继承自Form的类表示。
这个类定义了表单中的一组字段,每个字段都用对象表示。字段对象可附属一个或多个验证函数,以验证用户提交的输入值是否符合要求。
例如,使用 Flask−WTF创建包含一个文本字段、密码字段和一个提交按钮的简单的Web表
单,代码如下:
from flask_wtf import FlaskForm
# 导入字段
from wtforms import StringField,PasswordField,SubmitField
#导入内置的验证函数
from wtforms.validators import DataRequired,Length
# 继承于 FlaskForm
class LoginForm(FlaskForm):
"""
登录表单类
"""
name = StringField(label='用户名', validators=[
DataRequired("用户名不能为空"),
Length(max=10,min=3,message="用户名长度必须大于3且小于8")
])
password = PasswordField(label='密码', validators=[
DataRequired("密码不能为空"),
Length(max=10, min=6, message="密码名长度必须大于6且小于10")
])
submit = SubmitField(label="提交")
这个表单中的字段都定义为类变量,类变量的值是对应字段类型的变量。
字段会在渲染成HTML的组件,以下是常用的字段。
WTForms支持的HTML标准字段
| 字段类型 | 说明 |
|---|---|
| StringField | 文本字段 |
| TextAreaField | 多行文本字段 |
| PasswordField | 密码文本字段 |
| HiddenField | 隐藏文本字段 |
| DateField | 文本字段,值为datetime.date格式 |
| DateTimeField | 文本字段,值为datetime.datetime格式 |
| IntegerField | 文本字段,值为整数 |
| DecimalField | DecimalField |
| FloatField | 文本字段,值为浮点数 |
| BooleanField | 复选框,值为True和False |
| RadioField | 一组单选框 |
| SelectField | 下拉列表 |
| SelectMultipleField | 下拉列表,可选择多个值 |
| FileField | 文件上传字段 |
| SubmitField | 表单提交按钮 |
WTForms验证函数
| 验证函数 | 说明 |
|---|---|
| 验证电子邮件地址 | |
| EqualTo | 比较两个字段的值,常用于要求输入两次密码进行确认的情况 |
| IPAddress | 验证IPv4网络地址 |
| Length | 验证输入字符串的长度 |
| NumberRange | 验证输入的值在数字范围内 |
| Optional | 无输入值时跳过其他验证函数 |
| Required | 确保字段中有数据 |
| Regexp | 使用正则表达式验证输入值 |
| URL | 验证URL |
| AnyOf | 确保输入值在可选值列表中 |
| NoneOf | 确保输入值不在可选列表中 |
字段的参数
- label:字段别名,在页面中可以通过字段.label展示;
- validators:验证规则列表;
- filters:过滤器列表,用于对提交数据进行过滤
- 表示在form类定义时候字段的位置,通常你不需要定义它,默认会按照定义的先后顺序排序。
蓝图
在与运行同级的目录下创建 名为app的文件夹,其中有两个文件夹一个是home(前台),另一个是admin(后台),在两个文件夹中各创建一个__init__.py初始化文件。
创建蓝图
.在 home/__init__.py文件中创建
from flask import Blueprint
home = Blueprint("home",__name__)
@home.route('/')
def index():
return '<h1>Hello World</h1>'
- 蓝图对象 home,可以有自己的路由
- 第一个参数
home指定了路由的名称,第二个参数指定蓝图所在的模块,上面表示当前文件。 - 同理就能创建
admin的,注意名称对应
注册蓝图
from flask import Flask
from app.home import home as home_blueprint
#home_blueprint 是home 蓝图的别名
from app.admin import admin as admin_blueprint
app = Flask(__name__)
app.register_blueprint(home_blueprint,url_prefix = '/home')
app.register_blueprint(admin_blueprint,url_prefix = '/admin')
if __name__ == '__main__':
app.run(debug = True)
- 使用
register_blueprint()方法来注册蓝图,第一个参数是蓝图名称,第二个参数是url_prefix是蓝图的URL前缀。


























 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










