转载自微信公众号:大邓和他的Python
import matplotlib.pyplot as plt
import numpy as np
import random
基础图表
基本示例
# 生成数据
x = np.linspace(0, 10, 100)
y = x ** 2
plt.figure()
plt.plot(x, y)
plt.show()

另一种实现方式
# 生成数据
x = np.linspace(0, 10, 100)
y = x ** 3
fig, ax = plt.subplots() # 创建画布(包含axes)
ax.plot(x, y)
plt.show()

折线图
- 设置标题
- 画布大小设置
- 线型设置
# 生成数据
x = np.linspace(-10, 10, 1000)
plt.figure(figsize=(8, 5)) # 新建一个空画布,设置尺寸
plt.plot(x, np.sin(x), ':r', label='sin(x)') # ':r'表示线型为:,颜色为红色
plt.plot(x, np.cos(x), '-.g', label='cso(x)')
plt.legend() # 显示图例
plt.title("I'm Title")
plt.show()

中文显示(默认中文会显示方框)
坐标轴文本设置
# 指定字体,默认不支持中文显示
# 显示中文
plt.rcParams['font.sans-serif'] = ['SimHei'] # Windows
# plt.rcParams['font.sans-serif'] = ['Arial Unicode WS'] # Mac
plt.rcParams['axes.unicode_minus'] = False
# 生成数据
x = np.linspace(-10, 10, 1000)
plt.figure(figsize=(8, 5)) # 新建一个空画布,设置尺寸
plt.plot(x, np.sin(x), ':r', label='sin(x)') # ':r'表示线型为:,颜色为红色
plt.plot(x, np.cos(x), '-.g', label='cso(x)')
plt.legend() # 显示图例
plt.title("我是中文标题")
plt.ylabel("我是Y轴")
plt.show()

柱状图/直方图
- 标题/标题位置设置
- 图例显示
# 示例数据
# 指定字体,默认不支持中文显示
# 显示中文
plt.rcParams['font.sans-serif'] = ['SimHei'] # Windows
# plt.rcParams['font.sans-serif'] = ['Arial Unicode WS'] # Mac
plt.rcParams['axes.unicode_minus'] = False
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data1 = [123, 153, 157, 107, 98, 142]
data2 = [56, 77, 93, 68, 45, 67]
plt.figure(figsize=(8, 5)) # 新建一个空画布,设置尺寸
plt.bar(cate, data1, label='总计')
plt.bar(cate, data2, label='线上')
plt.legend()
plt.title('各手机品牌销售额对比',
# 设置标题位置
loc="left")
plt.show()

- 图像不重叠
- 设置字体/字体大小
- 刻度值设置
# 指定字体,默认不支持中文显示
# 显示中文
plt.rcParams['font.sans-serif'] = ['SimHei'] # Windows
# plt.rcParams['font.sans-serif'] = ['Arial Unicode WS'] # Mac
plt.rcParams['axes.unicode_minus'] = False
# 示例数据
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data1 = [89, 45, 56, 74, 23, 21]
data2 = [56, 77, 93, 68, 45, 67]
x_location = np.arange(len(cate))
plt.figure(figsize=(8, 5)) # 新建一个空画布,设置尺寸
plt.bar(x_location, data1, label='线下', width=0.3)
plt.bar(x_location+0.3, data2, label='线上', width=0.3)
# 为x轴设置刻度值
plt.xticks(x_location+0.15, cate)
plt.legend()
plt.title('各手机品牌销售额对比',
# 设置标题位置
loc="left",
# 设置标题字体
fontdict={'fontsize':18, 'color':'red'})
plt.show()

纵向显示
如遇标签过长,可选择纵向显示图像;
# 指定字体,默认不支持中文显示
# 显示中文
plt.rcParams['font.sans-serif'] = ['SimHei'] # Windows
# plt.rcParams['font.sans-serif'] = ['Arial Unicode WS'] # Mac
plt.rcParams['axes.unicode_minus'] = False
# 示例数据
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data1 = [89, 45, 56, 74, 23, 21]
data2 = [56, 77, 93, 68, 45, 67]
x_location = np.arange(len(cate))
plt.figure(figsize=(8, 5)) # 新建一个空画布,设置尺寸
plt.barh(x_location, data1, label='线下', height=0.3)
plt.barh(x_location+0.3, data2, label='线上', height=0.3)
# 为y轴设置刻度值
plt.yticks(x_location+0.15, cate)
plt.legend()
plt.title('各手机品牌销售额对比',
# 设置标题位置
loc="left",
# 设置标题字体
fontdict={'fontsize':18, 'color':'red'})
plt.show()

饼图
- 基础示例
- 显示百分比
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data = [153, 124, 107, 99, 89, 46]
plt.figure(figsize=(5, 5))
plt.pie(data, labels=cate,
# 显示百分比,支持调用方法
autopct='%.2f%%')
plt.show()

- 突出显示类别
- 显示阴影
# 示例数据
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data = [153, 124, 107, 99, 89, 46]
plt.figure(figsize=(5, 5))
plt.pie(data, labels=cate,
# 对应类目偏移,0为不偏移
explode=[0, 0.1, 0, 0, 0.2, 0],
autopct='%.2f%%',
shadow=True)
plt.show()

- 标签文本设置
- 颜色设置
# 示例数据
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data = [153, 124, 107, 99, 89, 46]
plt.figure(figsize=(8, 8))
plt.pie(data, labels=cate,
# 对应类目偏移,0为不偏移
explode=[0, 0.1, 0, 0, 0.2, 0],
autopct='%.2f%%',
shadow=True,
# 自定义颜色,不需要与类目数目相等,循环调用
colors=['#FFC0CB', '#FF00FF', '#FFD700', '#FFA500', '#00FF7F', 'blue'],
# 文本设置,包括字体,大小,颜色等属性
textprops={'fontsize':12, 'color':'red'})
plt.legend()
plt.show()

散点图
- 基础示例
data_x = [random.randint(1, 100) for _ in range(1000)]
data_y = [random.randint(1, 100) for _ in range(1000)]
plt.figure(figsize=(8, 8))
plt.scatter(data_x, data_y)
plt.show()

- 设置散点颜色
- 设置散点大小
- 透明度设置
N = 100
x = np.random.rand(N)
y = np.random.rand(N)
colors = np.random.rand(N)
area = np.pi * (15 * np.random.rand(N)) ** 2
plt.figure(figsize=(8, 8))
plt.scatter(x, y,
# 图形大小
s = area,
# 颜色
c = colors,
# 透明度
alpha=0.3)
plt.show()

图标动态刷新
交互模式
- 我们在训练模型的时候,可能需要去不停的去更新图表数据
# jupyter中动态现实需要
from IPython import display
x, y1, y2 = [], [], []
plt.ion() # 交互模式打开
for i in np.linspace(0,20,50):
x.append(i)
y1.append(np.cos(i))
y2.append(np.sin(i))
plt.figure(figsize=(12, 2))
plt.clf()
plt.ylim(-1, 1) # 设置y轴刻度值最大最小值
plt.plot(x, y1, '--r')
plt.plot(x, y2, 'g')
plt.pause(0.1)
display.clear_output(wait=True) # 清除输出
plt.ioff() # 关闭交互模式

这个图是动态效果的,大家可以自己尝试一下。
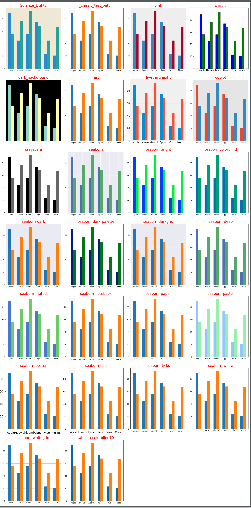
子图/图表风格
- 多子图
- 图表风格设置
# 可用风格
style_list = plt.style.available
# 数据
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data1 = [89, 45, 56, 74, 23, 21]
data2 = [56, 77, 93, 68, 45, 67]
x_location = np.arange(len(cate))
plt.figure(figsize=(20, 40))
for i, style in enumerate(style_list):
with plt.style.context(style): # 设置图表风格
plt.subplot(7, 4, i+1)
plt.bar(x_location, data1, label='线下', width=0.3)
plt.bar(x_location+0.3, data2, label='线上', width=0.3)
# 为x轴设置刻度值
plt.xticks(x_location+0.15, cate)
plt.title(style,
fontdict={'fontsize':20, 'color':'red'})
plt.show()























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








