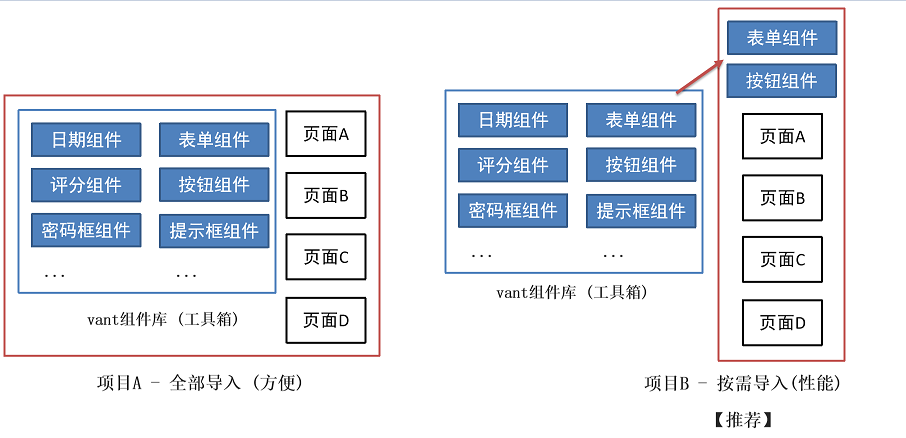
目标:明确 全部导入 和 按需导入 的区别

区别:
1.全部导入会引起项目打包后的体积变大,进而影响用户访问网站的性能
2.按需导入只会导入你使用的组件,进而节约了资源
对于移动端需要性能这么高的场景,更加推荐按需导入
一、全部导入
- 安装vant-ui

yarn add vant@latest-v2
- 在main.js中
直接复制粘贴

import Vant from 'vant';
import 'vant/lib/index.css';
// 把vant中所有的组件都导入了
// 插件安装初始化:内部会将所有的vant组件进行导入注册
Vue.use(Vant)
- 即可使用
也是直接复制粘贴

<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>

vant-ui提供了很多的组件,全部导入,会导致项目打包变得很大。
二、按需导入
推荐自动按需引入,不推荐手动按需引入,因为手动按需引入还需要手动导入css样式


而且插件也说了,插件会自动将代码转化为方式二中的按需引入形式

- 安装vant-ui
yarn add vant@latest-v2
- 安装一个插件

-D:把当前这个插件,安装为开发依赖,仅仅是在我们的开发过程当中使用的
yarn add babel-plugin-import -D
- 在
babel.config.js中配置
我们使用的是最新的脚手架

module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
}
- 按需加载,在
main.js
import { Button, Icon } from 'vant'
Vue.use(Button)
Vue.use(Icon)
app.vue中进行测试
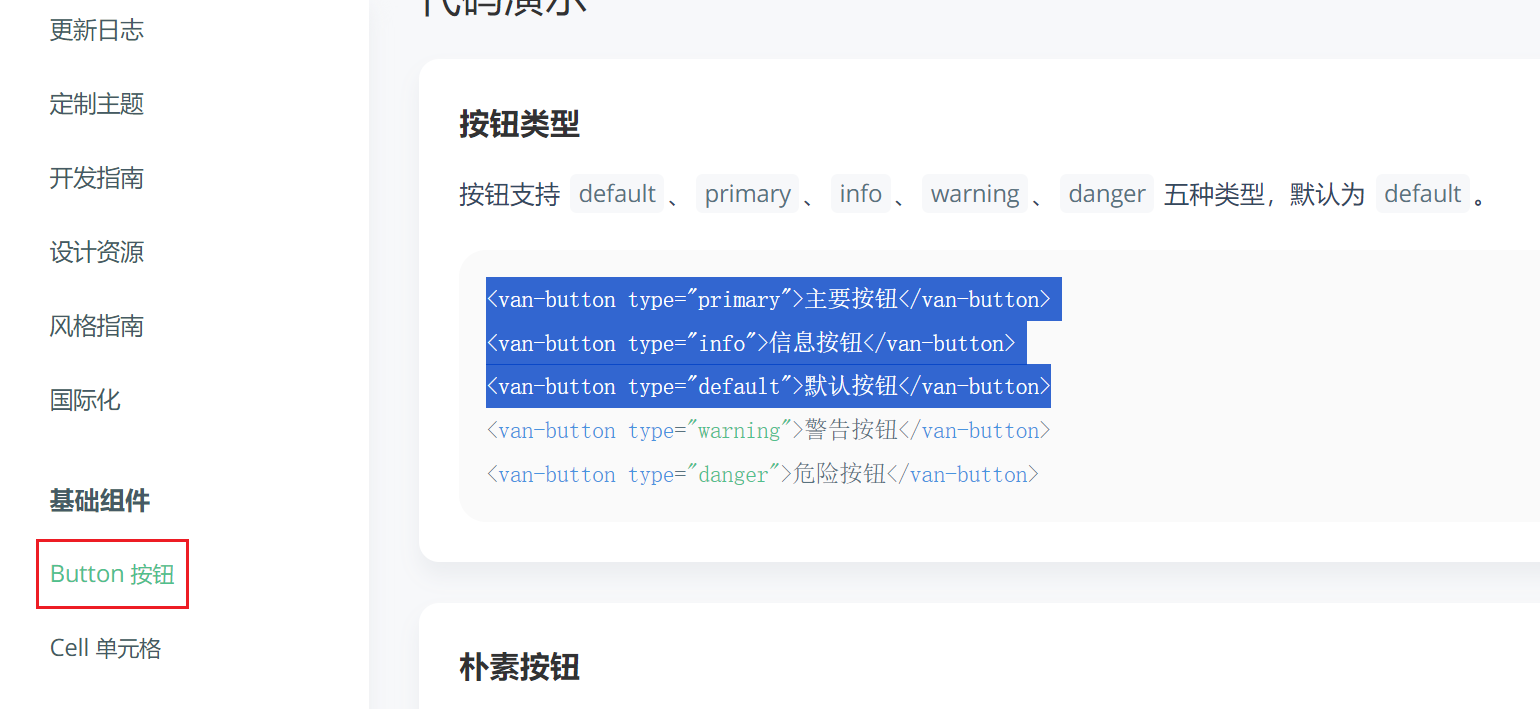
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
- 把引入组件的步骤抽离到单独的js文件中比如
utils/vant-ui.js
import { Button, Icon } from 'vant'
Vue.use(Button)
Vue.use(Icon)
main.js中进行导入
// 导入按需导入的配置文件
import '@/utils/vant-ui'























 1351
1351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








