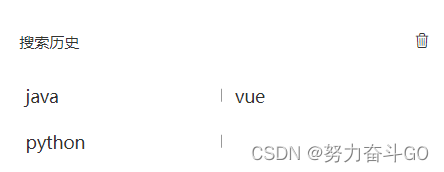
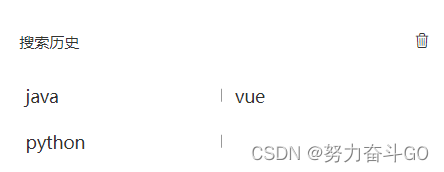
// 使用伪类实现分割线
.search-history-item:nth-child(odd):before {
content: ' ';
border-left: 1px solid #999;
display: inline-block;
height: 10px;
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 0;
}
}
// 去掉第一个
.search-history-item:nth-child(odd):first-child:before{
display: none;
}
// 去掉最后一个
.search-history-item:nth-child(odd):last-child:before{
display: none;
}
<!-- 内容 -->
<view class="search-history-box">
<block v-for="(item, index) in searchData" :key="index">
<view class="search-history-item">
<text class="history-text line-clamp">{{item}}</text>
<uni-icons v-show="showClear" type="clear"></uni-icons>
</view>
</block>
</view>
























 864
864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








