1. 通过 useExtendedLib 扩展库 的方式引入,这种方式引入的组件将不会计入代码包大小。
(1)在app.json中插入
"useExtendedLib": {
"weui": true
}
(2)在要使用的页面引入模块即可;
2. 可以通过npm方式下载构建,npm包名为weui-miniprogram
(1)在根项目打开cmd;
(2)npm init:package.json;
npm init
(3)npm install weui-miniprogram;
npm install weui-miniprogram
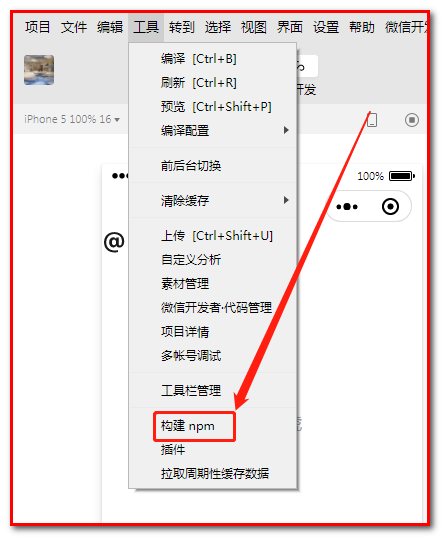
(4)工具>构建npm;

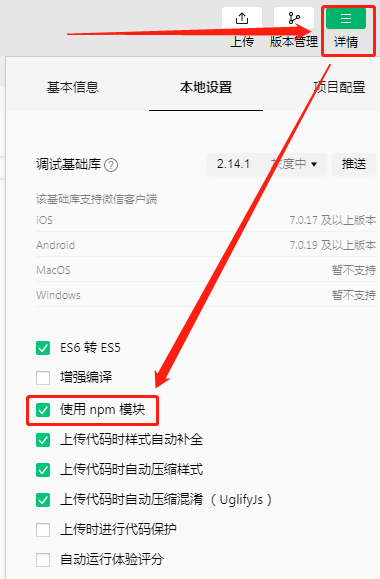
(5)详情>本地设置>使用npm模块;

(6)@import ‘weui.wxss’;
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
(7)然后可以在页面中引入要使用的组件;






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








