【本文简介】:
本文对HTML表格标签进行详解,大体分为三部分:
第一部分,主要讲解以下标签:table、tr、td、th、caption、colgroup、col、thead、tfoot、tbody;
第二部分,主要讲解以下属性:border、rowspan、colspan、cellpadding、cellspacing、width、summary;
第三部分,通过HTML样例代码和运行结果进行展示。
【标签说明】:
- <table>:表示表格标签;
- <tr>:表示表格行标签;
- <td>:表示表格列标签,意即表格的单元格,用来存放表格数据;
- <th>:表示表头标签;
- <caption>:表示表格标题;
- <colgroup>:表示表格列所属的组;
- <col>:表示表格列的属性;
- <thead>:表示表格的页眉;
- <tfoot>:表示表格的页脚;
- <tbody>:表示表格的主体;
【属性说明】:
- border:表示表格的边框宽度,单位是像素,即px;
- rowspan:表示多行合并,可以指定具体要合并的行数;
- colspan:表示多列合并,可以指定具体要合并的列数;
- cellpadding:表示单元格边缘与其单元格内容之间的空白间距;
- cellspacing:表示单元格之间的空白间距;
- width:表示表格的宽度;
- summary:表示表格的摘要。
【样例展示】:
【样例展示1】:最基本的表格
代码如下:
<html>
<body>
<table>
<tr>
<th>列名1</th>
<th>列名2</th>
</tr>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
</tr>
</table>
</body>
</html>
运行结果:

【样例展示2】:带有边框的表格
<html>
<body>
<table border="10">
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
</tr>
</table>
</body>
</html>
运行结果:

【样例展示3】:带有标题的表格
<html>
<body>
<table>
<caption>HTML表格样例展示</caption>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
</tr>
</table>
</body>
</html>
运行结果:

【样例展示4】:跨行跨列的表格
<html>
<body>
<table border="5">
<tr>
<th>列名1</th>
<th colspan="2">列名2</th>
</tr>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td rowspan="2">第2行第1列</th>
<td colspan="2">第2行第2列</td>
</tr>
<tr>
<td colspan="2">第3行第2列</td>
</tr>
</table>
</body>
</html>
运行结果:

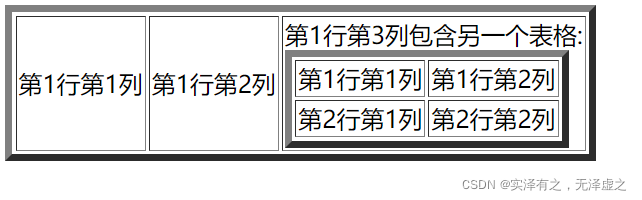
【样例展示5】:表格里面嵌套表格
<html>
<body>
<table border="5">
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列包含另一个表格:
<table border="5">
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
运行结果:

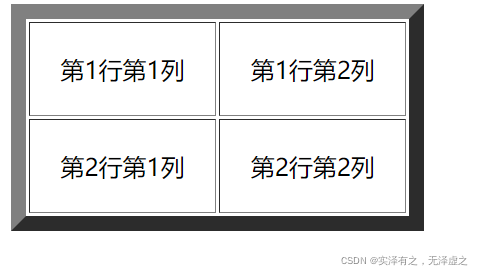
【样例展示6】:有单元格边距的表格
<html>
<body>
<table border="10"
cellpadding="20">
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
</tr>
</table>
</body>
</html>
运行结果:

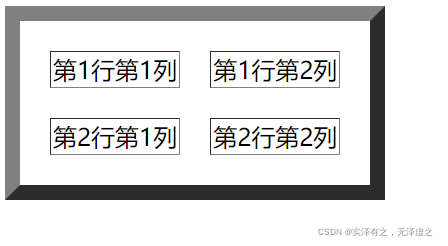
【样例展示7】:有单元格间距的表格
<html>
<body>
<table border="10" cellspacing="20">
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
</tr>
</table>
</body>
</html>
运行结果:

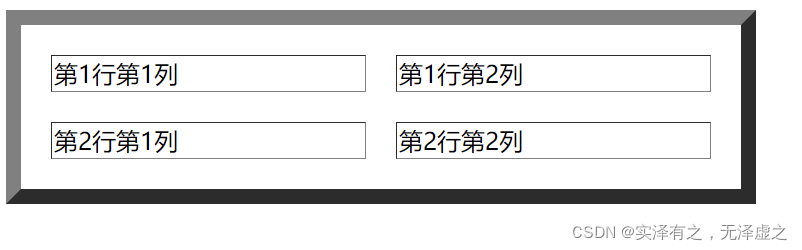
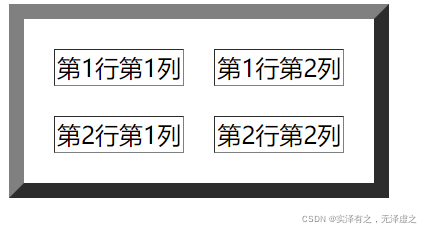
【样例展示8】:设置宽度的表格
<html>
<body>
<table border="10" cellspacing="20" width="500">
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
</tr>
</table>
</body>
</html>
运行结果:

【样例展示9】:设置摘要的表格,摘要并不会显示。
<html>
<body>
<table border="10" cellspacing="20" summary="HTML样例摘要展示">
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
</tr>
</table>
</body>
</html>
运行结果:

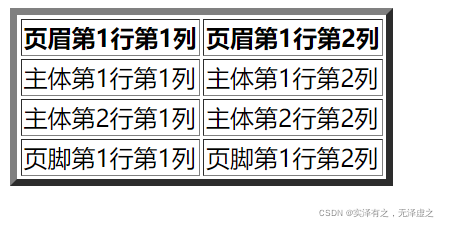
【样例展示10】:设置页眉、主体、页脚的表格。
<html>
<body>
<table border="5">
<tfoot>
<tr>
<td>页脚第1行第1列</td>
<td>页脚第1行第2列</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>主体第1行第1列</td>
<td>主体第1行第2列</td>
</tr>
<tr>
<td>主体第2行第1列</td>
<td>主体第2行第2列</td>
</tr>
</tbody>
<thead>
<tr>
<th>页眉第1行第1列</th>
<th>页眉第1行第2列</th>
</tr>
</thead>
</table>
</body>
</html>
运行结果:

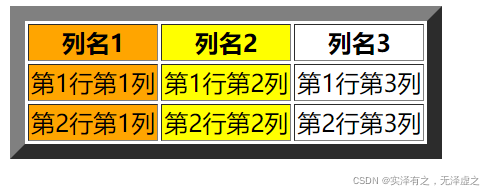
【样例展示11】:设置列样式的表格。
<html>
<body>
<table border="10">
<colgroup>
<col span="1" style="background-color:orange">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>列名1</th>
<th>列名2</th>
<th>列名3</th>
</tr>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
</table>
</body>
</html>
运行结果:























 1439
1439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








