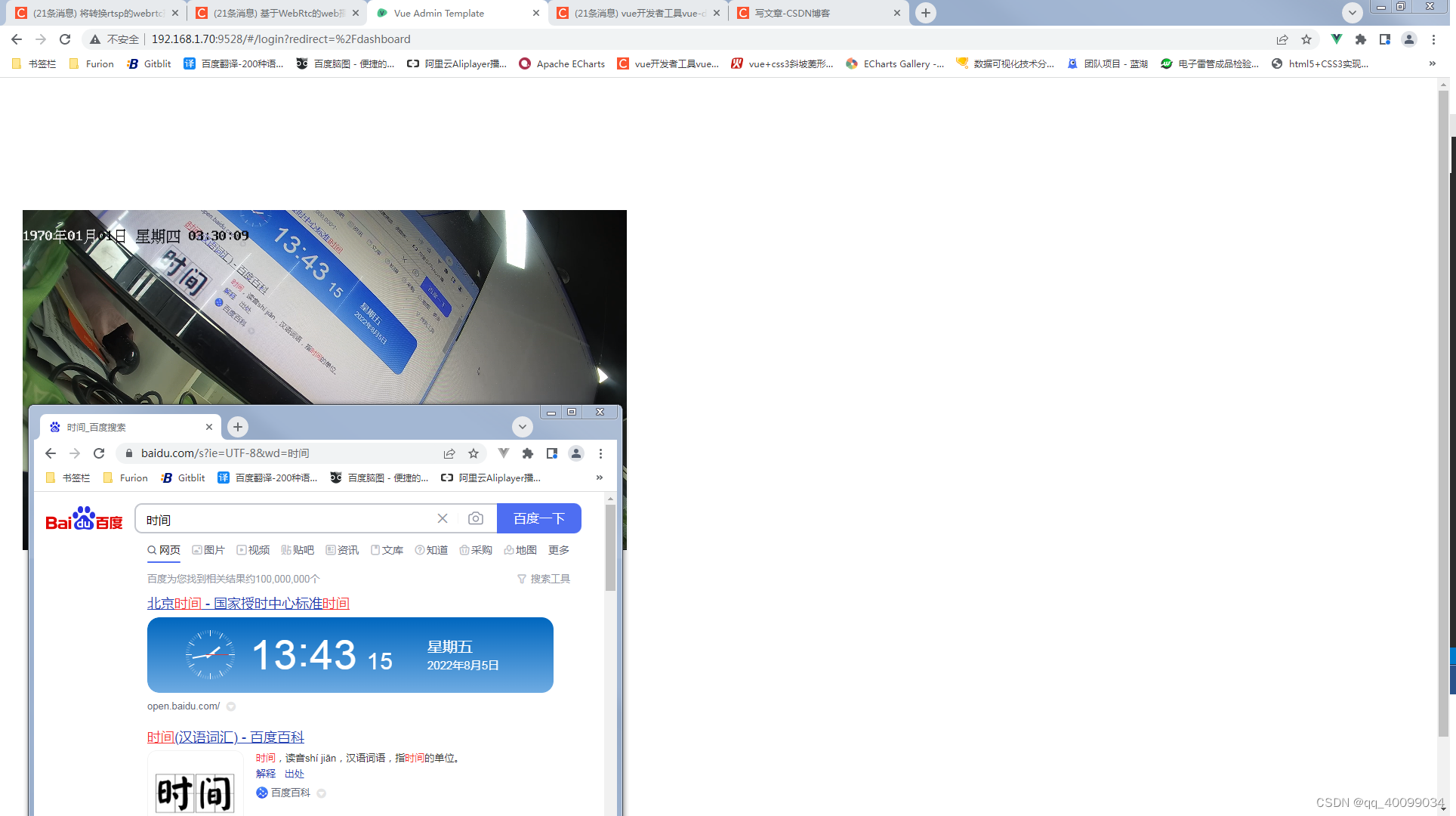
最终效果

主要参考地址,:https://blog.csdn.net/qq_45777115/article/details/118054927?spm=1001.2014.3001.5502
https://blog.csdn.net/qq_45777115/article/details/118054978?spm=1001.2014.3001.5502
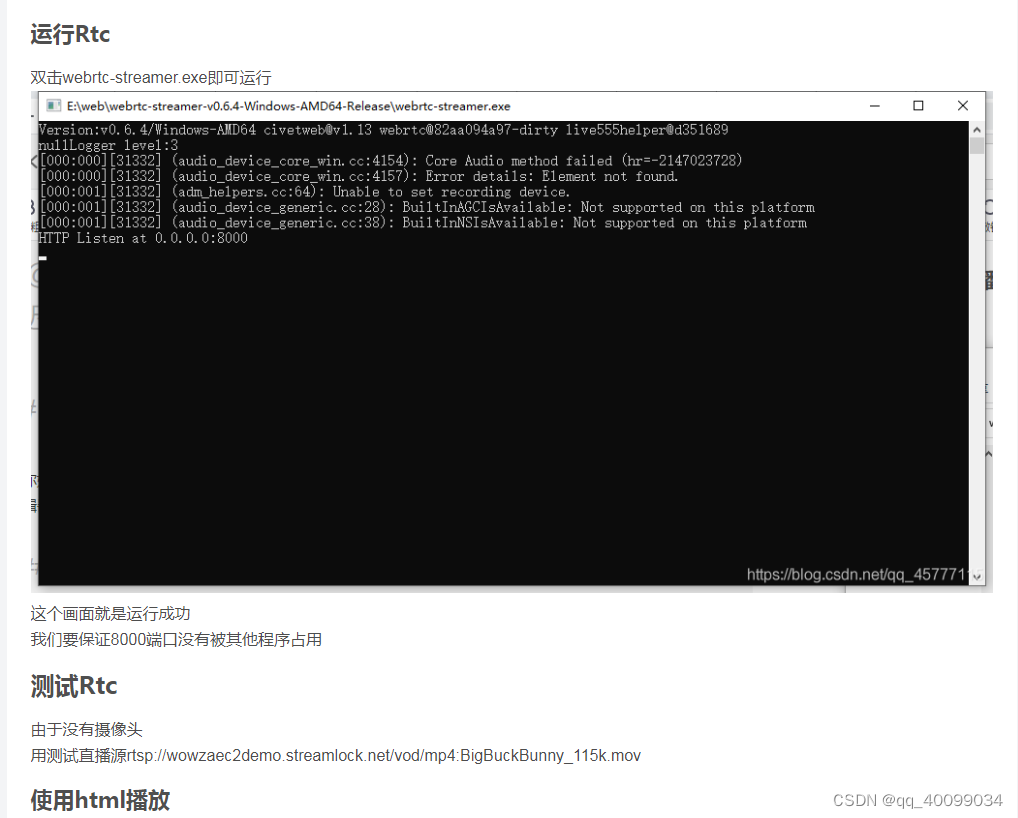
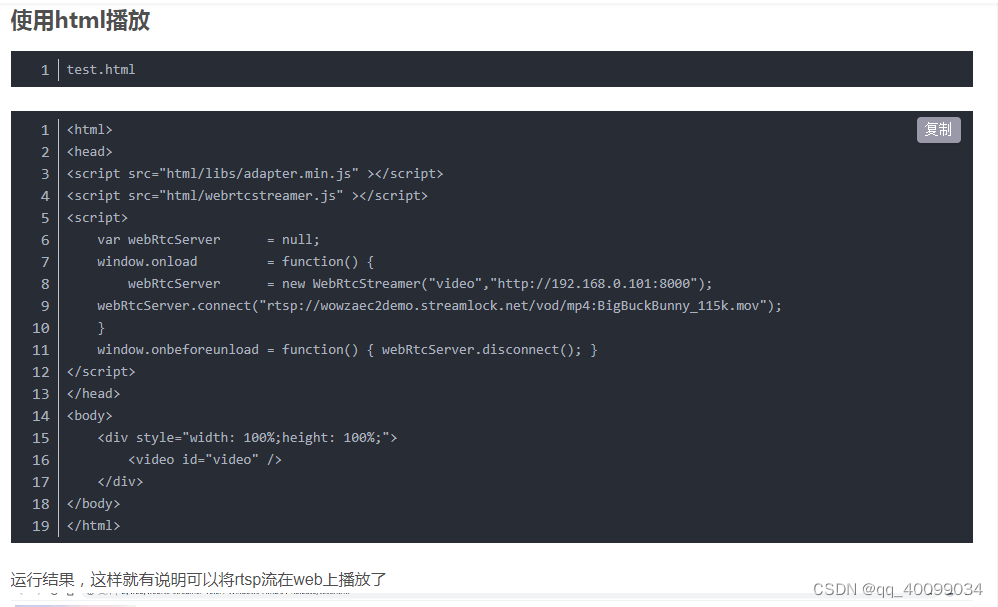
1、跟着上面参考地址进行操作;一下 内容为参考地址截图



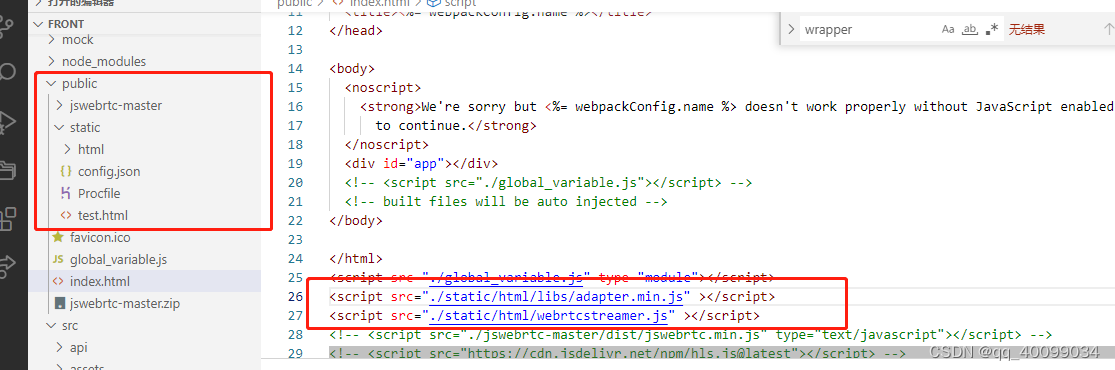
2、在vue项目中,将下载文件放入public中,在index.html文件中引用对应js,如下图

<script src="./static/html/webrtcstreamer.js" ></script>
<script src="./static/html/libs/adapter.min.js" ></script>
3、在对应需要展示的界面中,代码如下
<template>
<div class="wrapper">
<div style="width: 100%;height: 100%;">
<video id="video" controls autoplay muted width="800px" height="600px" />
</div>
</div>
</template>
<script>
export default {
data() {
return {
webRtcServer:null,
}
},
mounted() {
// window.onload = function () {这个注释掉,不然在切换界面后在进入该界面视频就加载不出来,需要刷新界面才能重新
this.webRtcServer = new WebRtcStreamer("video", "http://192.168.1.70:8000");
this.webRtcServer.connect("rtsp://admin:a1234567@192.168.1.64:554/h264/ch1/main/av_stream");
//}
//http://192.168.1.70:8000 本机地址
//rtsp://admin:a1234567@192.168.1.64:554/h264/ch1/main/av_stream,海康摄像头rtsp地址
//window.onbeforeunload = function () { webRtcServer.disconnect(); }
},
methods: {
},
beforeDestroy() {
this.webRtcServer.disconnect();//退出时关闭,如果不关闭的话刷新界面就不会显示
}
}
</script>
<style scoped>
.wrapper {
width: 800px;
height: 600px;
}
</style>
4、打包发布
iis 添加mime
.mp4 video/mp4
.ogv video/ogg
.webm video/webm
记录一下研究的心路历程
目标是:局域网内,在谷歌浏览器中显示海康摄像头画面,低延迟,需要接入已有vue的框架中
1、海康自己的开发包,一个值V3.0的开发包,这个包支持谷歌浏览器42版以下的,但是自己的vue框架在低版本的谷歌浏览器中根本就打不开,网上教程有教程说是可以的,是慢慢长路,放弃了
2、海康开发包V3.2,支持谷歌高版本,但是需要摄像头支持websocket,我们的摄像头又支持websocket,然后放弃了
3、通过转流转为flv,没有自己写转流的代码,是直接买的硬件转流器,转了flv,在浏览器上延迟有个2-3s,转流器的售后的意思是电脑cpu占用过高(我的电脑确实到了要退休的地步了)。但是转流器上播放webRTC的视频流延迟就在1s,然后就开始研究webrtc
4、webRTC我了解不多,中间在网络上百度也走了很多弯路,最后在在主要参考地址这位博主上找到了方法,webRTC6666





















 3740
3740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








