工具
Hbuilder是由DCloud推出的一款支持HTML5的Web开发IDE。支持开发视图、边改边看模式、webview调试模式、团队同步视图。也可以连接真机或使用模拟器直接运行。由于使用了MUI的一些组件,并且本次的运行环境定位于点餐商家界面的移动APP。真机的好处在于可以使用一些只有真机才支持的API,而且没有跨域问题。因此,我下载了安卓模拟器,以运行调试。
边看边改
模拟器运行

APP打包
Hbuilder的一大方便之处在于可以迅速地生成APP安装包,符合敏捷开发的原则。
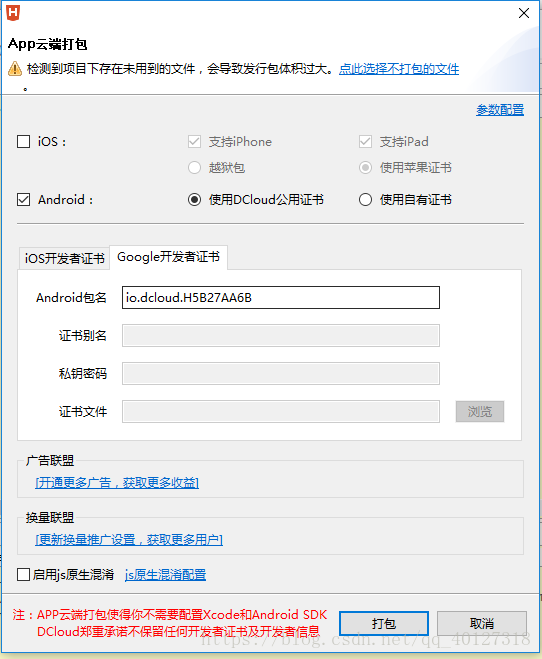
设置安装包名字

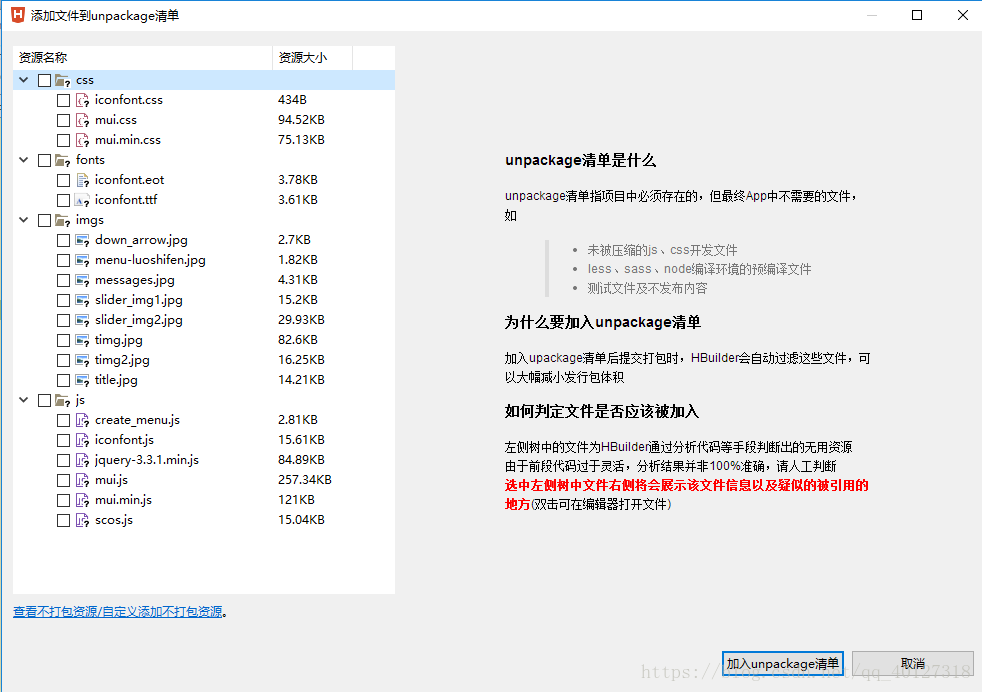
设置APP中不需要的文件,如js,css

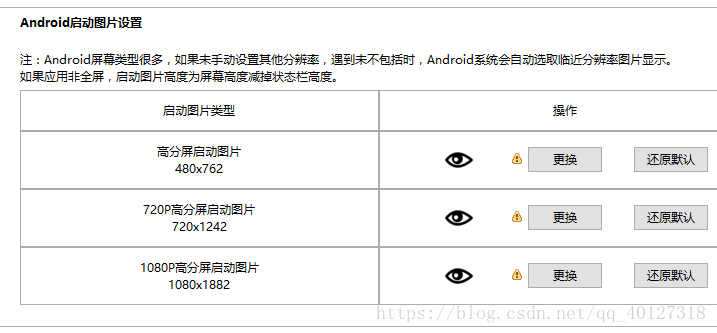
修改manifest.json设置App的基本信息(名字、图标、启动界面、权限......)


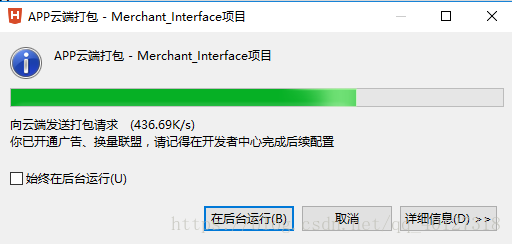
云端打包

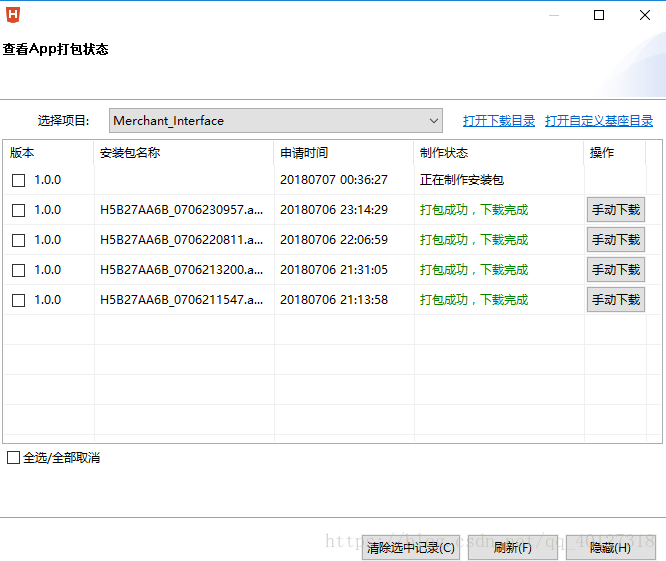
查看打包状态

下载到本地

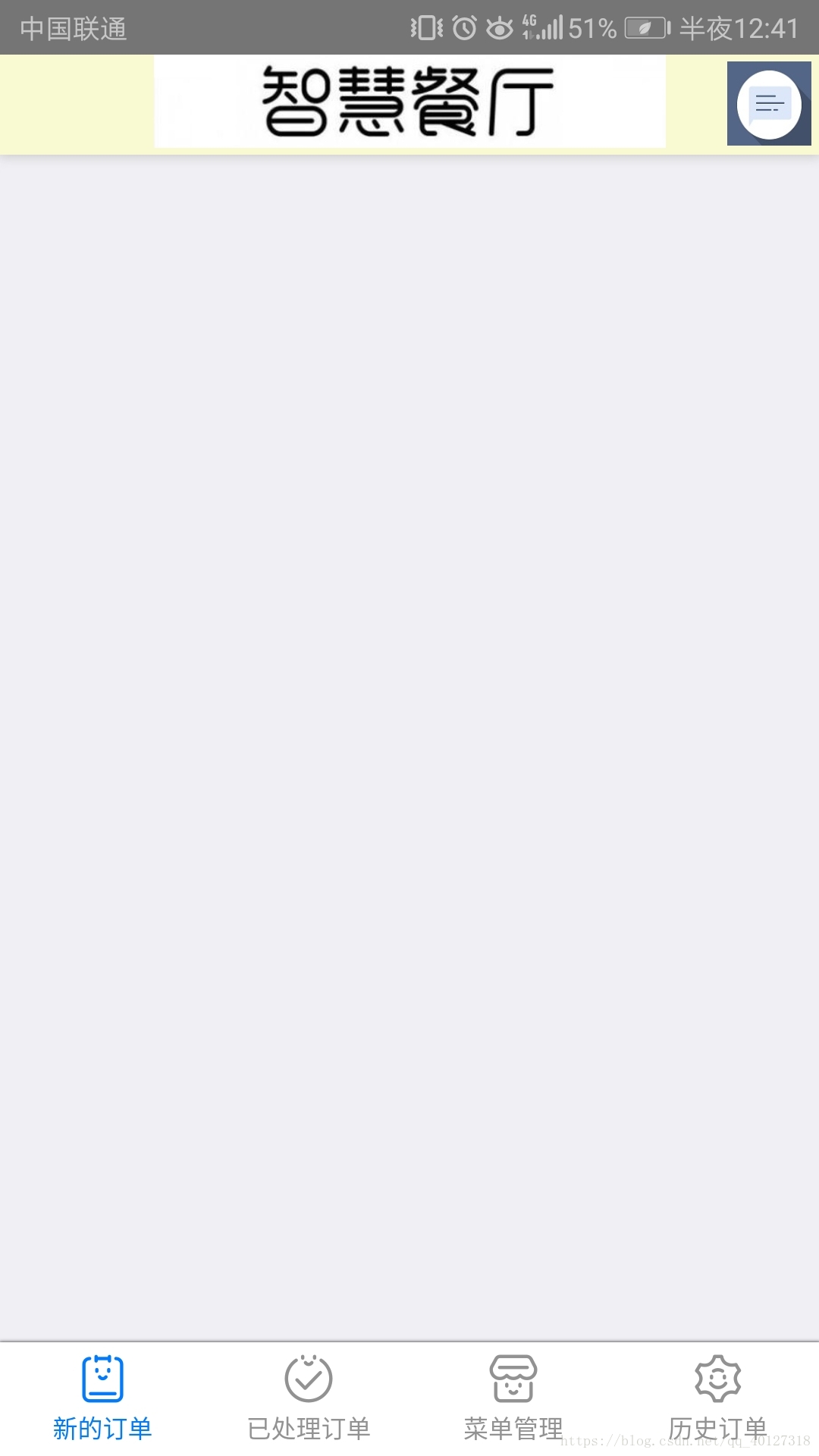
用自己的安卓手机安装、运行


好了。到这里就大功告成了。尽情体验自己写的APP吧。







 本文介绍如何使用HBuilder进行Web开发及快速生成移动APP安装包的过程。涵盖配置、调试及最终部署等环节。
本文介绍如何使用HBuilder进行Web开发及快速生成移动APP安装包的过程。涵盖配置、调试及最终部署等环节。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








