可以在组件中的script标签中定义methods:{},在methods中定义函数,并通过v-on:click绑定该函数为点击事件,在对象被点击时就会自动触发执行该js函数,达到动态效果。
示例:v-on:click="xxx"可用@click="xxx"代替
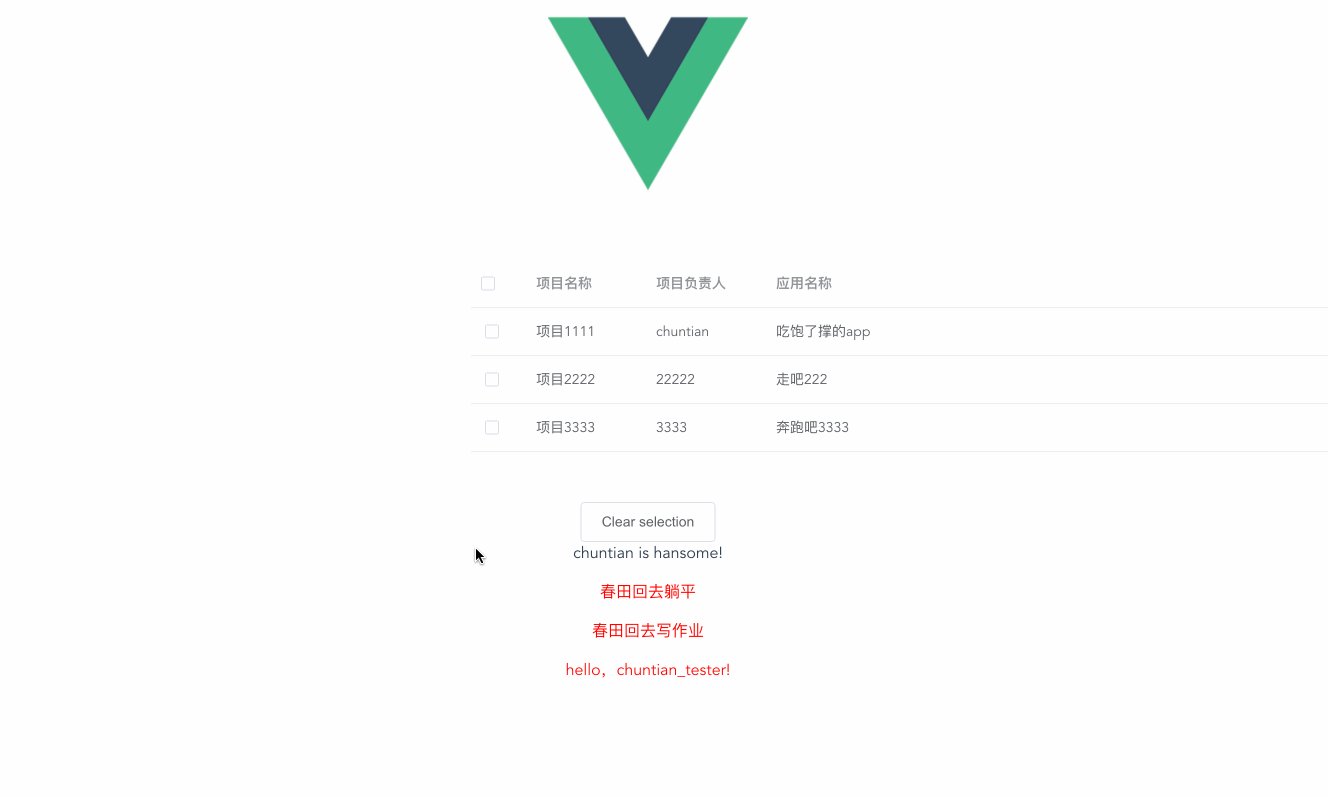
<template>
<div class="msg">
<span v-bind:title="truth">chuntian is hansome!</span>
<p v-show="isShow">别开车</p>
<p v-if="age<60">{{name}}去冲浪</p>
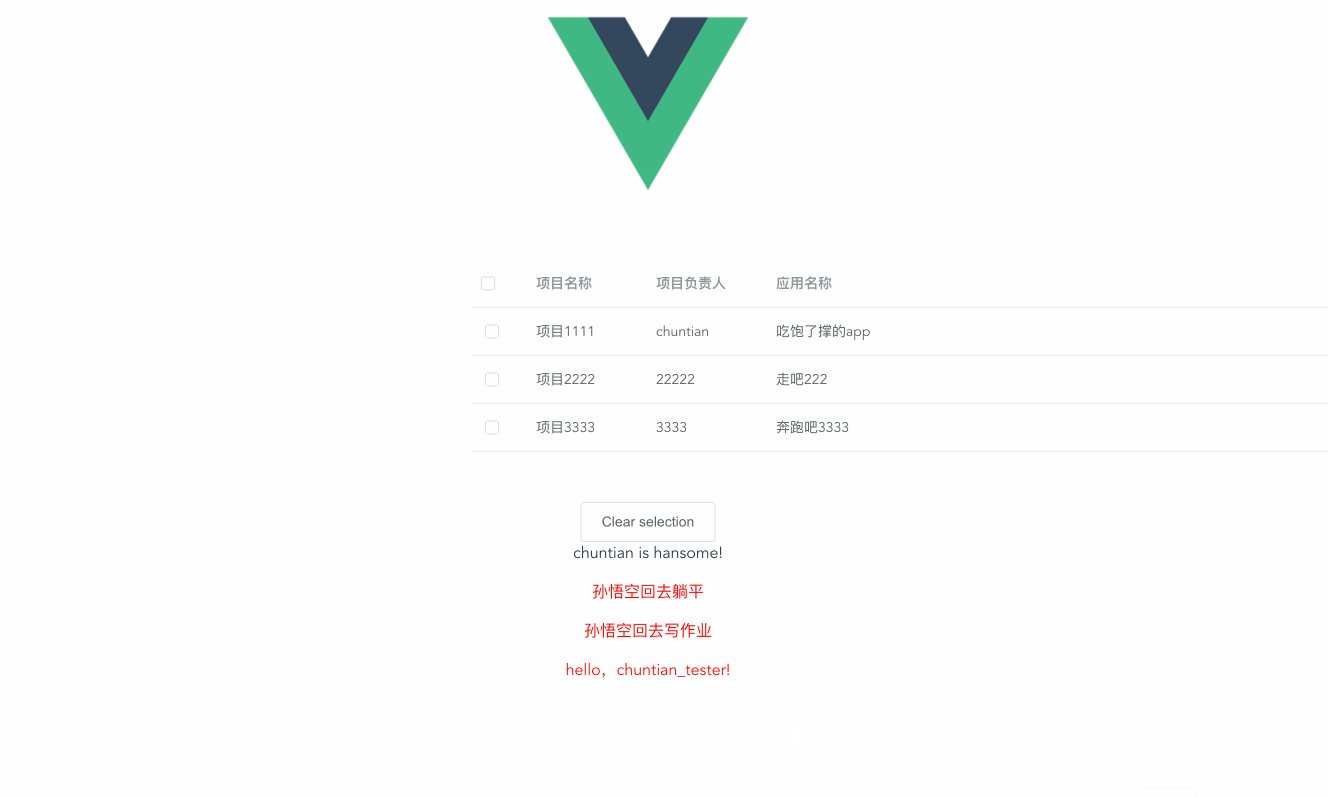
<p v-else-if="age>=60">{{name}}回去躺平</p>
<!--v-on:click="xx"或@click="xxx"都是绑定点击事件-->
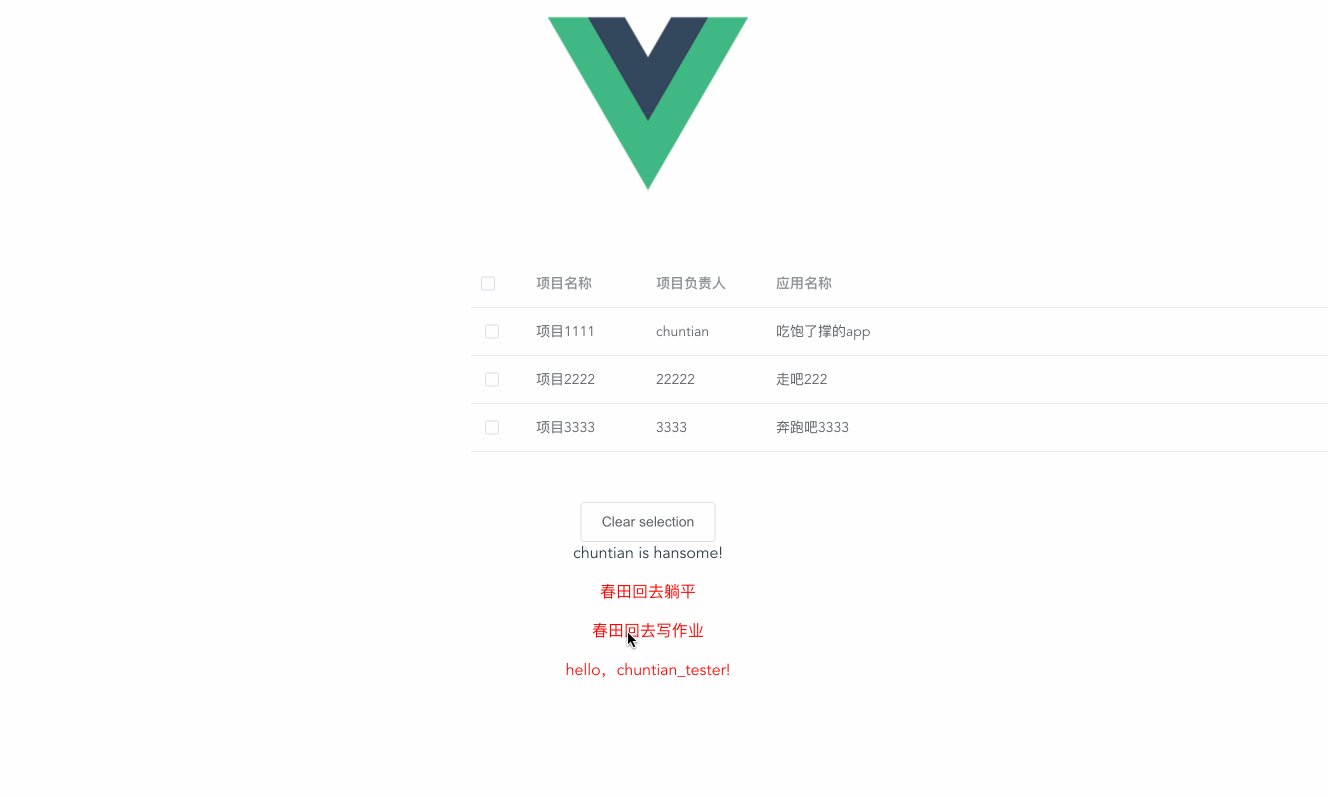
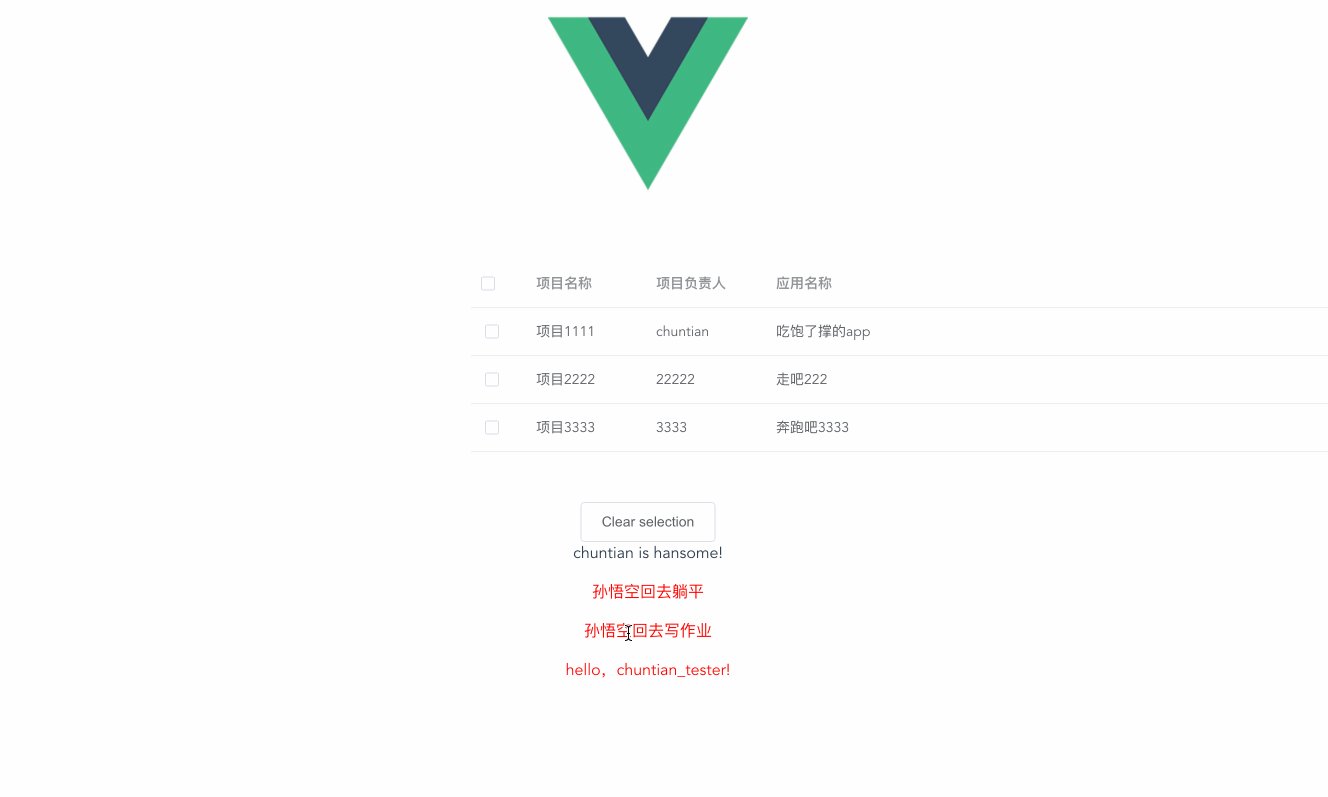
<p @click="changeName">{{name}}回去写作业</p>
<!-- 2个花括号{{}}插值表达式 -->
<p>{{message}}</p>
</div>
</template>
<script>
export default {
name: "greeting",
data(){
return {
message:"hello,chuntian_tester!",
truth:"yes,it's the truth!",
isShow: false,
name:"春田",
age:66
}
},
methods:{
// mehtods中定义此方法来修改data()中的属性name的值
changeName(){
this.name='孙悟空'
}
}
}
</script>
<style scoped>
.msg p{
color:red;
}
</style>效果:

























 2121
2121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










