1.项目根目录中创建templates目录,存放html页面

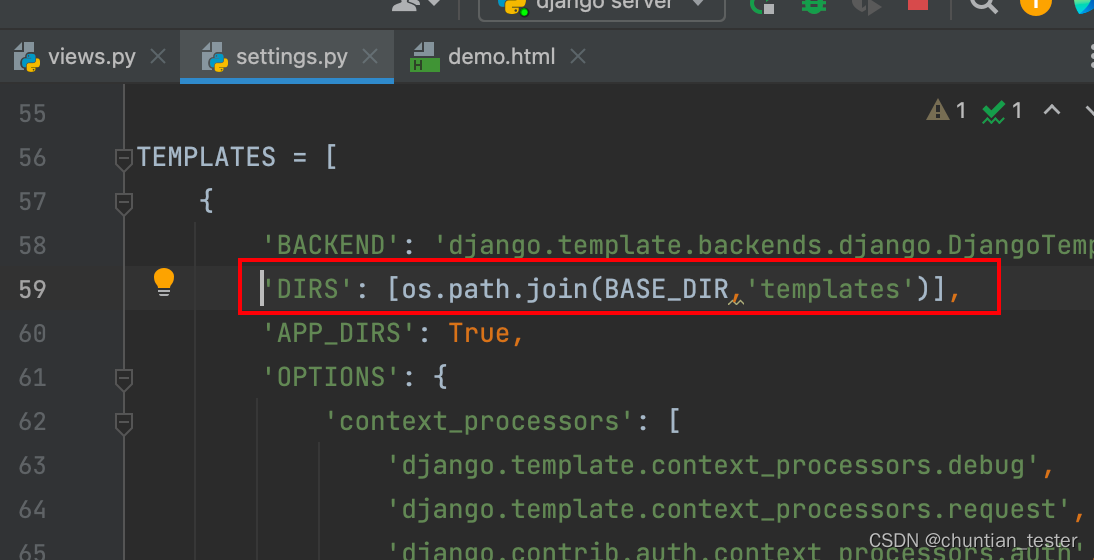
2.全局配置文件修改TEMPLATES列表中的DIRS值,将存放html文档的templates目录添加进去

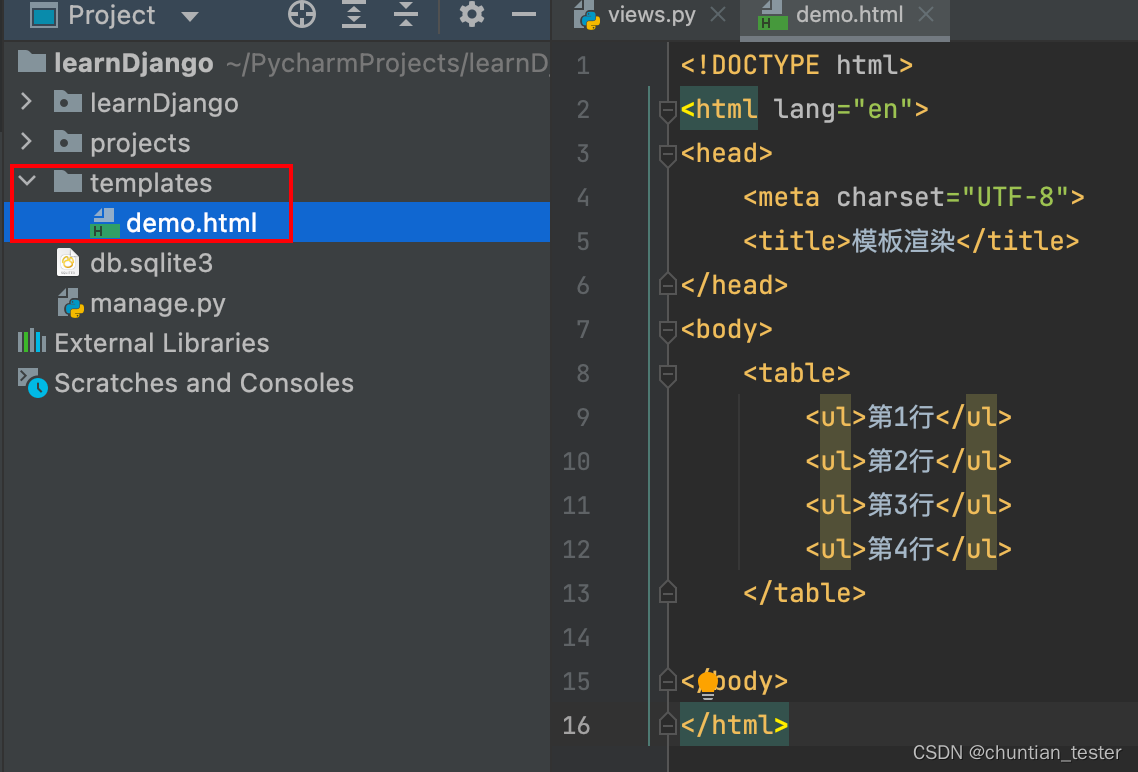
3.定义html页面

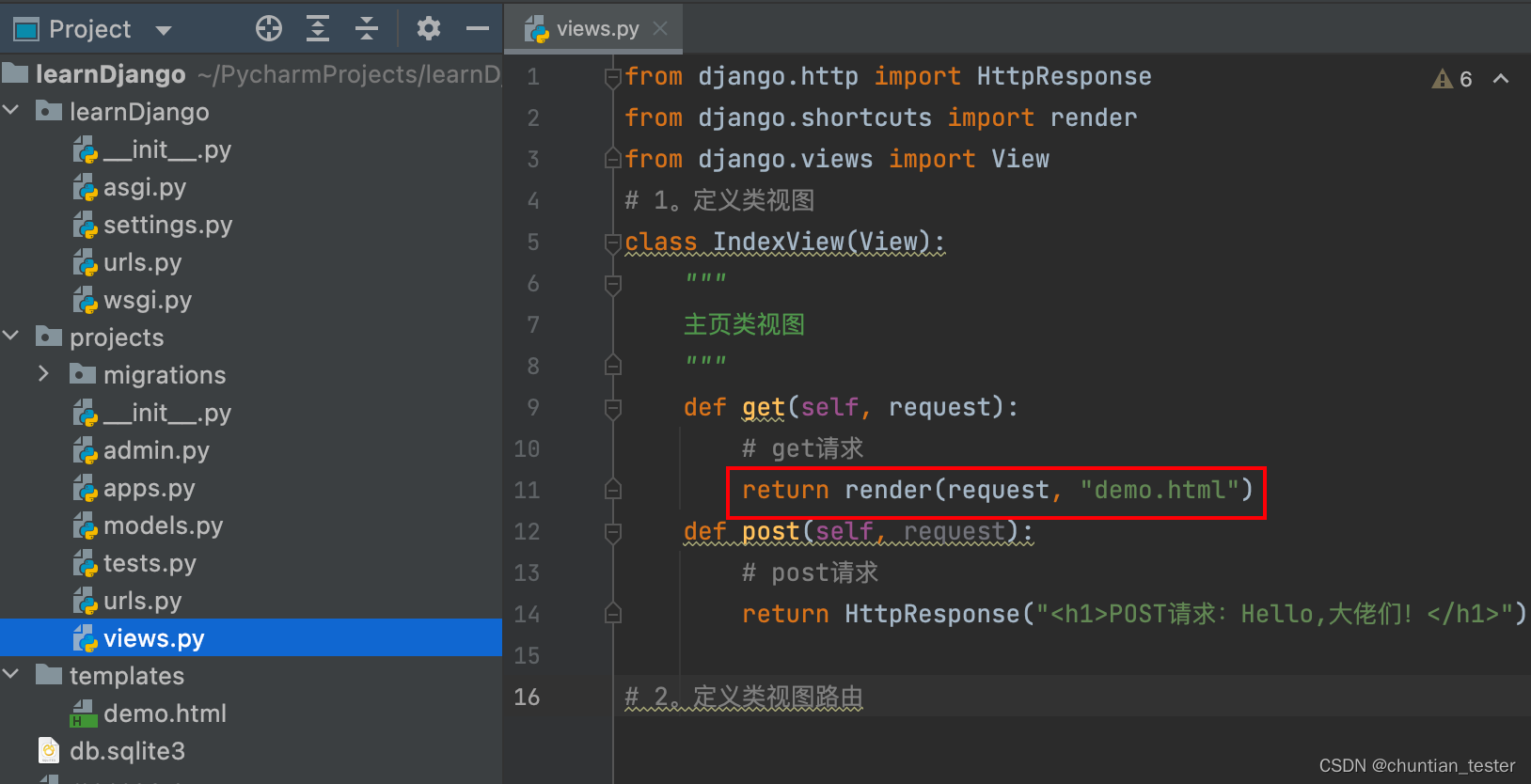
4.使用django.shortcuts中的render函数返回html

5.前端访问

locals()+jinjia2插值表达式
1。类视图中返回模板时,加入locals()

2.前端模板使用插值表达式引用后端数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板渲染</title>
</head>
<body>
<table>
{% for data in datas %}
<tr>
<th>{{ forloop.counter }}</th>
<td>{{ data.project_name }}</td>
<td>{{ data.project_leader }}</td>
<td>{{ data.app_name }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>3.web访问效果:

MVT模式:
M:model,与mvc中的m相同,负责数据库交互,进行数据处理。
V:view,与mvc中的c相同,接收请求,进行业务处理,返回响应。
T:template,与mvc中的v相同,负责构造要返回的html页面。























 1321
1321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










