需求:多人开发的时候每个人的风格都不同;为了项目的统一化便于开发可以在项目的根目录建立.vscode文件夹

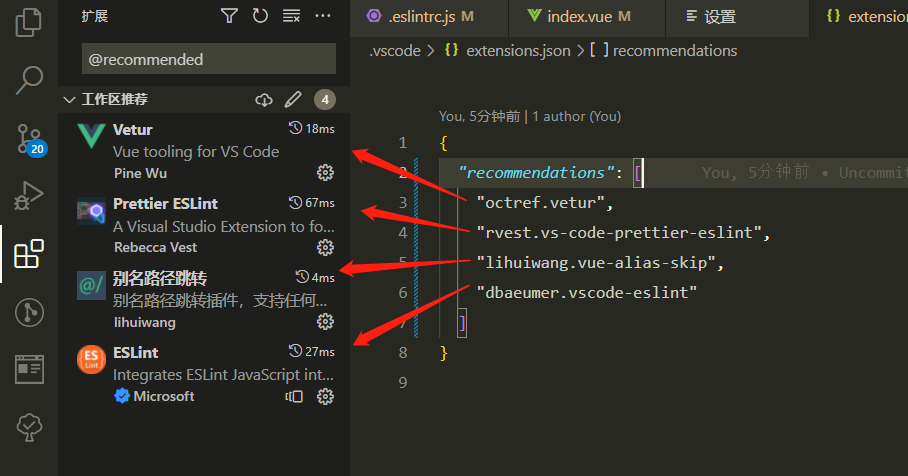
extensions.json 用于编写扩展插件
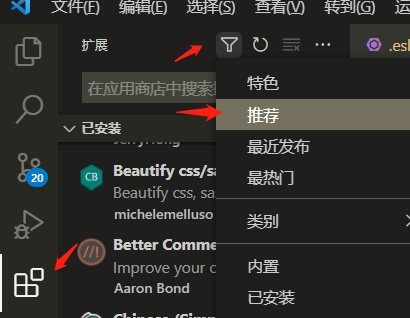
插件如果成员没有的话并不会自己下载;但可以在扩展中点击筛选器扩展选中推荐就会出来然后一一安装就可以了
{
"recommendations": [
"octref.vetur",
"rvest.vs-code-prettier-eslint",
"lihuiwang.vue-alias-skip",
"dbaeumer.vscode-eslint"
]
}


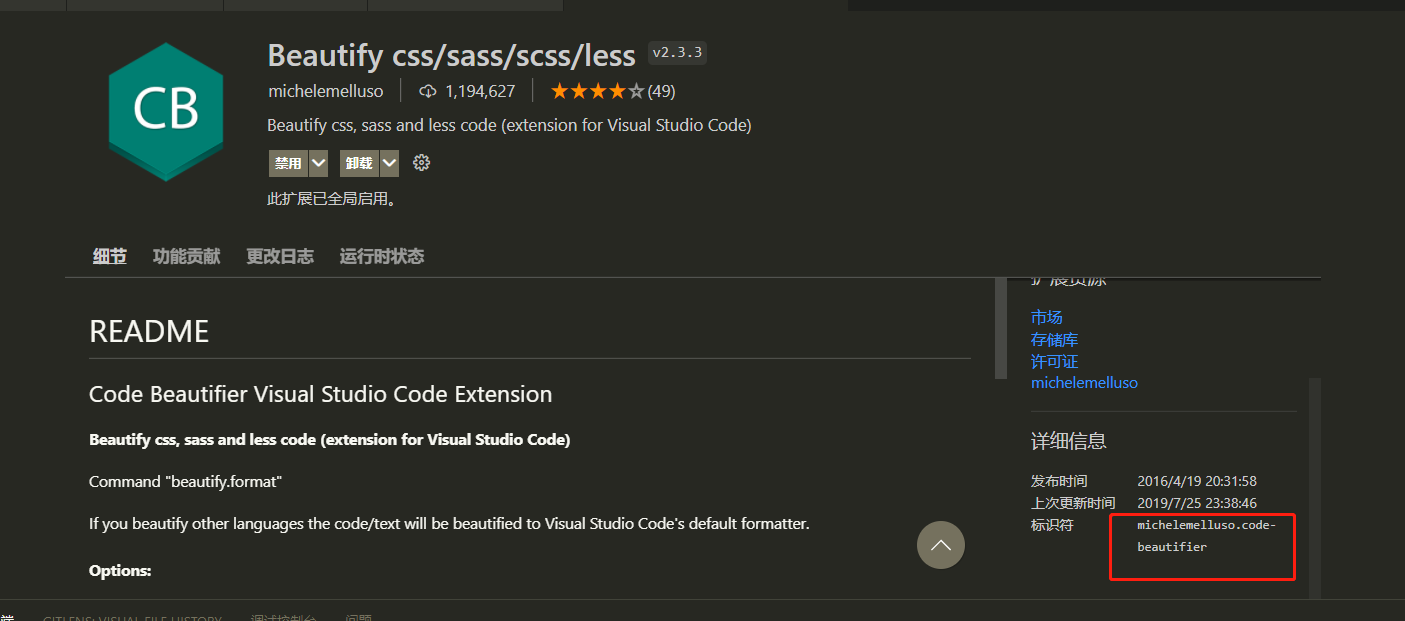
添加扩展方法可以去到你想添加扩展的详情中 找到右边的详细信息下的标识符值复制放到extensions.json文件中就可以

settings.json 用于针对项目开发时vscode的风格如格式化
{
"editor.formatOnType": true, //开启自动格式化
"editor.formatOnSave": true, //保存自动格式化
"editor.tabSize": 2, //字符缩进
"notebook.output.textLineLimit": 120, //字符长度
"editor.wordWrap": "on", //超出视宽自动换行
"editor.lineHeight": 25, // 行高
"workbench.colorTheme": "Monokai", //主题
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "vscode-typescript", // 如果使用vue,ts 则这句是必需的
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
"prettyhtml": {
"printWidth": 120,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"diffEditor.ignoreTrimWhitespace": false, // 两个选择器中是否换行
// jsx代码补全
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"window.zoomLevel": 1,
"[javascript]": {
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint"
},
"cssrem.rootFontSize": 37.5,
// 控制在复制时是否同时复制语法高亮。
"editor.copyWithSyntaxHighlighting": true,
"terminal.integrated.defaultProfile.windows": "Command Prompt",
"security.workspace.trust.untrustedFiles": "open",
"sync.gist": "dac43fa098dc50e4963c97dad95066f3",
"better-comments.highlightPlainText": true,
"[vue]": {
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint"
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"[jsonc]": {
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint"
},
"javascript.format.insertSpaceAfterFunctionKeywordForAnonymousFunctions": false,
"sync.quietSync": true,
"sync.forceUpload": true,
"sync.autoUpload": true,
"sync.forceDownload": true,
"sync.autoDownload": true,
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"timeline.excludeSources": ["timeline.localHistory"],
"[css]": {
"editor.defaultFormatter": "michelemelluso.code-beautifier"
},
"explorer.confirmDelete": false
}
当团队成员下下来后;会优先使用项目中的vscode风格






















 920
920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










