//未下拉时,QComboBox 样式 背景黑色
QComboBox {border:none;background:#000000;color:#ffffff;
padding-left:30px;font-size:16px "SimHei";}
//下拉后的整个下拉窗体样式 背景红色
QComboBox QAbstractItemView {background:#ff0000;color:#ffffff;padding-left:30px;}
//下拉箭头区域样式
QComboBox::drop-down{
width: 40px;
border-left: 1px solid #ffffff;
}
//下拉箭头样式
QComboBox::down-arrow {image: url(:/xiala.png);height:30px;width:20px;}
//以下三个需要在代码中设置 ui->comboBox->setView(new QListView());
//下拉项样式 背景蓝色
QListView::item{padding-left:30px;background:0000ff;color:#ffffff;}
//下拉项选中样式(效果不明显)背景绿色
QListView::item:selected{
color:#DCDCDC;
background:#00ff00;
}
//下拉项鼠标悬浮样式 背景灰绿色
QListView::item:hover{
color:#DCDCDC;
background:#3da79d;
}
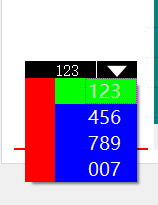
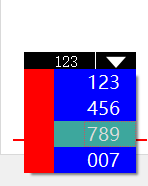
如图: 为了表述明显,颜色不太美观
绿色为下拉项选中样式,灰绿色为下拉项鼠标悬浮样式


























 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








