一、准备工作
- VSCode编辑器安装:https://code.visualstudio.com/
- Node.js安装:https://blog.csdn.net/qq_40197828/article/details/78302124
- VSCode插件安装:Vetur和ESlint
二、更换淘宝镜像源
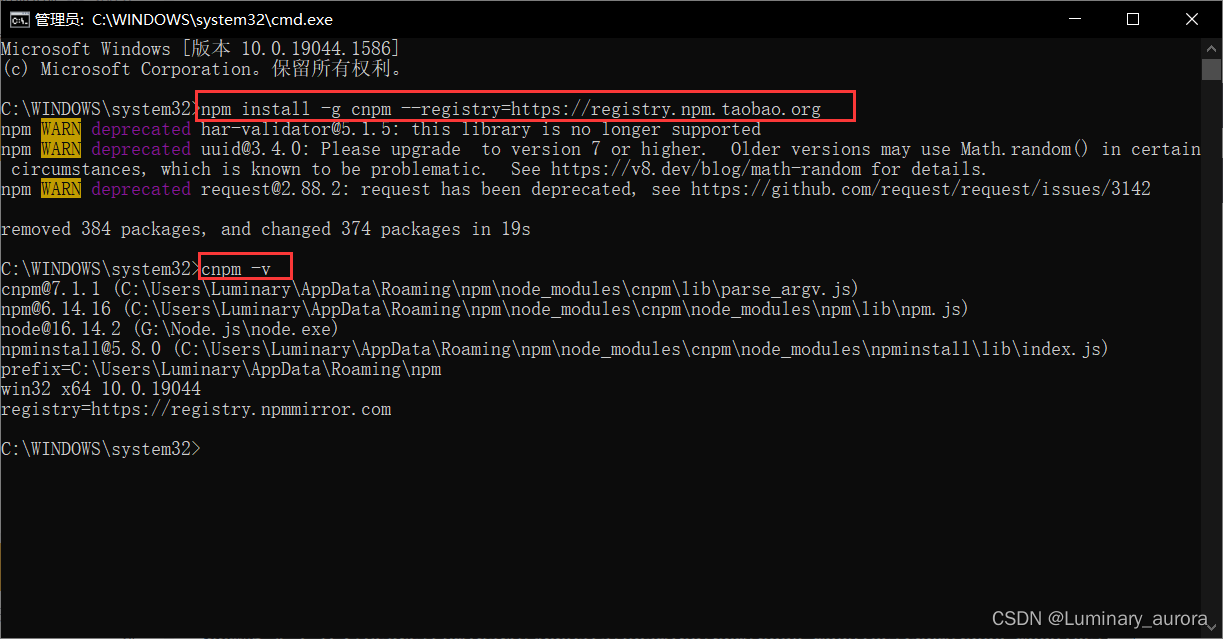
- 更换镜像源命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org - 验证cnpm是否安装成功:
cnpm -v

三、全局安装脚手架工具
- 任选一个版本的命令安装脚手架工具接口
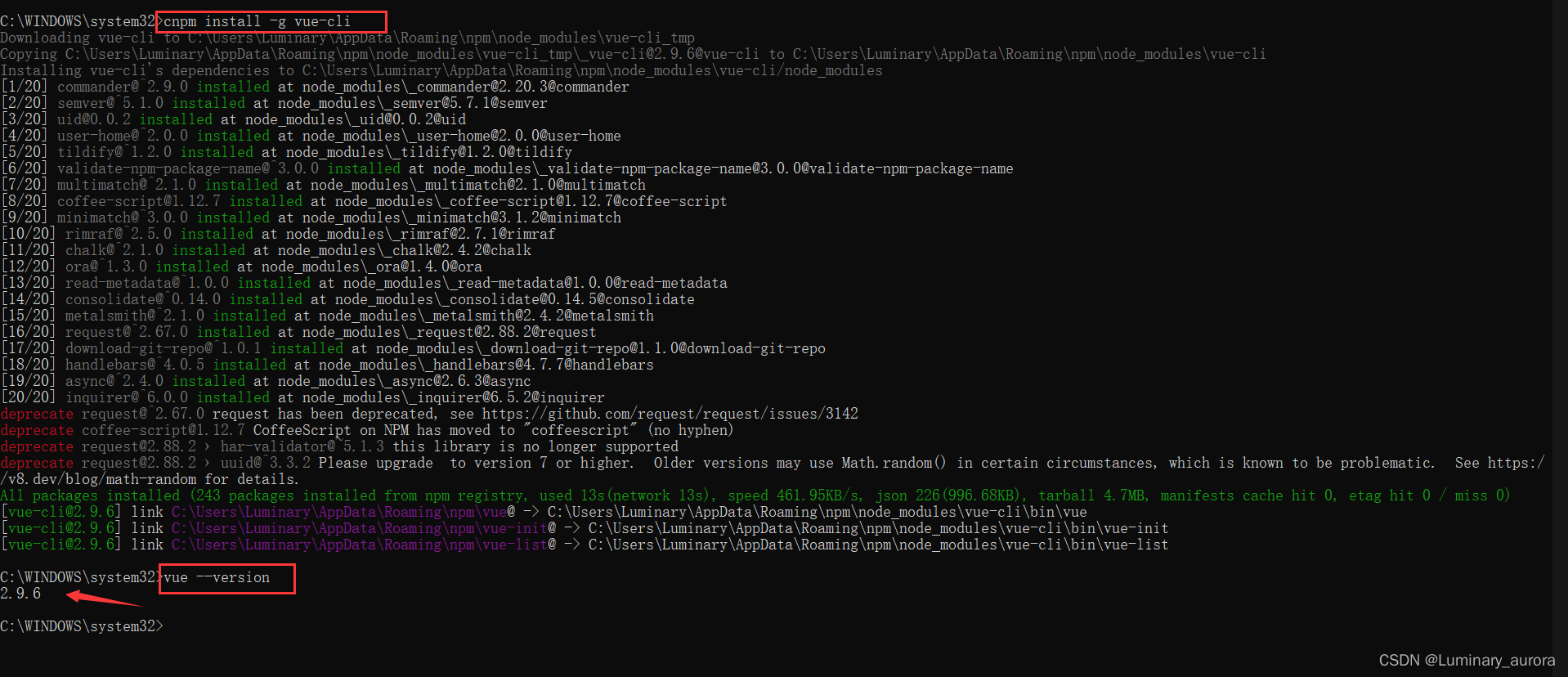
- Vue Cli2版本:
cnpm install -g vue-cli,创建对应vue init webpack命令 - Vue Cli3版本:
cnpm install –g @vue/cli,创建对应vue create命令

- 检验是否安装成功,检查vue的版本:
vue –V/vue –version

四、创建项目
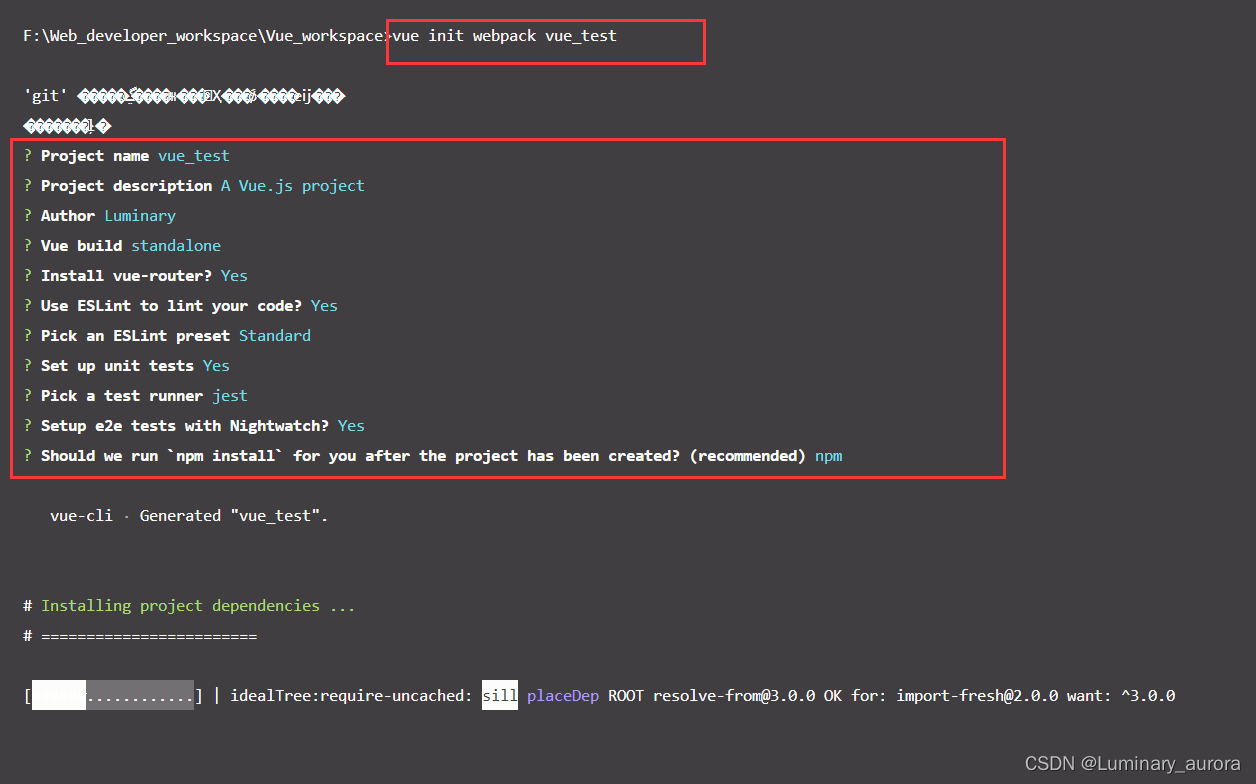
- 在项目文件夹内创建新项目(VSCode命令行内即可)
- 以Vue Cli2示例:
vue init webpack vue_test - 根据选项一路Yes下来

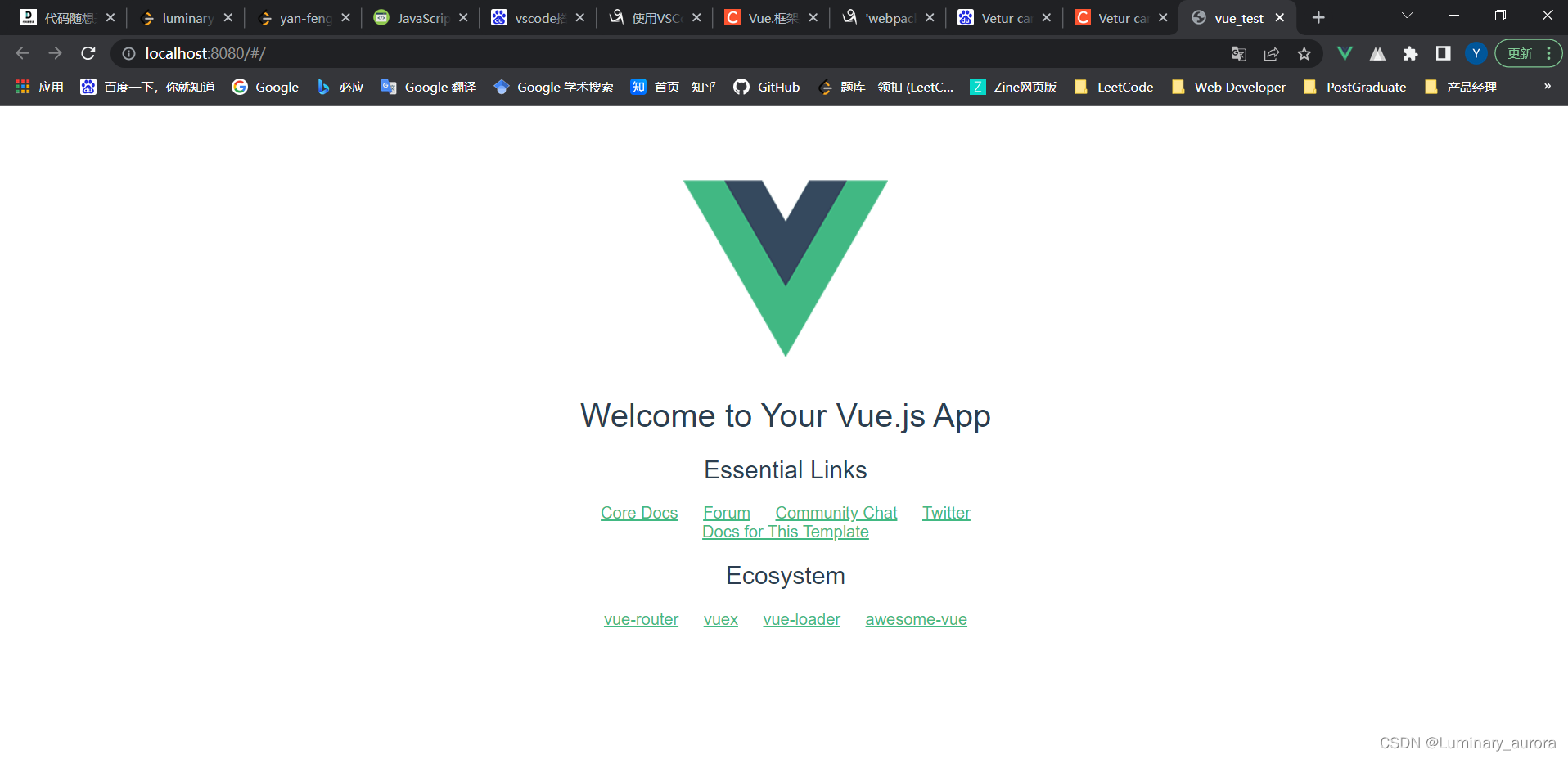
- 启动项目,依次输入以下命令
cd vue_testnpm run dev
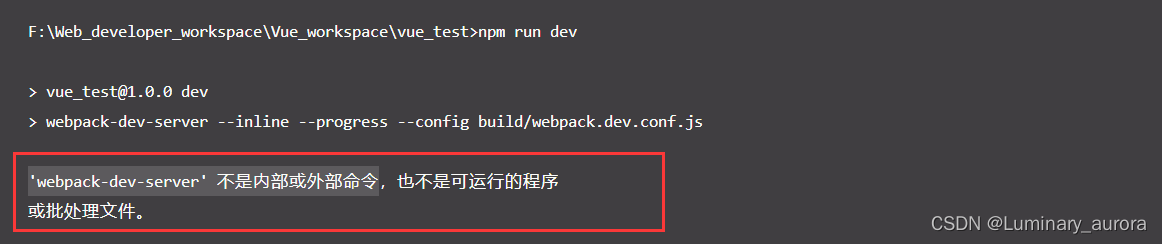
五、 npm run dev启动项目中可能出现的警告和报错
- webpack出现报错

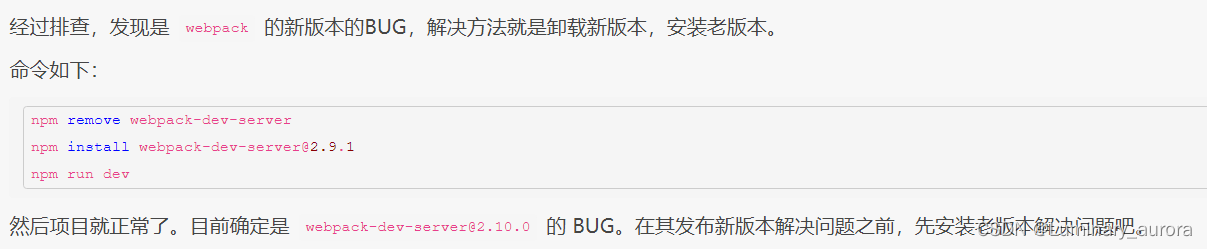
- 解决方案:版本问题,更换低版本,输入以下命令
npm remove webpack-dev-servernpm install webpack-dev-server@2.9.1
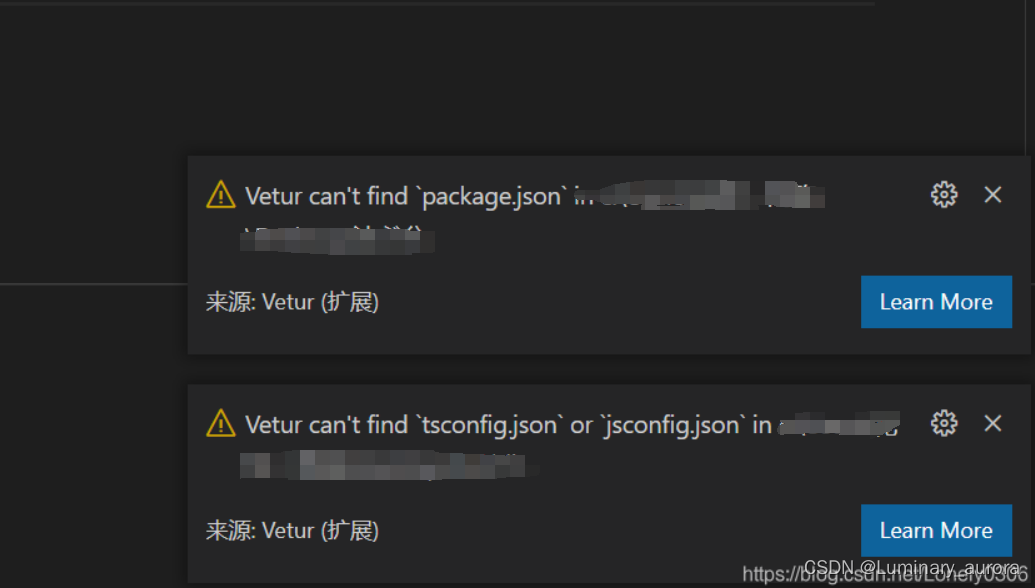
- Vetur插件警告
 - 解决方法:选择Vetur插件,安装另一个版本,0.30.0,即可解决
- 解决方法:选择Vetur插件,安装另一个版本,0.30.0,即可解决






















 9867
9867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








