Chrome高级调试
-
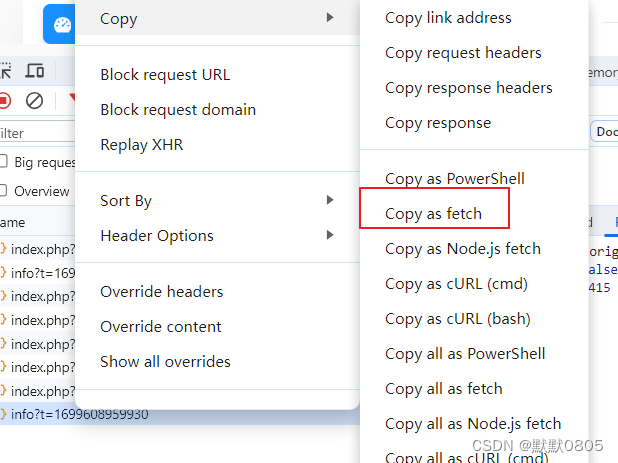
一键重新发起请求

-
在控制台修改参数,重新发请求

在console中复制,修改参数,回车

-
控制台引用上一次执行的结果
$_引用上一次操作的结果// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 $_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 $_.join('') // hsiftaf -
" " 和 " "和" "和"$"选择器
$$(‘div’) -
删除浏览器console中的历史记录:Clear console history

修改一部分组件的样式 -
添加类名:class=“my-xx”、以防修改所有组件
-
在全局样式文件中添加
// 例如修改switch .my-xx.ant-switch { }
js限制输入
function changeNum(e) {
e.value = e.value.replace(/[^\d+.-]/g, ""); //清除"数字"、"."、"+"、"-"号以外的字符
e.value = e.value.replace(/^\./g, ""); //验证第一个字符是.字
e.value = e.value.replace(/^[0]/g, "");//验证第一个字符是0字
e.value = e.value.replace(/00/g, "0"); //验证第一个是多个0(只保留第一个0, 清除多余的0)
e.value = e.value.replace(/\.{2,}/g, "."); //只保留第一个".", 清除多余的
e.value = e.value.replace(/\-{2,}/g, "-"); //只保留第一个"-", 清除多余的
e.value = e.value.replace(/\+{2,}/g, "+"); //只保留第一个"+", 清除多余的
e.value = e.value.replace(/\+\-/g, "+"); //只保留第一个"+", 清除多余的"-"
e.value = e.value.replace(/\-\+/g, "-"); //只保留第一个"-", 清除多余的"+"
e.value = e.value.replace(/[0-9]+\+/g, ""); //数字后面不准许输入"+"
e.value = e.value.replace(/[0-9]+\-/g, ""); //数字后面不准许输入"-"
e.value = e.value.replace(/\.[0-9]*\+/g, "."); //去除"."号后面的"+"
e.value = e.value.replace(/\.[0-9]*\-/g, "."); //去除"."号后面的"-"
e.value = e.value.replace(".", "$#$").replace(/\./g, "").replace("$#$", ".");
e.value = e.value.replace(/^(\-)*(\d+)\.(\d\d).*$/, '$1$2.$3'); //只能输入两个小数
}
js获得元素高度
在使用这些方法之前,需要确保元素的可见性
- offsetHeight
offsetHeight = content + padding + border
- clientHeight
clientHeight = content + padding
- scrollHeight
scrollHeight属性返回一个元素的像素高度,包括元素的实际内容高度,即使内容在视口中不可见。如果内容超出了元素的可见部分,scrollHeight将返回一个大于clientHeight的值。
- getBoundingClientRect
getBoundingClientRect()方法获取与元素相关的CSS属性边框集合
div.getBoundingClientRect().height
- window.getComputedStyle()
getComputedStyle()获取的是最终应用在元素上的所有CSS属性对象(即使没有CSS代码,也会把默认的属性都显示出来),getComputedStyle()是只读的,通过getPropertyValue()获取CSS样式申明对象上的属性值。





















 1777
1777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








