vscode使用断点
1.安装并激活扩展
- Debugger for Chrome (弃用 --> JavaScript Debugger)
- Debugger for Firefox
2. 配置config文件
打开 config/index.js 并找到 devtool property。将其更新为:
如果你使用的是 Vue CLI 2,请设置并更新 config/index.js 内的 devtool property
devtool: 'source-map'
如果你使用的是 Vue CLI 3,请设置并更新 vue.config.js 内的 devtool property:
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
3. 配置launch.json文件
点击在 Activity Bar 里的 Debugger 图标来到 Debug 视图,然后点击那个齿轮图标来配置一个 launch.json 的文件,选择 Chrome/Firefox:Launch 环境。然后将生成的 launch.json 的内容替换成为相应的配置:
0808 项目对应的端口
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
4.设置断点

5.F5运行调试
运行调试后,出现新的工具栏以及鼠标悬浮在断点数据上,可以看到当前的数据内容.

问题
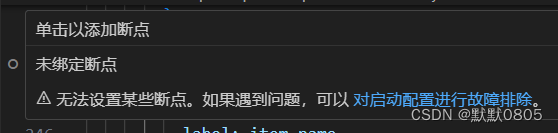
1.如果断点显示以下错误,可能是 映射sourcemap路径 错误

2.设置允许任何文件中设置断点
vscode工具中 文件 -> 首选项 -> 设置 -> 功能 -> 调试






















 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








