vue vite项目区分 development和production 环境
有三种修改方式:
- 手动修改
// 1.区分开发环境和生产环境
export const BASE_URL = 'http://baidu.dev:8000'
export const BASE_URL = 'http://baidu.prod:8000'
}
// console.log(BASE_URL)
2.代码逻辑判断, 判断当前环境
// vite默认提供的环境变量:
// Vite 在一个特殊的 import.meta.env 对象上暴露环境变量。这里有一些在所有情况下都可以使用的内建变量:
// import.meta.env.MODE: {string} 应用运行的模式。
// import.meta.env.PROD: {boolean} 应用是否运行在生产环境。
// import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与 import.meta.env.PROD相反)。
// import.meta.env.SSR: {boolean} 应用是否运行在 server 上。。是否是服务器端渲染(server side render)。
let BASE_URl = ''
if (import.meta.env.PROD) {
BASE_URl = 'http...'
} else {
BASE_URl = 'http...'
}
// console.log(import.meta.env.VITE_URL)
export const TIME_OUT = 10000
export { BASE_URL }
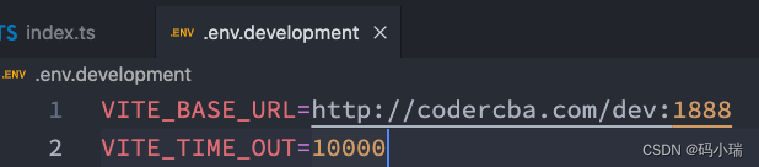
- 配置.env.development和.env.production文件(只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码)
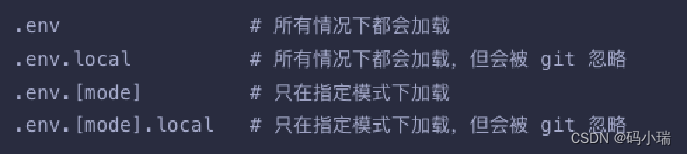
Vite 使用 dotenv 从你的 环境目录 中的下列文件加载额外的环境变量:






















 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








