原型与原型链
# 原型
概念
ES6以前,js有面向对象的特性但是没有明确的语法规范例如class关键字来生成对象,还是靠function来完成的( 不得不吐槽ES6之前的js真的是一坨。ES6语法以后再谈,还是先挖坑 )以至于出现了这种情况。文章末尾会对这段代码的底层原理做出解释。
console.log(Function instanceof Object); // true
console.log(Object instanceof Function); // true
//函数是对象构造的 对象也是函数构造的,俩者即是函数也是对象
js的原型其实说到底就是prototype、proto和constructor的三角关系,下面我尽量用简洁易懂的语言把他们解释清楚。
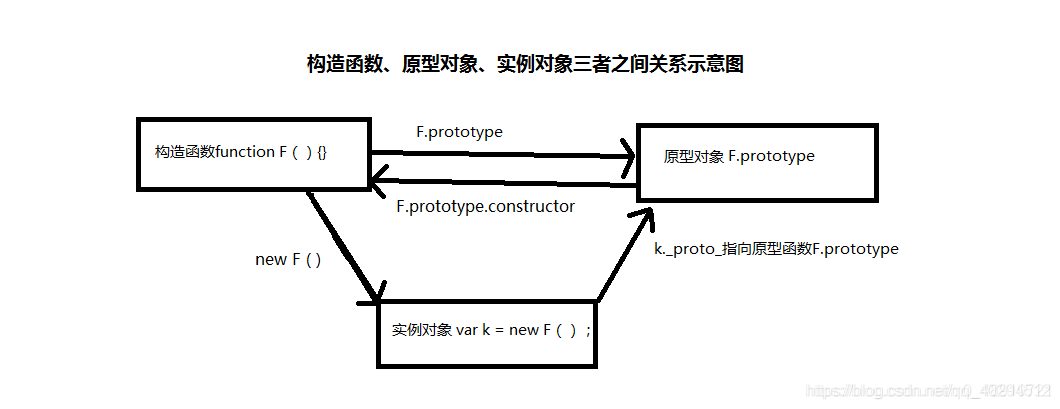
先来了解三个基础概念:构造函数,原型对象、实例对象
构造函数:用来初始化新创建的对象的函数是构造函数。在例子中,Foo()函数是构造函数
原型对象:构造函数有一个prototype属性,指向实例对象的原型对象。通过同一个构造函数实例化的多个对象具有相同的原型对象。经常使用原型对象来实现继承。
实例对象:通过构造函数的new操作创建的对象是实例对象。可以用一个构造函数,构造多个实例对象
三者关系如图所示
例子
function Foo() {
}; //这里Foo就是构造函数,prototype指向默认原型对象Object
let f1 = new Foo(); //f1为用Foo构造的一个实例对象
然后我们具体谈谈上面说到的几个prototype、proto和constructor
-
【prototype】 每一个函数都有一个
prototype对象属性,指向另一个对象(默认为object空对象,也称作原型对象)。prototype(对象属性)的所有属性和方法&#x









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2506
2506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








