浏览器兼容性不一,最好用cur或ico格式。cur文件大小务必设为32*32

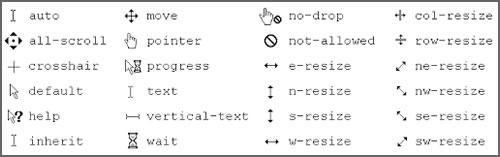
基本用法: cursor:default
自定义鼠标样式:cursor:url('图标路径'),default; 表示如果图标路径有问题,则会应用default样式
{
cursor: url('/cursor/crosshair_add.cur') 32 32,url('@/assets/icon/poi_01.svg'), pointer;
}也支持png,但不推荐
js中设置鼠标样式:(注意:至少传递两个光标选项,例如cursor=“url('cursor1.cur'),default”)
map.getTargetElement().style.cursor ="url(http://pic.ljgis.com/common/cursor/crosshair_add.cur) 32 32,default";























 1152
1152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








