接触安全也快两个月了,学了很多安全的知识,也接触到了渗透测试,前面学习了sql注入和XSS漏洞,听郭老师说可以尝试自己搭建一个靶场,所以开始制作自己靶场!
目录
一、数据库
文件db-creds.inc
<?php
$dbuser ='root';
$dbpass ='root';
$dbname ="Chen_D";
$host = '127.0.0.1';
?>
接下来创建数据库
文件setup-db.php
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>配置数据库</title>
</head>
<body bgcolor="#000000">
<div style=" margin-top:20px;color:#03C631; font-size:24px; text-align:center">
欢迎来战
<font color="#03C631"> 小黑客 </font>
<br>
</div>
<div style=" margin-top:10px;color:#FFF; font-size:23px; text-align:center">
<font size="3" color="#03C631">
正在配置数据库
<br><br>
<?php
include("../sql-connect/db-creds.inc");
$con = mysql_connect($host,$dbuser,$dbpass);
if (!$con)
{
die('数据库连接失败 ' . mysql_error());
}
$sql="DROP DATABASE IF EXISTS Chen_D";
if (mysql_query($sql))
{echo "[*]...................Chen_D数据库存在,正在删除"; echo "<br><br>\n";}
else
{echo "[*]...................数据库操作失败: " . mysql_error(); echo "<br><br>\n";}
$sql="CREATE database `Chen_D` CHARACTER SET `gbk` ";
if (mysql_query($sql))
{echo "[*]...................成功创建Chen_D数据库";echo "<br><br>\n";}
else
{echo "[*]...................数据库创建失败 " . mysql_error();echo "<br><br>\n";}
//creating table users
$sql="CREATE TABLE Chen_D.users (id int(3) NOT NULL AUTO_INCREMENT, username varchar(20) NOT NULL, password varchar(20) NOT NULL, PRIMARY KEY (id))";
if (mysql_query($sql))
{echo "[*]...................成功创建表users";echo "<br><br>\n";}
else
{echo "[*]...................创建表失败 " . mysql_error();echo "<br><br>\n";}
//creating table emails
$sql="CREATE TABLE Chen_D.email
(
id int(3)NOT NULL AUTO_INCREMENT,
email varchar(30) NOT NULL,
PRIMARY KEY (id)
)";
if (mysql_query($sql))
{echo "[*]...................成功创建表email"; echo "<br><br>\n";}
else
{echo "[*]...................创建表失败 " . mysql_error();echo "<br><br>\n";}
//inserting data
$sql="INSERT INTO Chen_D.users (id, username, password) VALUES ('1', 'admin', 'admin')";
if (mysql_query($sql))
{echo "[*]...................插入数据成功";echo "<br><br>\n";}
else
{echo "[*]...................插入数据失败 " . mysql_error();echo "<br><br>\n";}
$sql="INSERT INTO `Chen_D`.`email` (id, email) VALUES ('1', 'ZmxhZ3tDaGVuX0R2ZXJ5c2h1YWl9')";
if (mysql_query($sql))
{echo "[*]...................插入数据成功";echo "<br><br>\n";}
else
{echo "[*]...................插入数据失败 " . mysql_error();echo "<br><br>\n";}
?>
</font>
</div>
</body>
</html>
就是动态建立数据库和插入内容啦
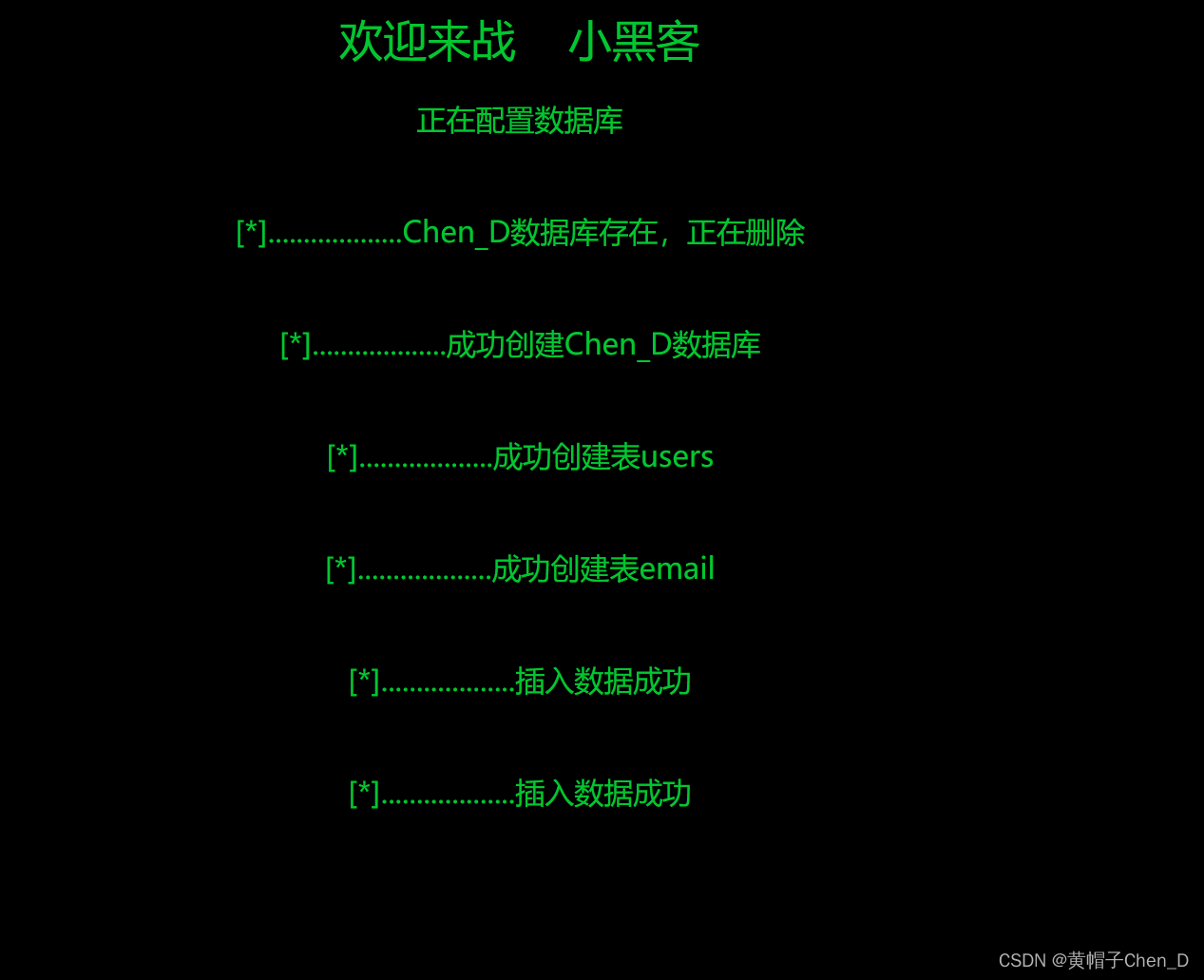
运行效果

看过sql-labs源码的同学可以看出来我是直接改的它的源代码,不过这个自己写难度也不算大
连接数据库
<?php
//including the Mysql connect parameters.
include("../sql-connect/db-creds.inc");
@error_reporting(0);
@$con = mysql_connect($host,$dbuser,$dbpass);
// Check connection
if (!$con)
{
echo "Failed to connect to MySQL: " . mysql_error();
}
@mysql_select_db($dbname,$con) or die ( "Unable to connect to the database: $dbname");
$sql_connect = "SQL Connect included";
?>
这个就直接照搬了,没有改的必要,数据库到此就部署完毕了
二、前端
<!DOCTYPE html>
<html>
<head>
<title>登录!</title>
<meta charset="utf-8">
<link href="css/style.css" rel='stylesheet' type='text/css' />
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
</head>
<body>
<!-----start-main---->
<div class="main">
<div class="login-form">
<h1>我猜你不知道密码</h1>
<div class="head">
<img src="images/user.png" alt=""/>
</div>
<form>
<input type="text" name="uname" class="text" value="USERNAME">
<input type="password" name="passwd" value="Password">
<div class="submit">
<input type="submit" value="LOGIN" >
</div>
<p style="font-size:15px;color:red;display: none;" id="error" >账号或密码错误</p>
<p><a href="#">忘记密码了吧</a></p>
</form>
</div>
</div>
三、php
<?php
include("../sql-connect/sql-connect.php");
error_reporting(0);
if(isset($_GET['uname']) && isset($_GET['passwd']))
{
$uname = $_GET['uname'];
$passwd =$_GET['passwd'];
$sql="SELECT users.username, users.password FROM users WHERE users.username='$uname' and users.password='$passwd' ORDER BY users.id DESC LIMIT 0,1";
$result1 = mysql_query($sql);
$row1 = mysql_fetch_array($result1);
if($row1)
{
session_start();
$_SESSION['flag']="bGVzc18x";
echo '<script>alert("登陆成功")</script>';
echo '<meta http-equiv="refresh" content="0; URL=\'email.php\'" />';
$sql="Update `Chen_D`.`email` set email='ZmxhZ3toaWFzdWRoaWF1c2R9' where id=1";
mysql_query($sql);
}
else
{
echo "</br>";
echo "</br>";
echo "</br>";
echo "</br>";
echo "</br>";
echo "</br>";
echo "</br>";
echo "</br>";
echo '<font color= "#0000ff" font size="3">';
echo "<script>document.getElementById('error').style.display=''</script>";
print_r(mysql_error());
echo "</br>";
echo "</br>";
echo "</font>";
}
}
?>其实没啥内容,就是简单的连接数据库,查询密码,因为要跳转网页,另一个页面就是flag所以要加个session,因为数据库的原因这里插入自己专属的flag每一关都不同,这里因为是第一关也不用写防注入的代码
四、第二个页面
第二个页面是用来拿flag的

base64 加密
完整的email代码
<!DOCTYPE html>
<html>
<head>
<title>登录!</title>
<meta charset="utf-8">
<link href="css/style.css" rel='stylesheet' type='text/css' />
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
</head>
<body>
<?php
include("../sql-connect/sql-connect.php");
session_start();
if(!isset($_SESSION['flag']) or $_SESSION['flag']!='bGVzc18x')
{echo "<script>document.location='index.php'</script>";}
$sql="SELECT email.email FROM email WHERE id='1'";
$result1 = mysql_query($sql);
$row = mysql_fetch_array($result1);
if($row)
{
echo '<div style=" margin-top:10px;color:#FFF; font-size:23px; text-align:center">';
echo "<font size='5' color= '#7923E9'>";
echo '你的邮箱是:'. $row['email'];
echo '<br>小黑客你知道账号和密码吗';
echo"</font></div>";
session_destroy();
}
else
{
echo'<h1>出错了</h1>';
}
?>
</body>
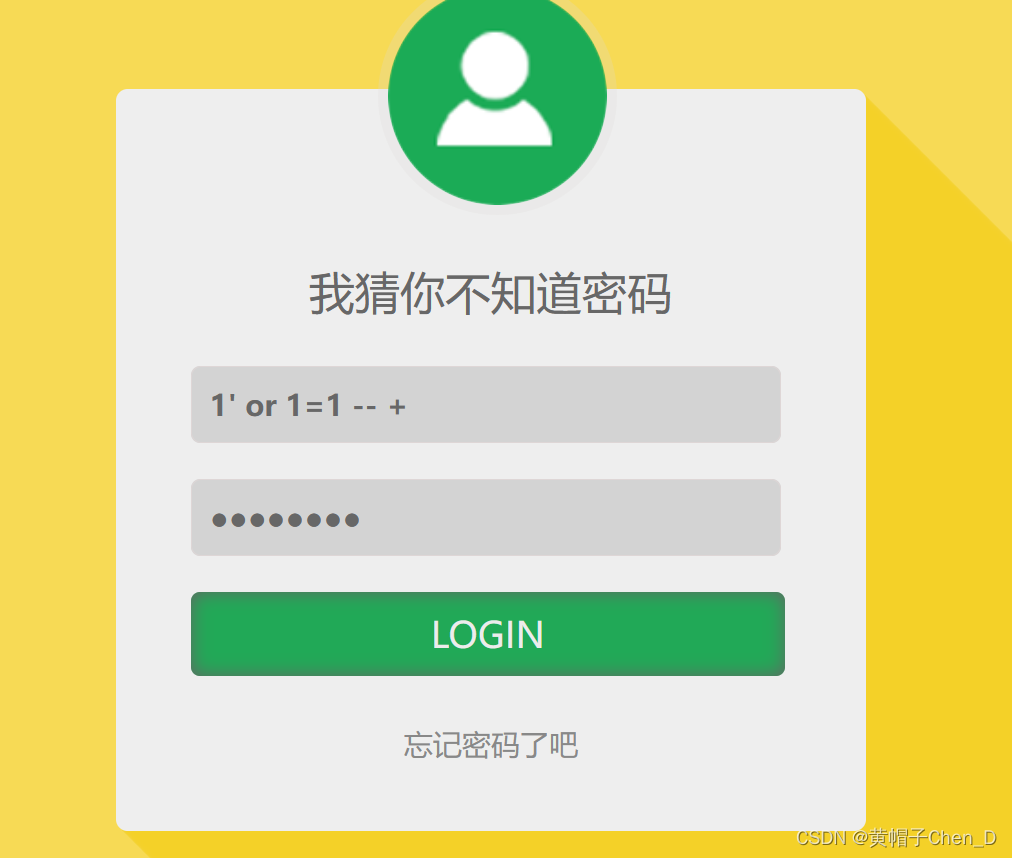
</html>五、效果展示



这就是我们搭建的第一关啦,后面在不改变样式只对输入进行过滤或者对输出进行设置的操作就很简单啦,这个页面我打算就做三四关吧,后面换页面,sql-labs 在刷它的时候确实是有点枯燥的,css代码我就不放啦,毕竟不是我自己搞的!
























 4384
4384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










