现象
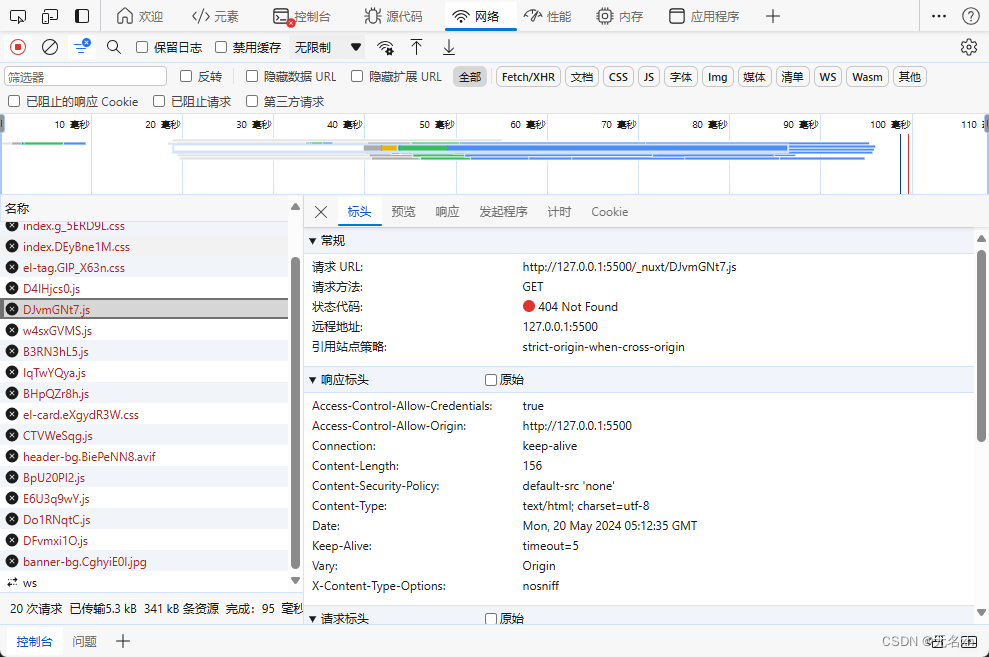
使用Nuxt.js开发的个人页面,部署到nginx服务器中,/_nuxt/*.js、/_nuxt/*.css等静态问题不能访问,提示404错误。

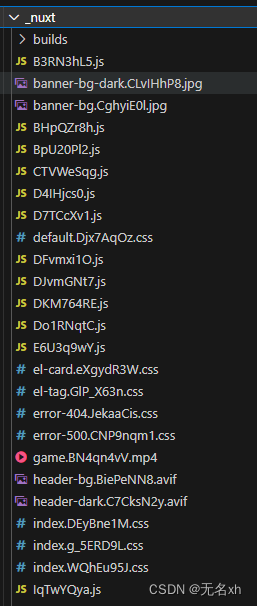
而我们的这些资源文件是存在的。

解决方法

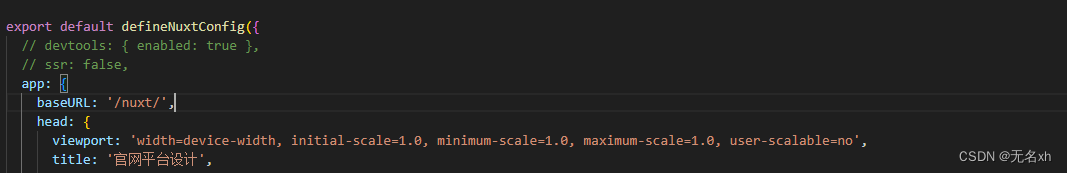
加上此处代码进行上下文配置
baseURL: '/nuxt/'此时在nginx配置 /nuxt 代理
location /nuxt {
proxy_http_version 1.1;
// 此处为windows环境的配置,在linux进行修改路径
alias E:\code\project\platform-manage\plat-nuxt-app\dist;
index index.html index.htm;
}到此就能解决404问题了






















 3115
3115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








