项目搭建
1.使用vite来搭建vue3工程
npm init vite-app 项目名
注:使用vite搭建工程,引入文件需要加后缀名
2.使用webpack搭建vue3工程
vue create 项目名
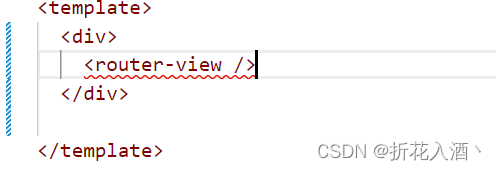
遇到问题:在使用webpack搭建项目后,工程的App.vue文件的 <router-view /> 代码会报错,并提示“无法使用 JSX,除非提供了 “–jsx” 标志。”如下图所示:

解决方法
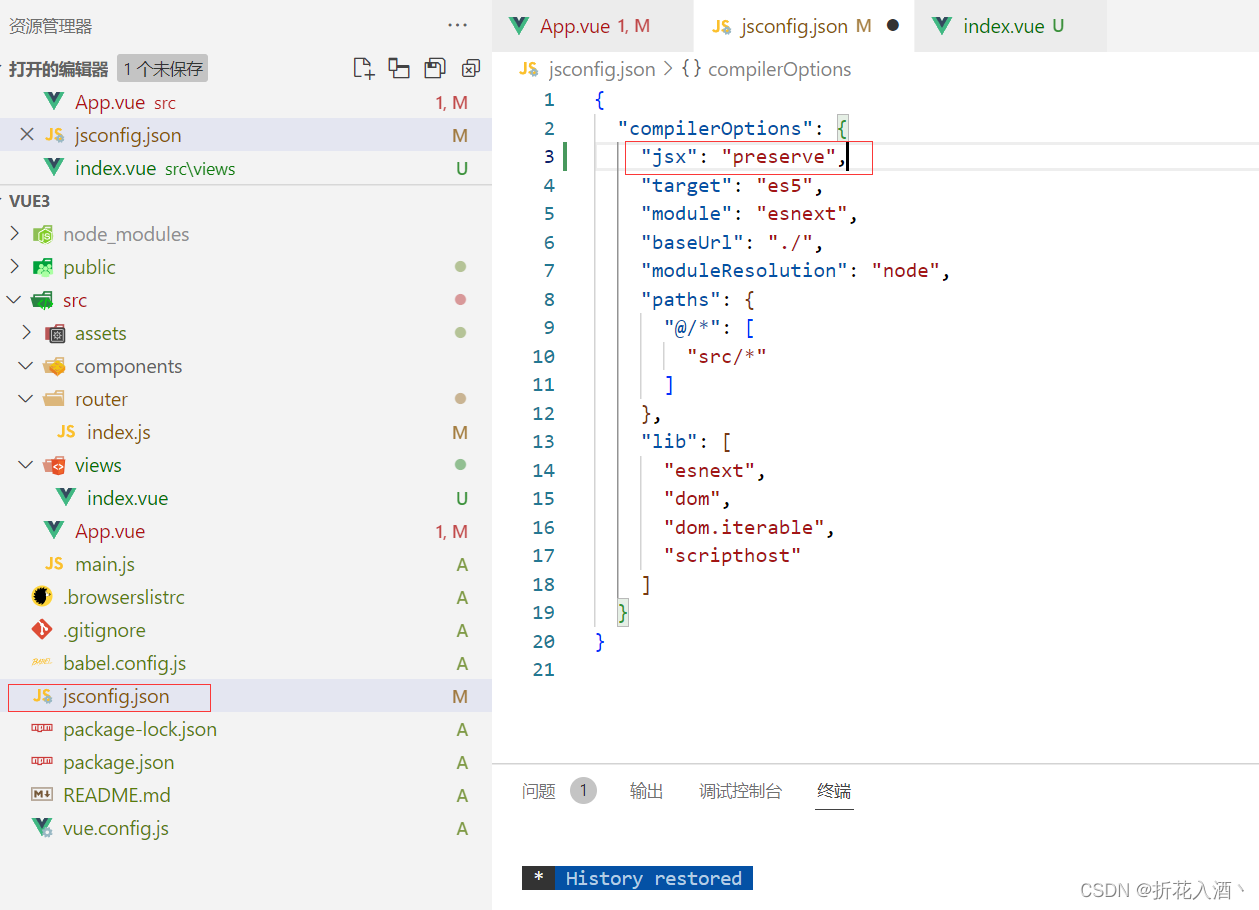
在jsconfig.json文件中添加如下代码即可解决:
"compilerOptions": {
"jsx": "preserve",
},
如下图所示:

Vue3不存在构造函数Vue,需要通过createApp(App)创建一个Vue实例
setup函数绘制所有生命周期钩子函数之前调用,且在这个函数里面this会是undefined





















 2421
2421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








