用法
向任意HTML元素添加 “layui-btn” 类,即可建立一个基础按钮,通过追加格式为layui-btn-{type}的class来定义其它按钮风格,内置的按钮class可以进行任意组合,从而形成更多种按钮风格。
虽然可以将任意的HTML元素通过添加 “layui-btn” 类的方式变为按钮,但是只推荐使用 button 和 a 这两个标签来作为按钮使用。
<!-- 推荐使用 -->
<button type="button" class="layui-btn">button标签</button>
<a href="" class="layui-btn">a标签</a>
<!-- 不推荐使用 -->
<div class="layui-btn">div标签</div>
<li class="layui-btn">li标签</li>

上面展示的是 layui 的默认按钮风格,除了使用这种默认风格的按钮,layui 还提供了其他风格的按钮,可以通过添加对应风格的类来实现不同风格的按钮。
按钮显示风格
主题
layui提供了六个主题风格
| 风格 | 类名 |
|---|---|
| 原始风格 | layui-btn-primary |
| 默认风格 | - |
| 百搭风格 | layui-btn-normal |
| 暖色风格 | layui-btn-warm |
| 警告风格 | layui-btn-danger |
| 禁用风格 | layui-btn-disabled |
<button type="button" class="layui-btn layui-btn-primary">原始按钮</button>
<button type="button" class="layui-btn">默认按钮</button>
<button type="button" class="layui-btn layui-btn-normal">百搭按钮</button>
<button type="button" class="layui-btn layui-btn-warm">暖色按钮</button>
<button type="button" class="layui-btn layui-btn-danger">警告按钮</button>
<button type="button" class="layui-btn layui-btn-disabled">禁用按钮</button>

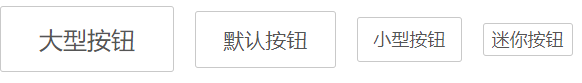
大小
| 尺寸 | 类名 |
|---|---|
| 大型 | layui-btn-lg |
| 默认 | - |
| 小型 | layui-btn-sm |
| 迷你 | layui-btn-xs |
<button type="button" class="layui-btn layui-btn-primary layui-btn-lg">大型按钮</button>
<button type="button" class="layui-btn layui-btn-primary">默认按钮</button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">小型按钮</button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-xs">迷你按钮</button>

其他
圆角
使用 layui-btn-radius 这个类名。
<button type="button" class="layui-btn layui-btn-normal layui-btn-radius">圆角百搭按钮</button>

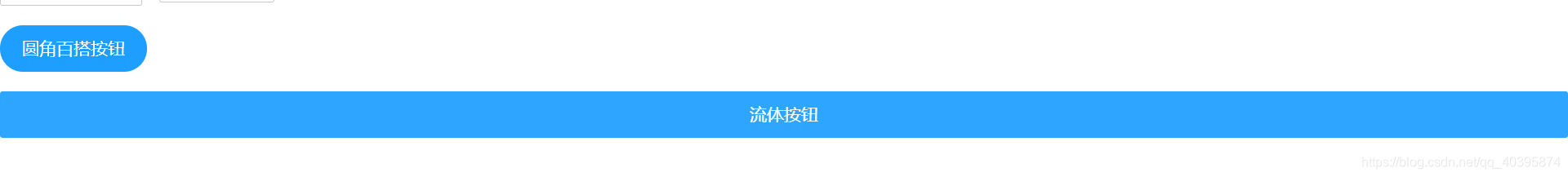
流体按钮
使用 layui-btn-fluid 这个类名,流体按钮的宽度是父类容器的宽度。
<button type="button" class="layui-btn layui-btn-normal layui-btn-fluid">流体按钮</button>

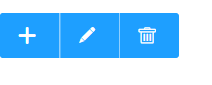
按钮组
使用 layui-btn-group 这个类名。在演示代码中使用了字体图标来作为按钮的内容。
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal">
<i class="layui-icon"></i>
</button>
</div>






















 3324
3324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








