vue项目中build项目的时候打包生产环境和开发环境分开打包
这是针对有vue基础的来写的哈
- 下载全局vue-cli
npm install vue-cli -g
- 创建一个名字叫project的项目(项目名称可以自己随意写)
vue init webpack project
下面这些根据自己的需求选择

- 进入项目,下载依赖
cd project
npm install
- 依赖全部下载好之后启动项目

npm start / npm run dev // 两个都可以启动项目
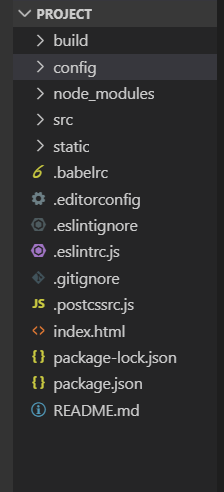
- 项目下载之后的目录结构;我们主要操作的在build文件夹下的build.js

- 下面是build.js文件里边的默认执行方法,可以看到默认打包的是production环境

- 如果执行npm run build的话他是默认提示building for production… 这是在告诉你他正在打包production环境的包

- 这时候我们改一下他的代码让我们更清楚直观的看到他在给哪个环境打包


- 同时我们的packjson.json文件也要改成相应的代码,并且下载cross-env依赖
npm install cross-env

我这里的build:prod是线上环境;build:dev是开发环境;
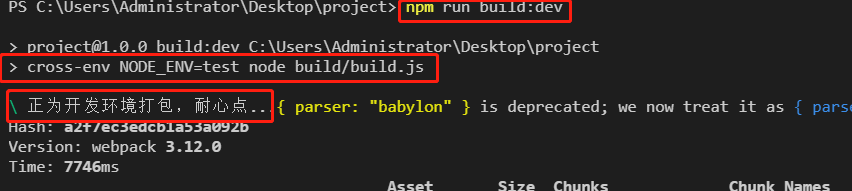
- 这个时候我们在测试一下打包,很直观的就能看到他在给开发环境打包(因为我的dev文件合并到了test文件所以会显示为开发环境打包)

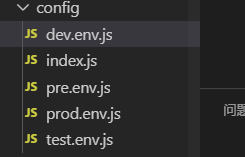
- 不要忘记config文件夹里边也要对应好你的环境js文件(这里边是你的接口地址)

- 这样我们就完成了线上线下环境分开打包,不用打包的时候再去更改代码。





















 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








