
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>对象转换</title>
</head>
<body>
<div id="div">我是div</div>
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
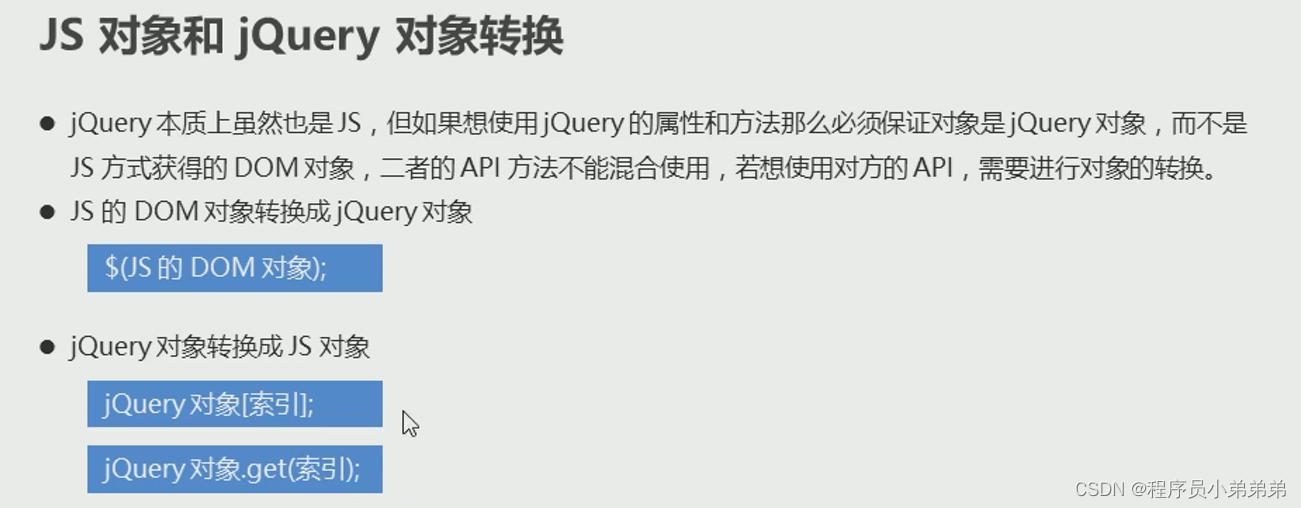
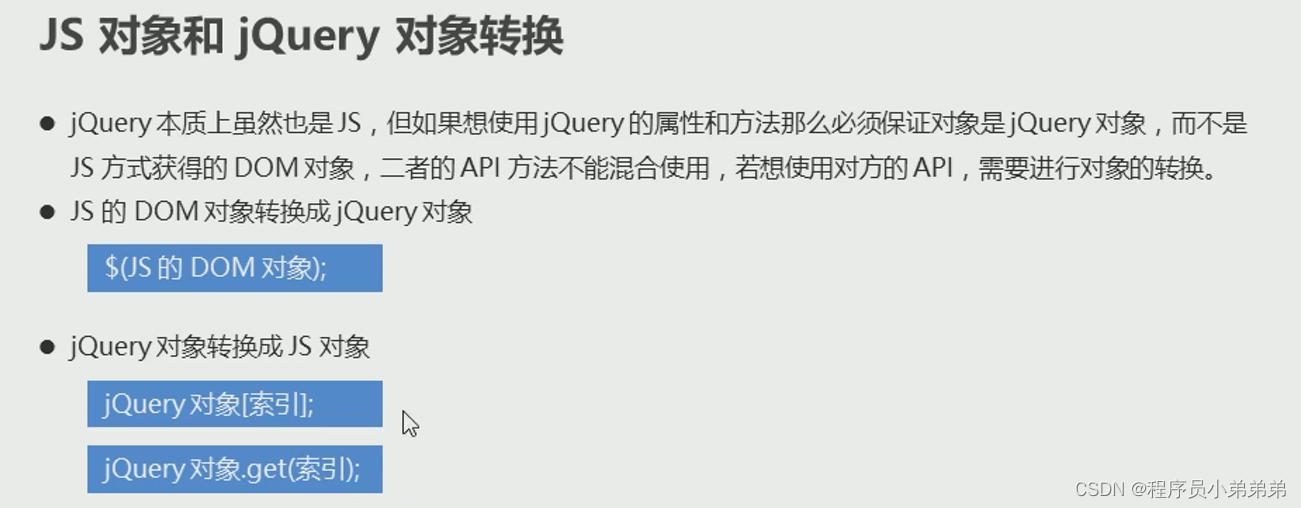
let jsdiv = document.getElementById("div");
alert(jsdiv.innerHTML);
let jq = $(jsdiv);
alert(jq.html());
let jqDiv = $("#div");
alert(jqDiv.html());
let js = jqDiv[0];
alert(js.innerHTML);
</script>
</html>
事件的使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件的使用</title>
</head>
<body>
<input type="button" id="btn" value="点我">
<br>
<input type="text" id="input">
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("#btn").click(function(){
alert("点我干嘛");
});
$("#input").blur(function(){
alert("你输入完成了");
});
</script>
</html>
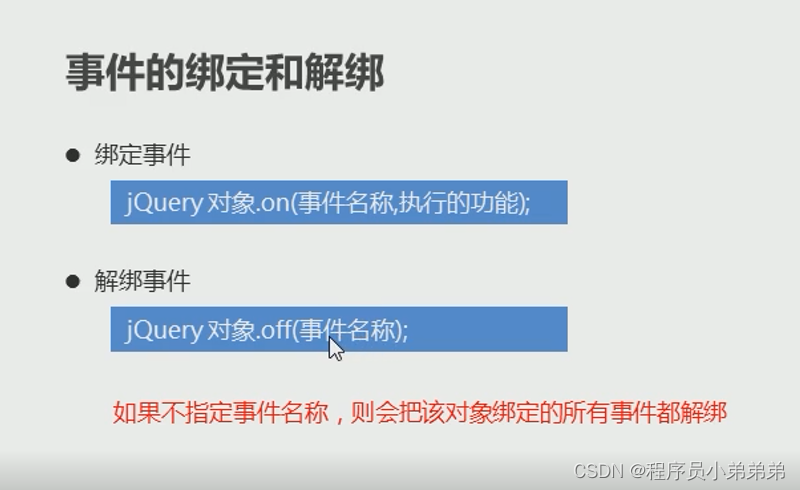
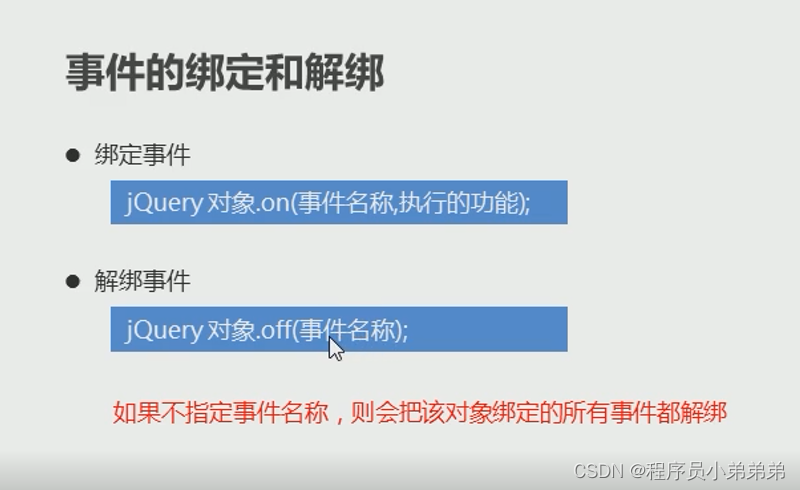
事件的绑定和解绑

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绑定和解绑</title>
</head>
<body>
<input type="button" id="btn1" value="点我">
<input type="button" id="btn2" value="解绑">
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("#btn1").on("click",function(){
alert("就点你");
});
$("#btn2").on("click",function(){
$("#btn1").off("click");
});
</script>
</html>
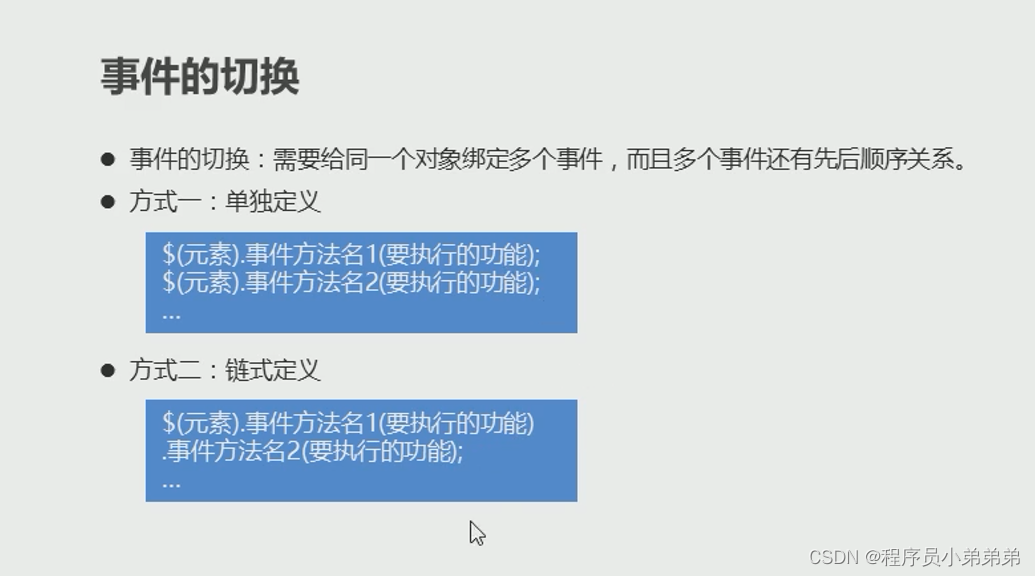
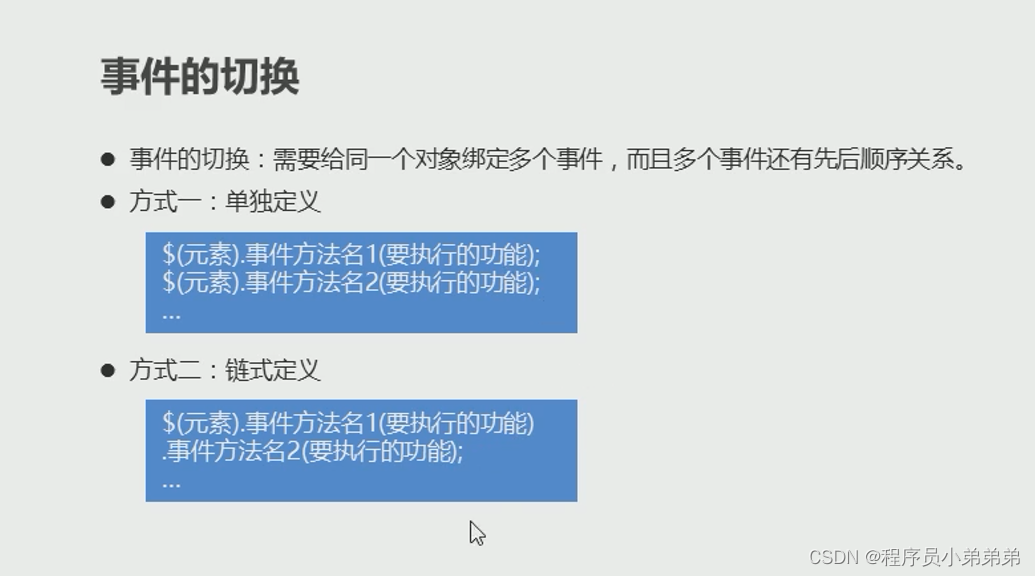
事件切换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件的切换</title>
<style>
#div {
border: 1px solid black;
}
</style>
</head>
<body>
<div id="div">我是div</div>
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("#div").mouseover(function () {
$(this).css("background", "red");
}).mouseout(function () {
$(this).css("background", "blue");
});
</script>
</html>
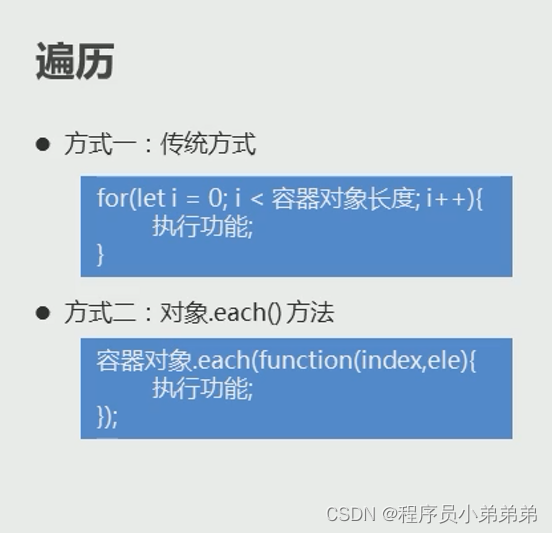
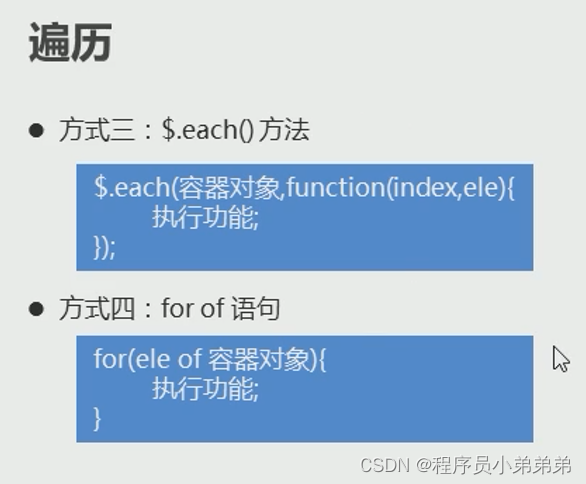
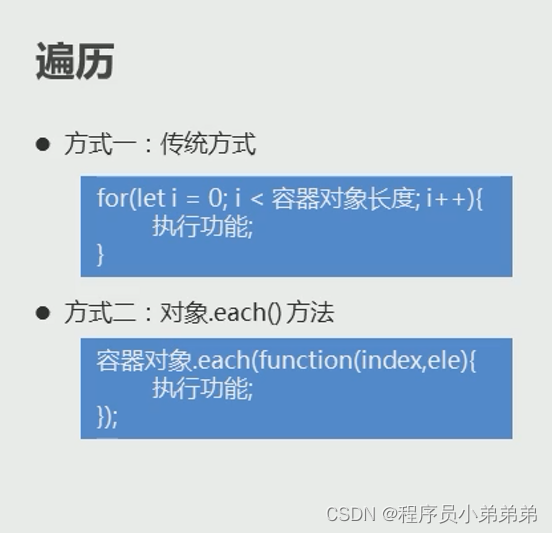
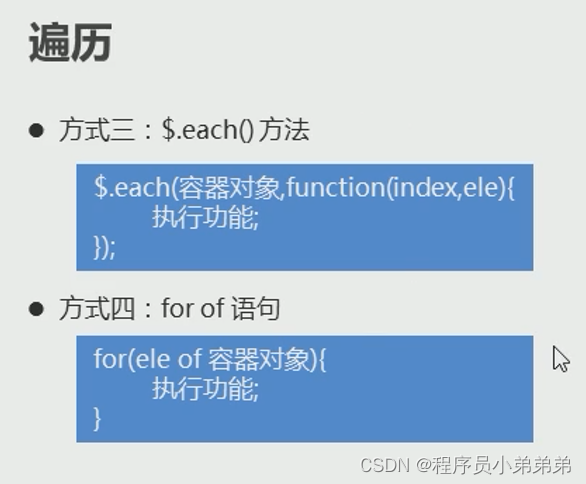
遍历操作


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>遍历</title>
</head>
<body>
<input type="button" id="btn" value="遍历列表项">
<ul>
<li>牛B博客</li>
<li>牛B黑客程序员</li>
<li>牛B的大神程序员</li>
</ul>
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("#btn").click(function () {
let lis = $("li");
for (ele of lis) {
alert(ele.innerHTML);
}
});
</script>
</html>




























 2516
2516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








