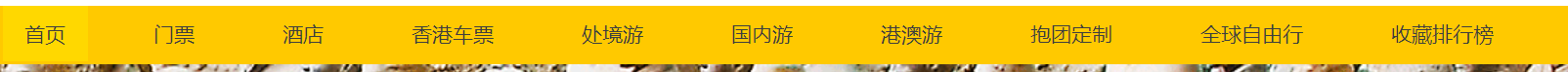
我们想要达的效果:

就是这种分类展示栏,以后可以通过点击对应的专栏访问数据,想要实现这个分类展示栏很简单,直接从数据库中查询表即可,然后把查询到的数据展示到html页面上。
表中的数据如下:

我们创建一个CategoryServlet,使用findAll方法来查询数据:

Web层代码:
@WebServlet("/category/*")
public class CategoryServlet extends BaseServlet{
private CategoryService service = new CategoryServiceImpl();
/**
* 查询所有分类展示信息
*/
public void findAll(HttpServletRequest request, HttpServletResponse response) throws IOException {
//1.调用service查询所有
List<Category> cs = service.findAll();
//2.序列化json返回
writeValue(cs,response);
}
}
Service层代码,直接用dao查询数据:
public class CategoryServiceImpl implements CategoryService {
private CategoryDao categoryDao = new CategoryDaoImpl();
@Override
public List<Category> findAll() {
return categoryDao.findAll();
}
}
Dao层代码:
package cn.itcast.travel.dao.impl;
import cn.itcast.travel.dao.CategoryDao;
import cn.itcast.travel.domain.Category;
import cn.itcast.travel.service.CategoryService;
import cn.itcast.travel.util.JDBCUtils;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import java.util.List;
public class CategoryDaoImpl implements CategoryDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public List<Category> findAll() {
String sql = "Select * from tab_category";
return template.query(sql,new BeanPropertyRowMapper<Category>(Category.class));
}
}
前端页面(只展示关键的js代码):
//查询分类数据
$.get("category/findAll",{},function (data) {
//[{cid:1,cname:国内游},{},{}]
var lis = '<li class="nav-active"><a href="index.html">首页</a></li>';
//遍历数组,拼接字符串(<li>)
for (var i = 0; i < data.length; i++) {
var li = '<li><a href="route_list.html?cid='+data[i].cid+'">'+data[i].cname+'</a></li>';
lis += li;
}
//拼接收藏排行榜的li,<li><a href="favoriterank.html">收藏排行榜</a></li>
lis+= '<li><a href="favoriterank.html">收藏排行榜</a></li>';
//将lis字符串,设置到ul的html内容中
$("#category").html(lis);
});
});
缓存优化:
由于分类展示信息是不会经常变动的,所以我们可以使用Redis,将数据存储在缓存中,这样就可以避免费时的IO操作了(访问数据库),直接从内存中拿,我们要在service代码中增加一个判断:
public class CategoryServiceImpl implements CategoryService {
private CategoryDao categoryDao = new CategoryDaoImpl();
@Override
public List<Category> findAll() {
//1.从redis中进行查询
//1.1 获取redis客户端
Jedis jedis = JedisUtil.getJedis();
//1.2 可使用sortedset进行排序
Set<String> categorys = jedis.zrange("category", 0, -1);
List<Category> cs = null;
//2. 判断查询的集合是否为空
if (categorys == null || categorys.size() == 0){
System.out.println("从数据库查询");
//3。 如果为空,需要从数据库查询,再将数据存入redis
//3.1 从数据库查询
cs = categoryDao.findAll();
//3.2 将集合数据库存储到redis中的category的key
for (int i = 0; i < cs.size() ; i++) {
jedis.zadd("category",cs.get(i).getCid(),cs.get(i).getCname());
}
} else {
System.out.println("从redis中查询");
// 4。如果不为空,将set集合的数据存入list
cs = new ArrayList<Category>();
for (String name : categorys) {
Category category = new Category();
category.setCname(name);
cs.add(category);
}
}
return cs;
}
}
如果Redis中有数据就可以直接拿了,并且数据展示的顺序做了排序,就是表中cid的顺序,要是没有数据就去数据库中拿,然后把数据再存储到Redis中,记得要打开Redis服务器程序:























 855
855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








