今天学到了断点调试前端页面的方法,由于本人是个小白,之前一直使用console.log的方式调试自己的vue项目,非常的麻烦,虽然曾经比较熟悉Java代码调试,但是一直不会前端浏览器环境如何调试,今天特此记录一下:
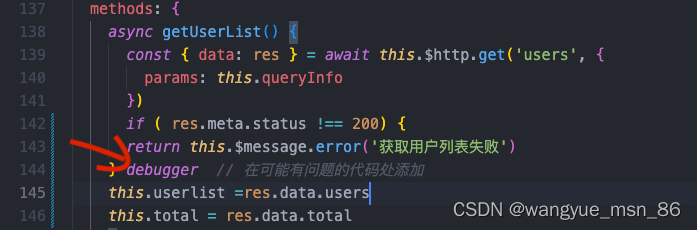
1.在觉得可能有bug的代码处添加一个 debuger,如图:

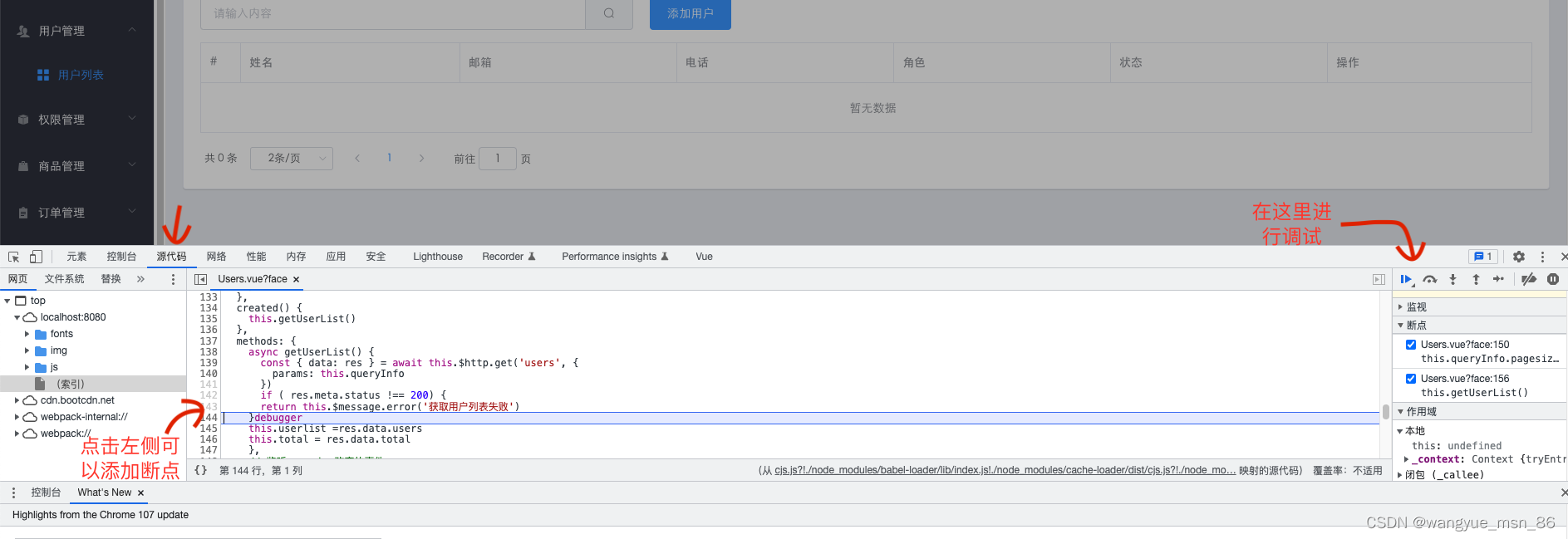
2.运行项目,然后打开F12,选择源代码,然后就自动定位到了写debugger的代码片段处,就可以在右侧进行调试啦,可以一次执行完/到下一个断点处,一步一步执行,进入/退出某个函数。

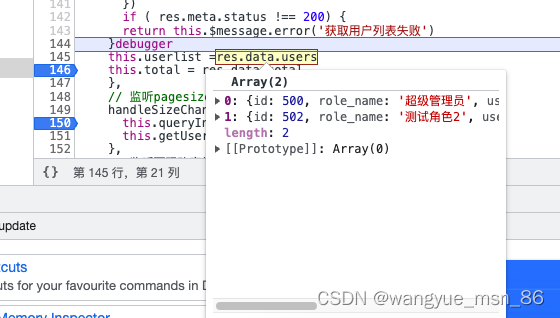
点击左侧可以添加断点,把鼠标悬停在变量上可以查看其值:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








