Vue构建项目断点调试过程问题总结
问题背景
前端开发过程中,碰到问题时需要debug,快速分析和解决问题。一般除了console.log的方式打印日志外,更方便直观的方式就是打断点debug。本文对vue项目debug过程可能碰到的问题进行总结,持续更新。
问题分析
(1)直接在构建方式的vue项目的js代码中加入debugger断点,运行报错,unexpected ‘debugger’ statement no-debugger
问题解决:
eslink规则没有开启’debugger’ ,被规则屏蔽了,需要手动放开。
方式一:找到.eslintrc.js 的“rules",将”no-debugger的值‘2’改为‘0’;
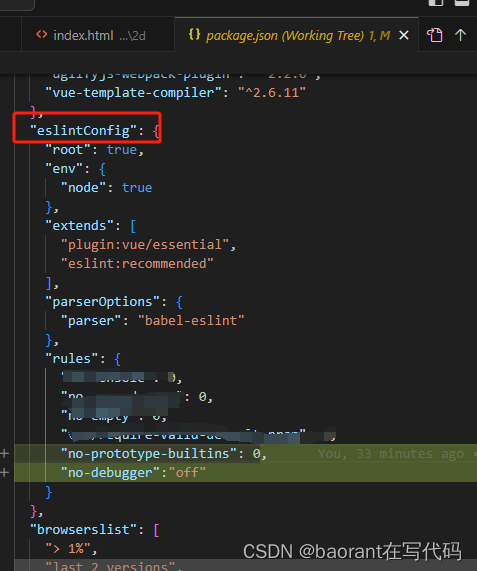
方式二:找到项目中的 package.json 文件——》找到 eslintConfig 配置参数——》在 eslintConfig 下的 rules 添加 “no-debugger”: “off”

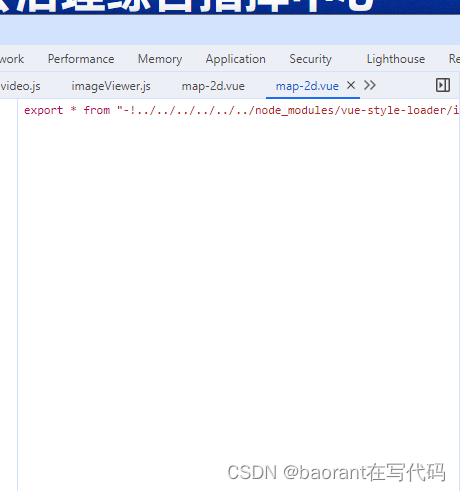
(2)vue项目,js代码中加入debugger断点后,进行调试,不过由于项目比如使用webpeck打包过程会经过压缩混淆等操作,网页中无法显示完整的源代码,断点便无法生效,如图所示:

问题解决:
vue.config.js配置文件中,配置source-map,可以在调试过程映射完整源码,进而可以正常debug断点调试。代码如下:
configureWebpack: (config) => {
...
config.devtool = 'source-map'
},























 7725
7725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








