1、安装flutter
在自己指定的目录下,新建文件夹,并将源码git clone到本地
$ mkdir flutter
$ cd flutter
$ git clone -b master https://github.com/flutter/flutter.git
2、给flutter添加环境变量
#编辑配置文件
$ vi ~/.bashrc
#在末尾加入以下内容,保存退出
$ export PATH="$PATH:/home/jlm/flutter/bin"
#使新添的环境变量生效
$ source ~/.bashrc
#运行 flutter doctor,检查系统环境和配置,这里需要翻墙,我没翻墙,所以会存在错误
$ flutter doctor

执行提示内容如上,使用命令$ sudo apt-get install curl安装curl。
再次执行$ flutter doctor。
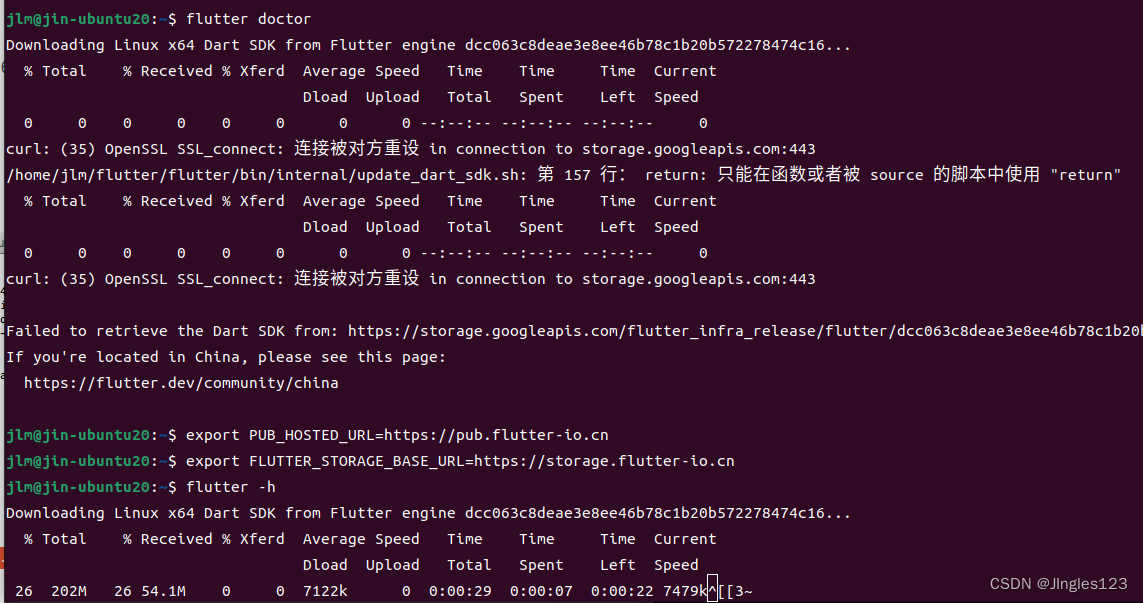
此时,如果遇到如下图的报错,由官网给出的解决方案,先执行以下两个命令,再执行$ flutter doctor。
$ export PUB_HOSTED_URL=https://pub.flutter-io.cn
$ export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn

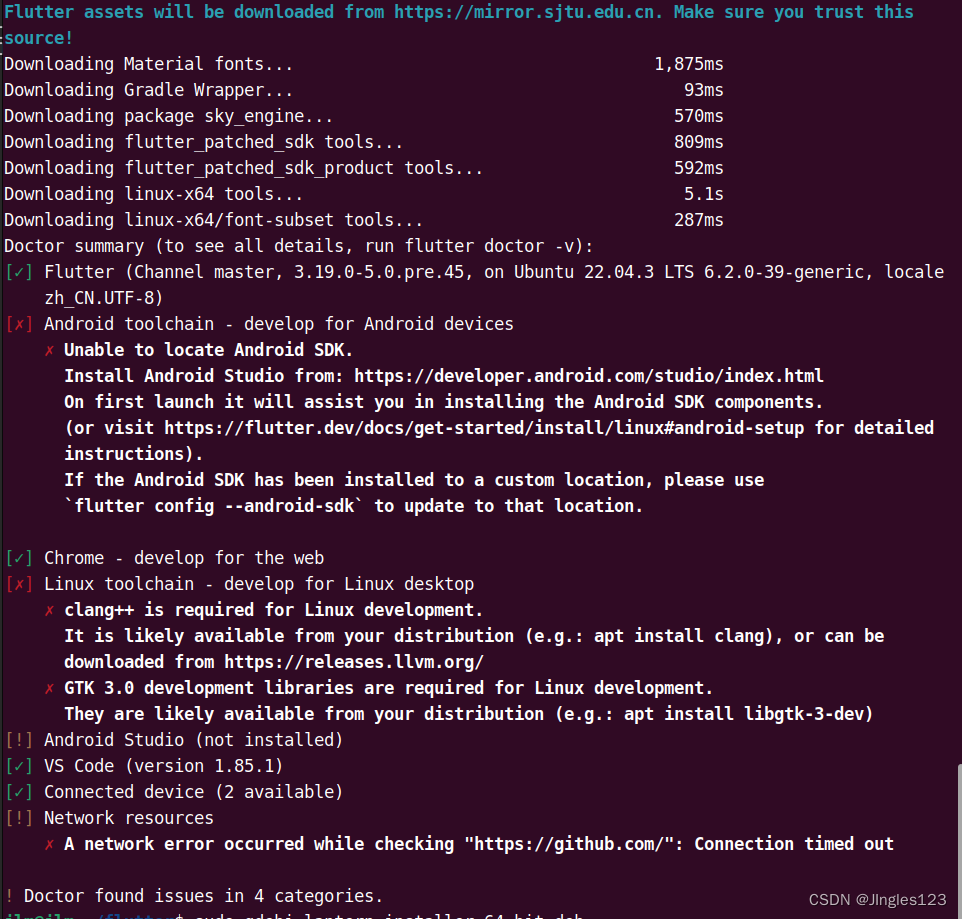
执行$ flutter doctor后的运行结果如下:

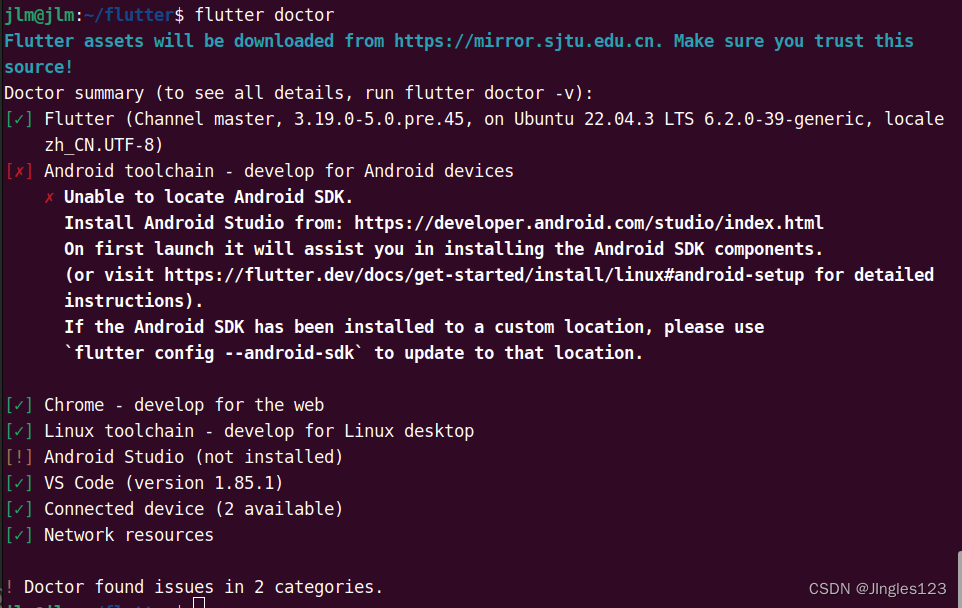
注:结果肯可能会有一些issues,但并不一定要解决所有问题才能开始使用Flutter。在大多数情况下,只需要解决与开发所需功能相关的问题即可。比如我不用安卓,那么和安卓相关的提示就不用去管它。如果有需要的,上面会给出一定的解决方案可供参考。以下是我解决后的执行结果。

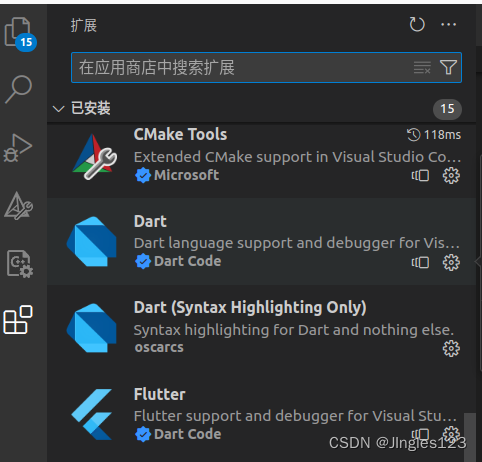
3、在VScode中安装插件
所需插件为flutter和dart(因为flutter是个框架,用dart语言实现)。

4、VScode运行flutter
新建一个文件夹,用vscode打开。并在vscode中打开终端。
使用命令$ flutter help,可以打印出flutter命令的相关用法。
4.1 创建项目
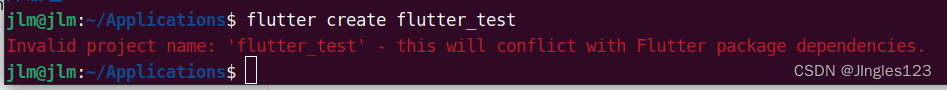
使用命令$ flutter create flutter_test创建项目,发现提示如下:

可见, 新建的文件名与 Flutter 包依赖项发生冲突。这是因为 ‘flutter_test’ 是一个已经存在的包名或库名。这里我们更换一个项目名称。

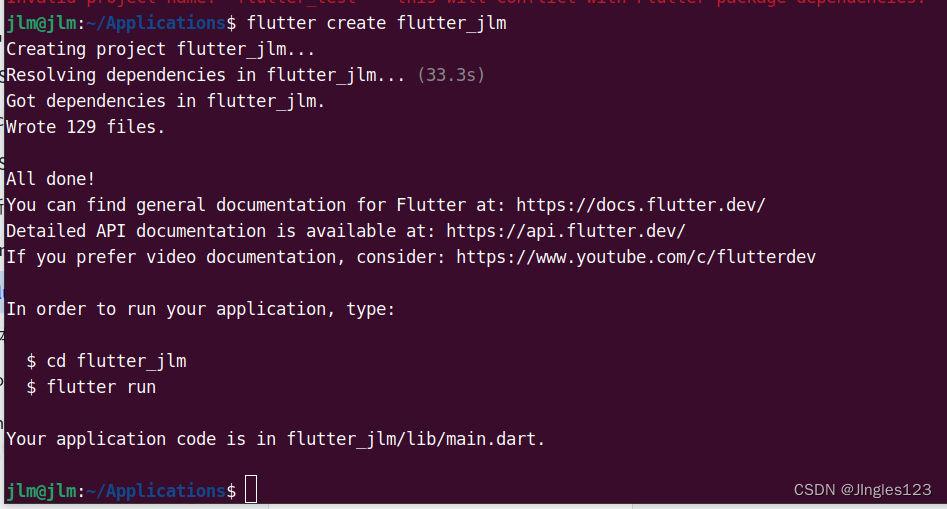
此时,我们创建项目成功。
4.2 运行项目
由以下命令,我们可以将新建的项目跑起来。
$ cd flutter_jlm
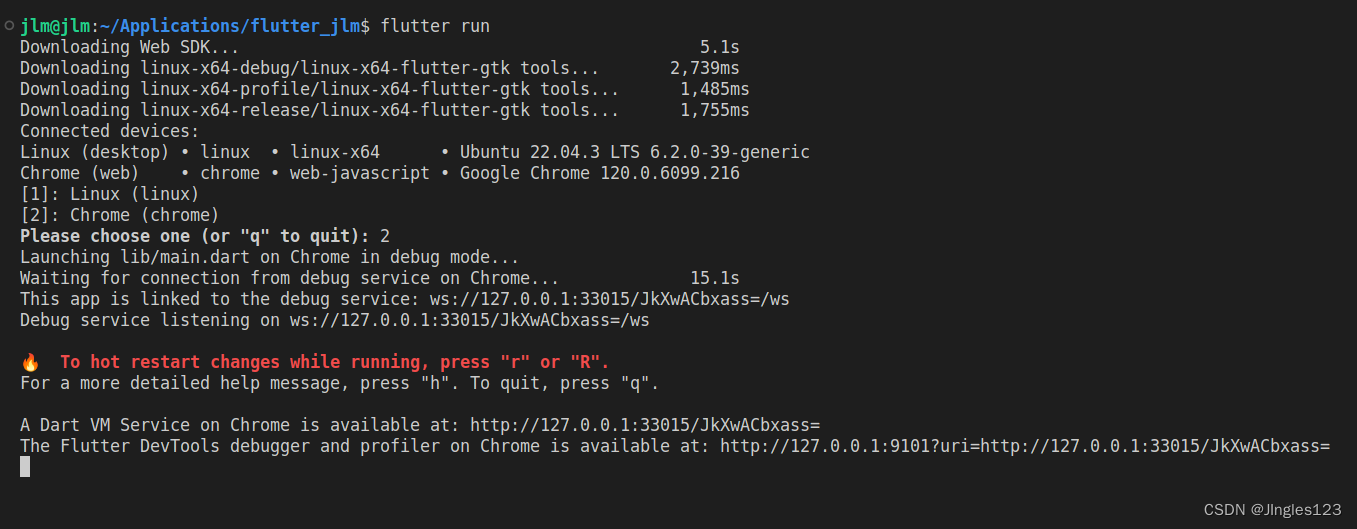
$ flutter run
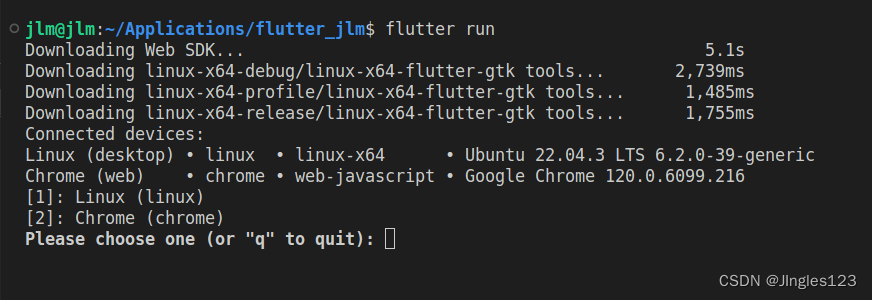
此时,它会下载所需的一些SDK,根据你想要的输入进去。

我输入了2,等待一会,跳出谷歌界面如下。

从终端中,我们可以得知,我们在代码中如果作了哪些修改,保存后,按下R,会触发热重启时间。也就是,改动的内容会直接在对应界面上体现出来。

最后附上dart语法规则网址:https://dart.dev/language








 本文详细介绍了如何在Linux系统中安装Flutter,设置环境变量,解决$flutterdoctor中的问题,以及在VSCode中配置Flutter插件并创建项目。还提到Dart的基本语法学习资源链接。
本文详细介绍了如何在Linux系统中安装Flutter,设置环境变量,解决$flutterdoctor中的问题,以及在VSCode中配置Flutter插件并创建项目。还提到Dart的基本语法学习资源链接。














 996
996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








