前言
前往博客获取更佳观感:一颗橘子唐的博客-vscode构建vue环境
本文将指导读者在 vscode 下构建 Vue 开发环境,更加详细的nodejs 环境安装可以查看这篇文章。
1.卸载安装抽象了的nodejs
-
安装失败的
- 删除nodejs相关文件
- 删除相关环境变量
-
安装成功的
-
查找nodejs位置
win+R输入__cmd__输入:
where node -
得到nodejs的位置后,在资源管理器中删除相关内容,然后删除相关环境变量。
-
2.安装nvm
下载地址:点此下载
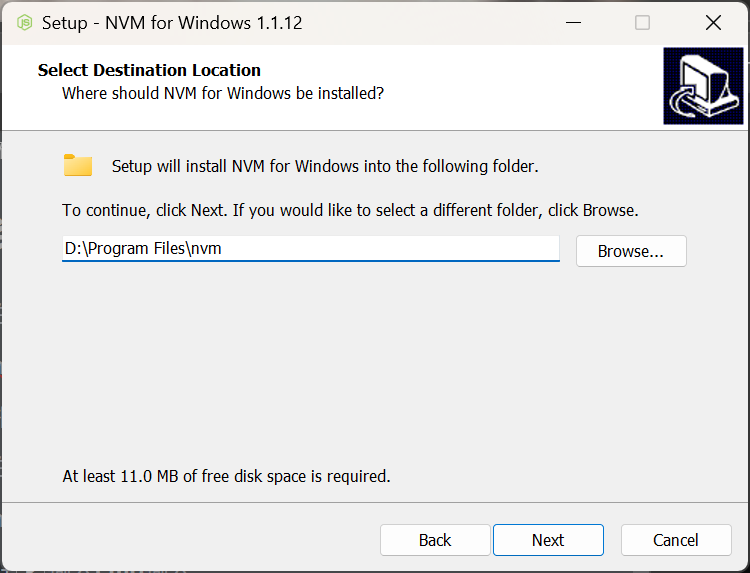
除了如下两处,其他无脑点击下一步即可
- 设置NVM安装位置

- 设置nodejs保存位置

一路下一步直到完成。
3.使用nvm安装配置nodejs
1.安装nodejs
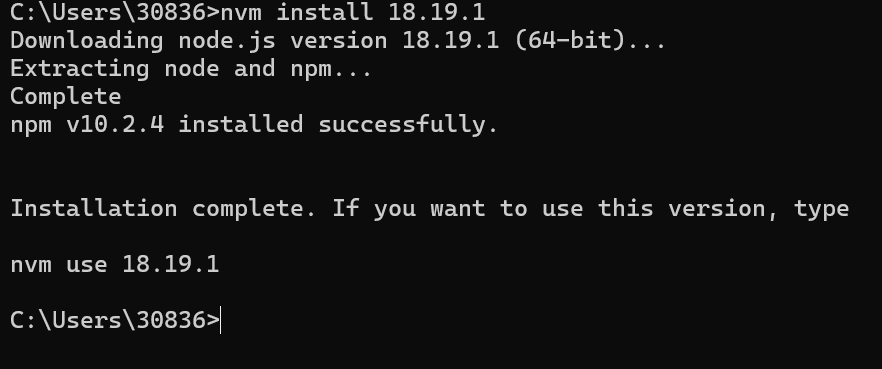
win+R输入__cmd__回车打开cmd,按照次序输入
nvm install 18.19.1

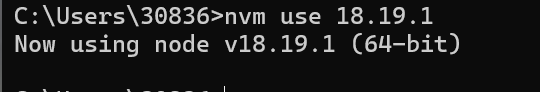
nvm use 18.19.1

2.配置npm
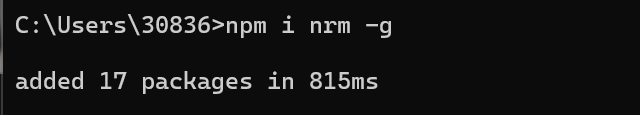
npm i nrm -g

nrm use taobao

值此,nodejs以及npm配置结束
3.安装vue
继续输入
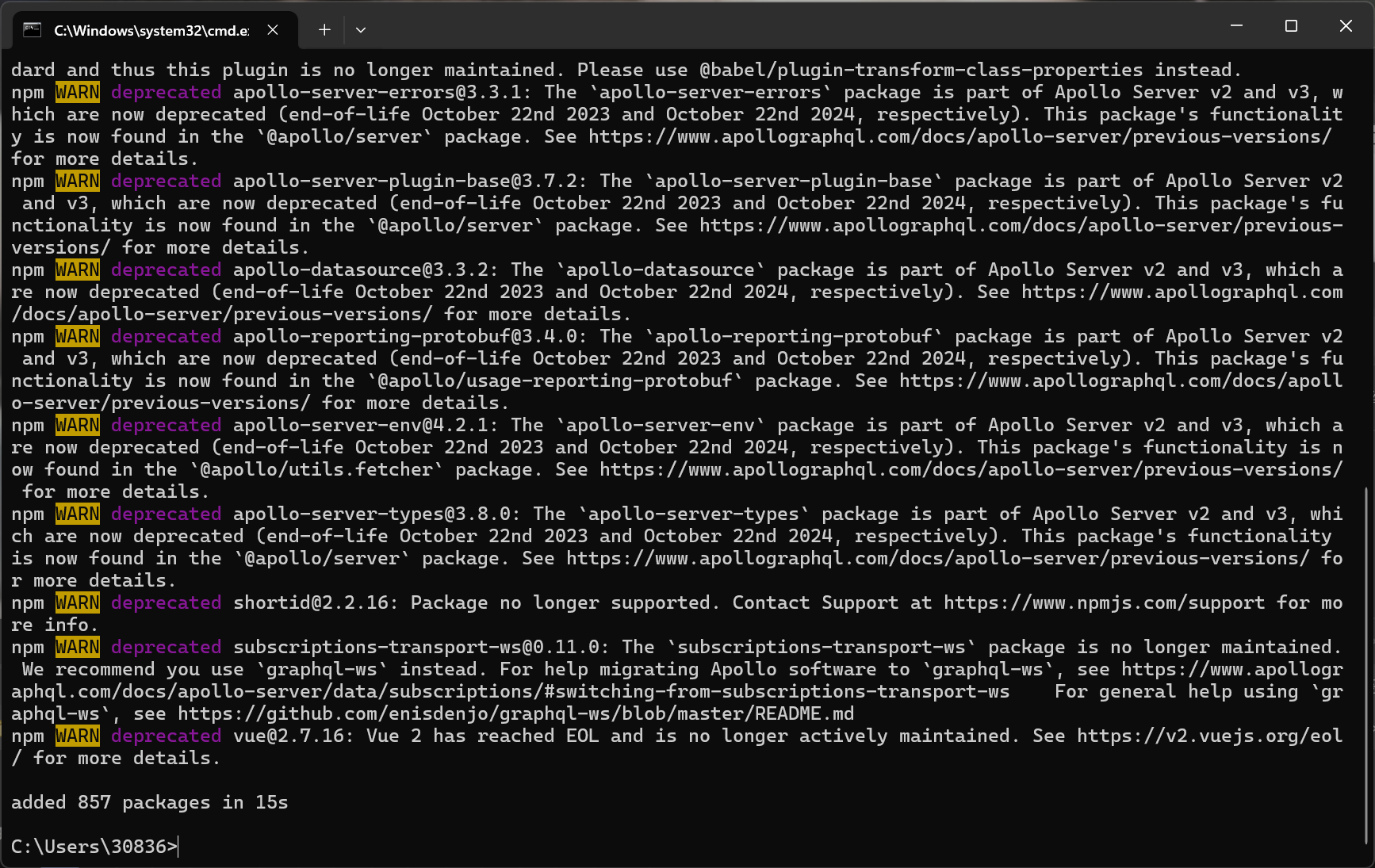
npm i @vue/cli -g

出现add xxx packages 即代表安装完成。
4.使用
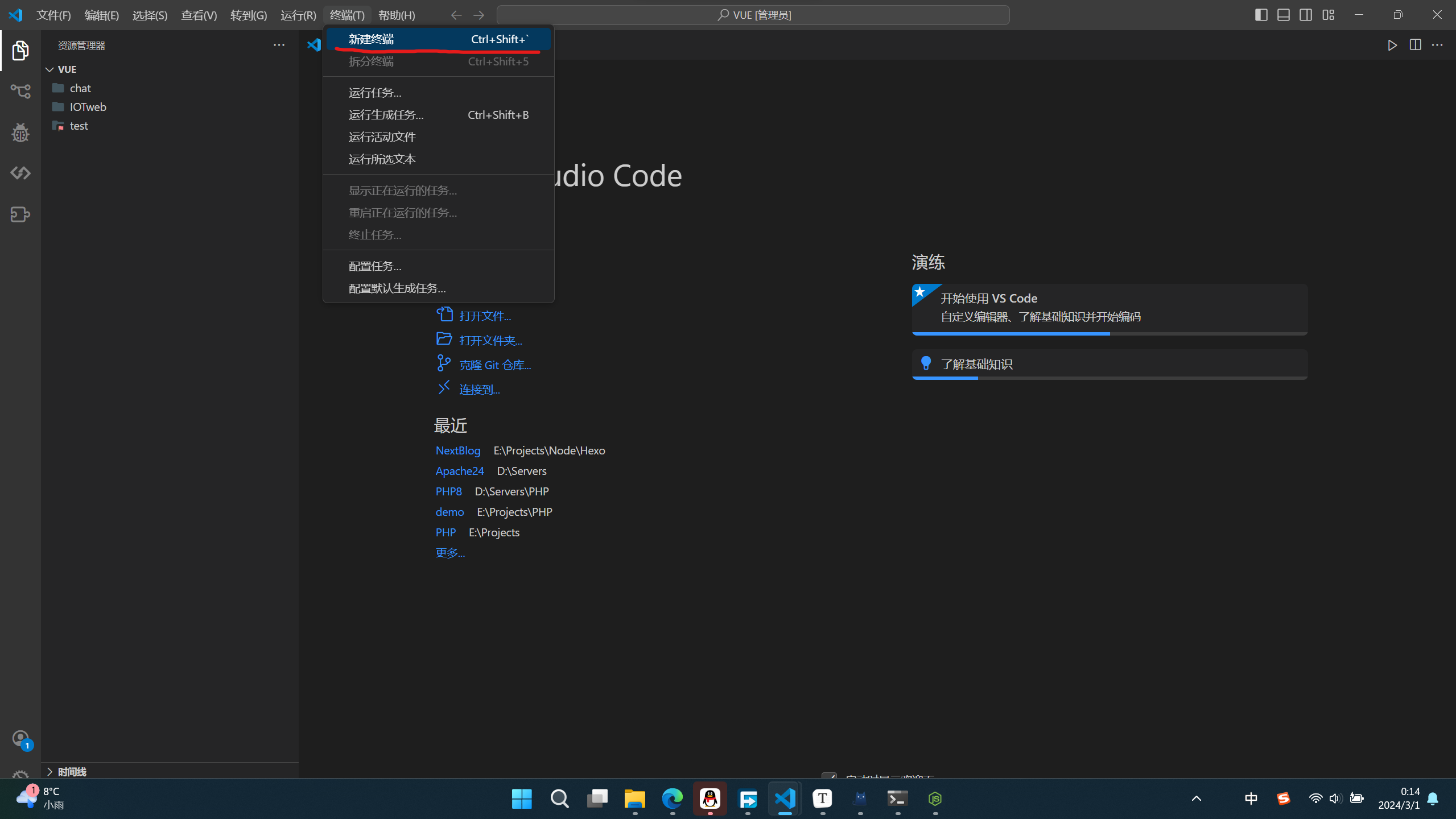
在D盘创建Projects/Vue文件夹,然后使用vscode(管理员身份运行)打开次文件夹,然后打开控制台

输入(新版本win11需要小小变通,请根据提示(英文自己翻译)操作):
set-ExecutionPolicy RemoteSigned
然后再输入:
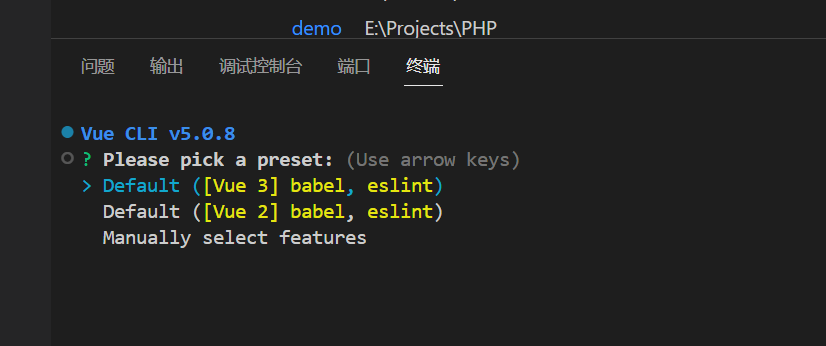
vue create 项目名称
此处回车选择vue3


出现最后的蓝色文字时,代表vue工程创建完成,依次执行
cd demo
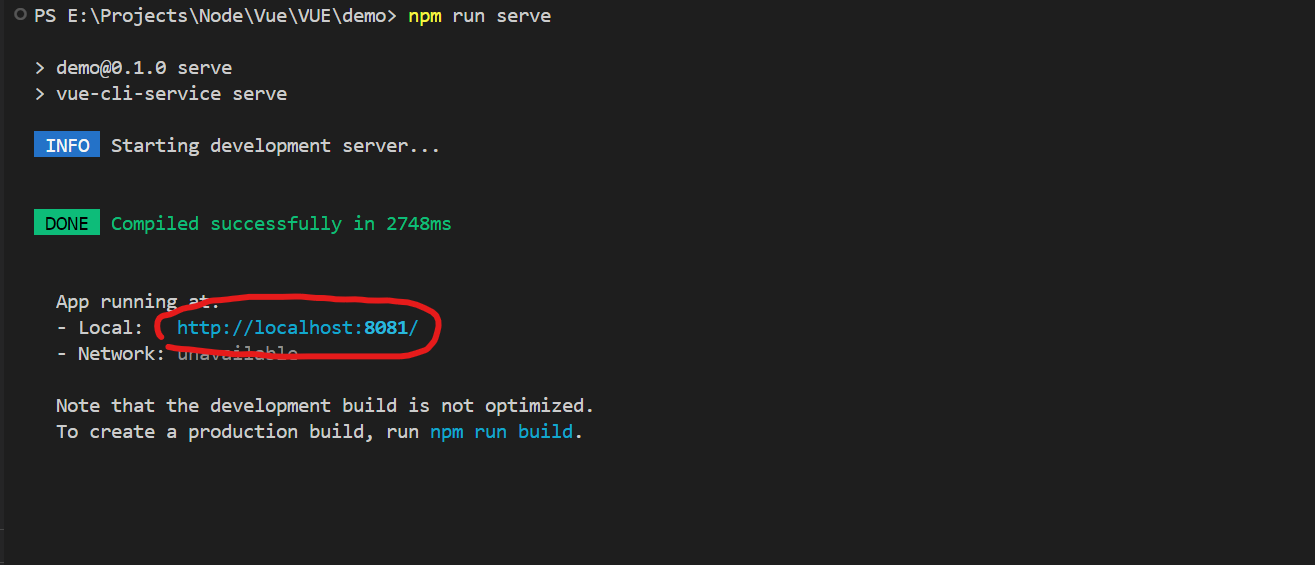
npm run serve
等待进度条跑完,点击下面的url即可预览。

结语
至于后面的,就等后面再说叭。










 本文详细指导如何在VSCode中卸载并重新安装Node.js,使用NVM管理不同版本,配置npm,安装VueCLI,创建并启动Vue项目。适合初学者快速搭建Vue开发环境。
本文详细指导如何在VSCode中卸载并重新安装Node.js,使用NVM管理不同版本,配置npm,安装VueCLI,创建并启动Vue项目。适合初学者快速搭建Vue开发环境。















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










