📒 web网页设计期末课程大作业:猫眼电影(9页)
大学生个人网页设计 HTML个人网页制作 web个人网站模板 简单静态HTML个人网页作品
该首页代码采用了DIV盒子的布局方法,展示了盒子嵌套、浮动、边距、边框和背景等属性的运用。外部大盒子实现居中,内部布局为左右中结构,底部则是横向浮动排列。代码中涵盖了大学前端学习的知识点和布局技巧,CSS代码量丰富且细致,通过hover效果实现过渡和鼠标滑过效果。此外,页面中使用表格和表单来补充功能,方便新手学习。某些源码页面未使用JS,需者可自行添加。
涵盖个人、电影、美食、动漫、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、军事、游戏、节日、戒烟、摄影、文化、家乡、鲜花、礼品、汽车等多个网页设计主题,能够满足大学生在网页大作业中的需求!
页面结构: 分为页头、菜单导航栏(最好支持下拉)、主要内容区域和页脚四大部分。
页面链接: 所有页面应互相超链接,支持三级页面,整体结构为5-10个页面。
样式统一: 页面样式需统一且布局正常,使用Div+CSS技术确保无错乱。
美观的菜单: 菜单设计应美观且醒目,二级菜单可正常弹出和跳转。
JS特效: 需要有如定时和手动切换的图片轮播等JS特效。
多媒体元素: 页面中应包含多媒体元素,如GIF、视频和音乐,并运用表单技术。
清爽美观: 页面设计应清新、优雅,避免雷同。
整体上,不仅要能展示用户需求的内容,还需确保良好的布局、优雅的界面、恰当的配色以及多样的表现形式。
目录导航
一、📖 作品介绍
网页作品简介: 该设计达到了HTML网页设计A++水平,部分支持手机和PC的响应式布局。
网页作品编辑: 此作品为学生网页设计类型,代码采用简单的学生水平的HTML+CSS布局制作。下载后可使用任何HTML编辑软件(如:DW、HBuilderX、Vscode、Sublime Text、Webstorm、Notepad++等)进行编辑和修改。
网页作品布局: 整体采用响应式布局,包含LOGO、导航、主体内容等布局。子页面有多种布局方式,兴趣爱好内容使用图片列表展示,成绩页面插入了表格,联系我们页面则使用了左对齐的图片布局。
网页作品技术: 使用DIV+CSS制作网页,包含背景图、音乐、视频、Flash、滚动文字、CSS特效、鼠标悬停效果、导航变色、表单提交及评论留言功能,并通过JavaScript进行表单验证(确保提交时表单不能为空)。
提示:以下是本篇文章正文内容,下面案例可供参考
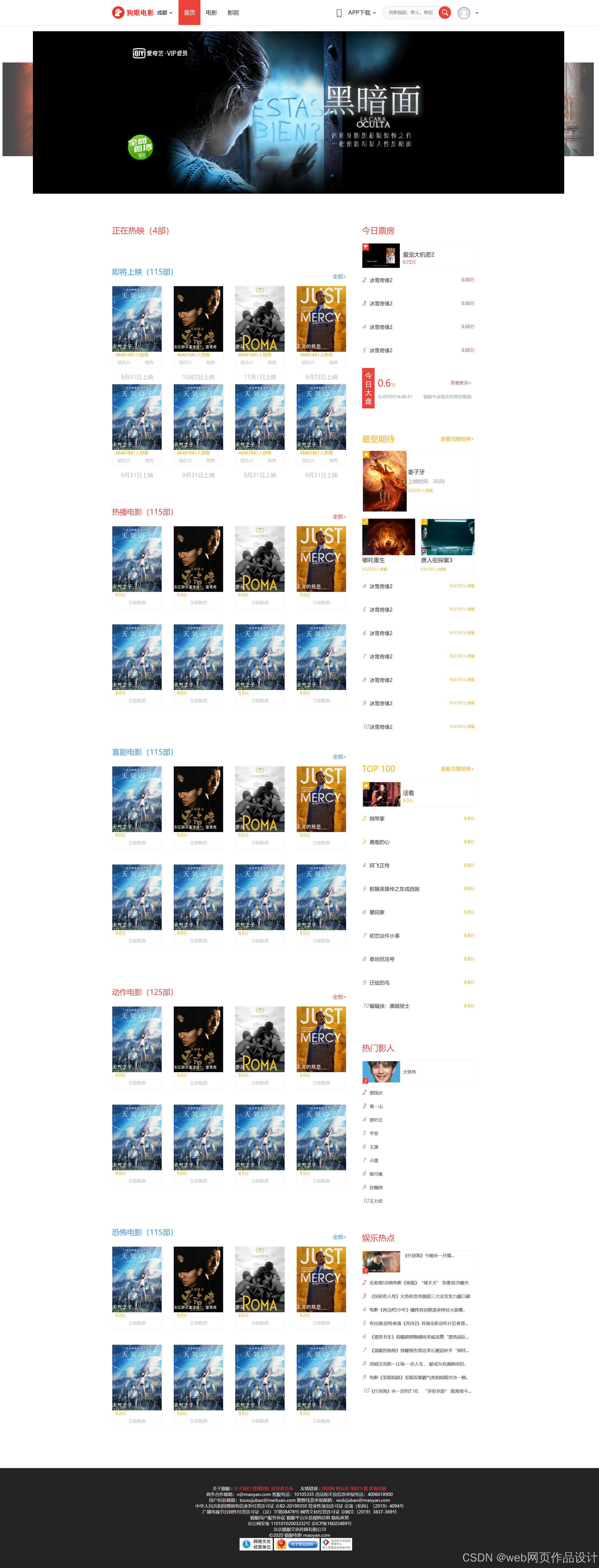
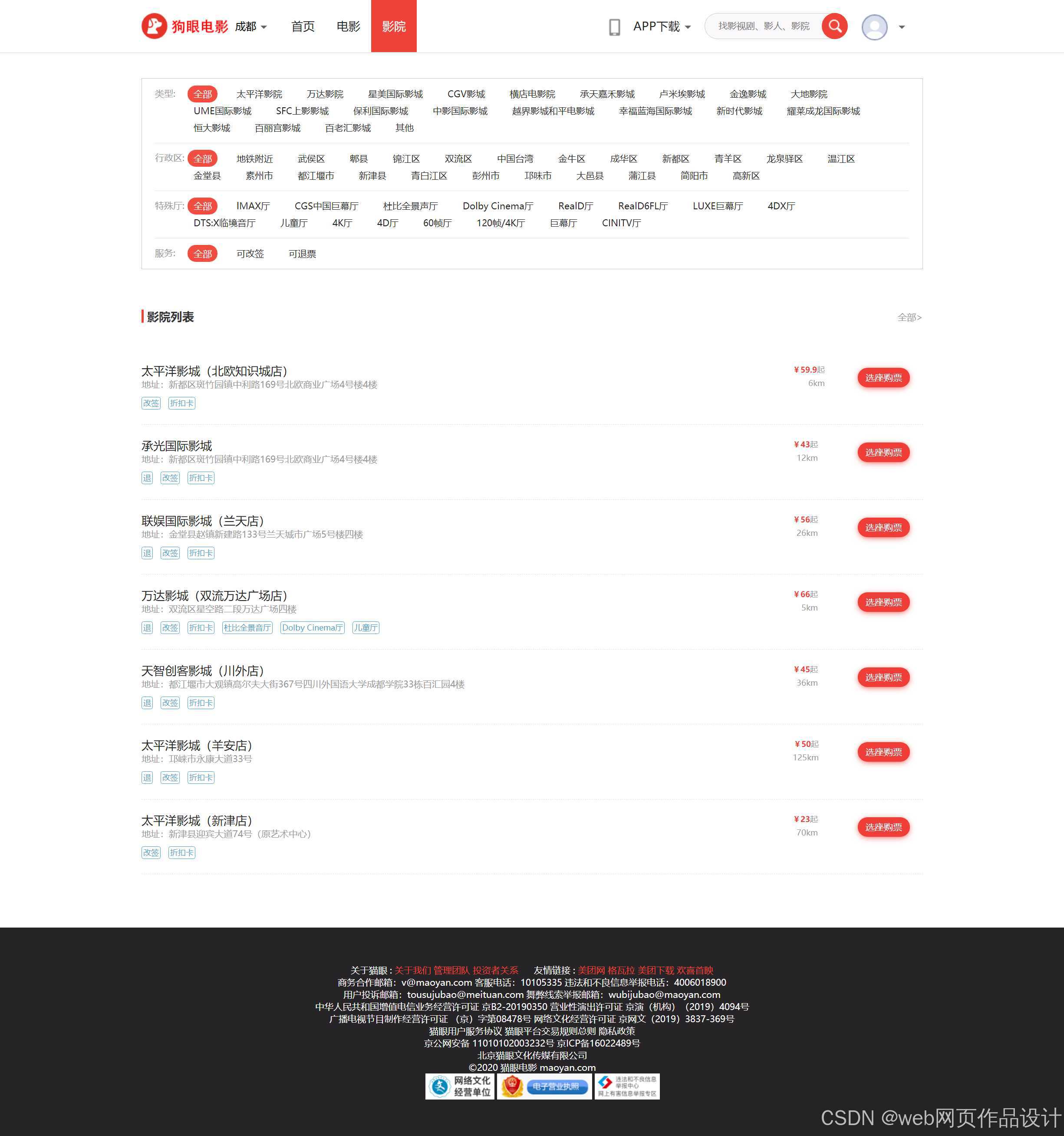
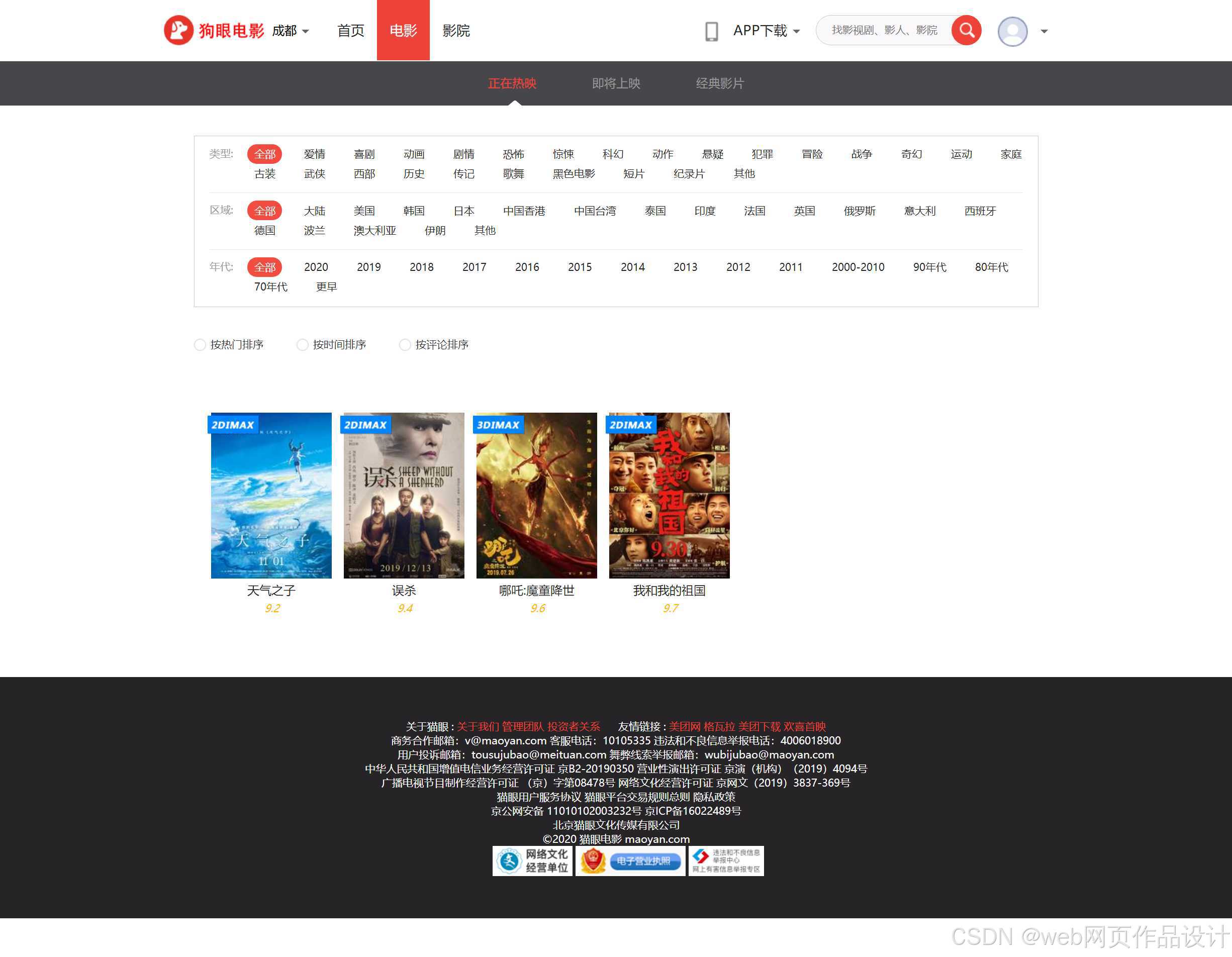
二、🌐 效果演示
三、🪓 代码实现
🧱 HTML结构代码
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/clear.css">
<link rel="stylesheet" href="css/personal.css">
<title>个人中心</title>
<link rel="icon" href="images/title-lolg.png">
</head>
<body>
<header>
<div class="header-body">
<a href="index.html?123" class="logo">猫眼电影</a>
<div class="city">成都
<span class="caret"></span>
</div>
<div class="city-list">
<div class="now-city">
定位城市: 定位失败
</div>
<div class="citys">
<span class="icon"></span> 定位失败
</div>
</div>
<div class="nav">
<ul class="nav-list">
<li><a href="index.html?123" class="nav-model">首页</a></li>
<li><a href="movies.html" class="nav-model">电影</a></li>
<li><a href="cinemas.html" class="nav-model">影院</a></li>
<li class="nav-model">演出</li>
<li class="nav-model">榜单</li>
<li class="nav-model">热点</li>
<li class="nav-model">商城</li>
</ul>
</div>
<div class="app-download">
<a href="#">
<span class="phone"></span> APP下载
<span class="caret"></span>
<div class="appcode">
<img src="images/phonecode.png" class="app-code"></img>
<p class="down-tip">扫码下载APP</p>
<p class="down-text">选座更优惠</p>
</div>
</a>
</div>
<div class="search">
<div type="text" class="searchinput">
<input type="text" class="input" placeholder="找影视剧、影人、影院">
<input class="submit" type="submit" value="">
</div>
</div>
<div class="userimg">
<img src="images/user.png" alt="">
<span class="caret"></span>
</div>
<div class="userlogin">
<div class="islogin ">
<a href="personal.html">个人中心</a>
<a href="index.html">退出</a>
</div>
</div>
</header>
<!-- 页面主体 -->
<div class="main">
<div class="content">
<div class="left">
<ul>
<li>个人中心</li>
<li class="activeli">我的订单</li>
<li>基本信息</li>
</ul>
</div>
<div class="ringht">
<div class="top">
<p>我的订单</p>
</div>
<ul>
<li>
<div class="tops">
<p>
<span>2018-12-09</span>
<span>淘票票订单编号:20544501640</span>
</p>
<i>
<img src="img/del.png" alt="">
</i>
</div>
<div class="bottoms">
<div class="lefts">
<i>
<img src="https://p0.meituan.net/movie/62fb5d1fbfba986fffe4f0f5a6b8181890968.jpg@106w_145h_1e_1c" alt="">
</i>
<div class="name">
<p>《命运之夜-天之杯 第一章:恶兆之花》</p>
<p>金逸IMAX影城(鹏瑞利店)</p>
<p>6号激光厅 7排7座 7排6座</p>
<p>周日 12月9日 14:20</p>
</div>
</div>
<div class="ringhts">
<span>¥86</span>
<span>已完成</span>
<span>查看详情</span>
</div>
</div>
</li>
<li>
<div class="tops">
<p>
<span>2018-12-09</span>
<span>淘票票订单编号:20544501640</span>
</p>
<i>
<img src="img/del.png" alt="">
</i>
</div>
<div class="bottoms">
<div class="lefts">
<i>
<img src="https://p0.meituan.net/movie/62fb5d1fbfba986fffe4f0f5a6b8181890968.jpg@106w_145h_1e_1c" alt="">
</i>
<div class="name">
<p>《命运之夜-天之杯 第一章:恶兆之花》</p>
<p>金逸IMAX影城(鹏瑞利店)</p>
<p>6号激光厅 7排7座 7排6座</p>
<p>周日 12月9日 14:20</p>
</div>
</div>
<div class="ringhts">
<span>¥86</span>
<span>已完成</span>
<span>查看详情</span>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 页面底部 -->
<div class="footer" style="visibility: visible;">
<p class="friendly-links">
关于猫眼 :
<a href="#" target="_blank">关于我们</a>
<span></span>
<a href="#" target="_blank">管理团队</a>
<span></span>
<a href="#" target="_blank">投资者关系</a> 友情链接 :
<a href="#" data-query="utm_source=wwwmaoyan" target="_blank">美团网</a>
<span></span>
<a href="#" data-query="utm_source=wwwmaoyan">格瓦拉</a>
<span></span>
<a href="#" data-query="utm_source=wwwmaoyan" target="_blank">美团下载</a>
<span></span>
<a href="#" data-query="utm_source=maoyan_pc" target="_blank">欢喜首映</a>
</p>
<p class="friendly-links">
商务合作邮箱:v@maoyan.com 客服电话:10105335 违法和不良信息举报电话:4006018900
</p>
<p class="friendly-links">
用户投诉邮箱:tousujubao@meituan.com 舞弊线索举报邮箱:wubijubao@maoyan.com
</p>
<p class="friendly-links credentials">
<a href="#" target="_blank">中华人民共和国增值电信业务经营许可证 京B2-20190350</a>
<span></span>
<a href="#" target="_blank">营业性演出许可证 京演(机构)(2019)4094号</a>
</p>
<p class="friendly-links credentials">
<a href="#" target="_blank">广播电视节目制作经营许可证 (京)字第08478号</a>
<span></span>
<a href="#" target="_blank">网络文化经营许可证 京网文(2019)3837-369号 </a>
</p>
<p class="friendly-links credentials">
<a href="#" target="_blank">猫眼用户服务协议 </a>
<span></span>
<a href="#" target="_blank">猫眼平台交易规则总则 </a>
<span></span>
<a href="#" target="_blank">隐私政策 </a>
</p>
<p class="friendly-links credentials">
<a href="" target="_blank">京公网安备
11010102003232号</a>
<span></span>
<a href="#/" target="_blank">京ICP备16022489号</a>
</p>
<p>北京猫眼文化传媒有限公司</p>
<p>
©<span class="my-footer-year">2020</span> 猫眼电影 maoyan.com</p>
<div class="certificate">
<a href="#" target="_blank">
<img src="http://p0.meituan.net/moviemachine/e54374ccf134d1f7b2c5b075a74fca525326.png">
</a>
<a href="#" target="_blank">
<img src="http://p1.meituan.net/moviemachine/805f605d5cf1b1a02a4e3a5e29df003b8376.png">
</a>
<a href="h#" target="_blank">
<img src="http://p0.meituan.net/scarlett/3cd2a9b7dc179531d20d27a5fd686e783787.png">
</a>
</div>
</div>
<script src="js/ajax.js"></script>
<script src="js/mock-min.js"></script>
<script src="js/server.js"></script>
<script src="js/index.js"></script>
</body>
</html>
🏠 CSS样式代码
代码如下(示例):
.movies-nav {
background-color: #47464a;
height: 60px;
width: 100%;
min-width: 1200px;
text-align: center;
margin: 80px 0 40px 0;
}
.movies-nav a {
display: block;
font-size: 16px;
height: 60px;
line-height: 60px;
padding: 0 30px;
color: #999;
}
.movies-nav a:hover {
color: #ffffff;
}
.movies-nav .nav-body {
width: 400px;
margin: 0 auto;
display: flex;
justify-content: space-between;
}
.movies-nav .active {
color: #ef4238;
position: relative;
}
.movies-nav .active::before {
content: "";
width: 2px;
height: 0;
display: inline-block;
position: absolute;
left: 50%;
margin-left: -5px;
top: 53px;
border-bottom: 7px solid #fff;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: none;
}
.movie-list {
width: 1200px;
margin: auto;
}
.movie-list .list-body {
width: 1120px;
margin: 0 40px 40px 40px;
padding: 0 20px;
border: 1px solid #cac6c6;
}
.movie-list .list-body .list-model {
border-bottom: 1px solid #e5e5e5;
padding: 10px 0;
height: 75px;
}
.movie-list .list-body .list-model .name {
display: inline-block;
height: 24px;
line-height: 24px;
color: #999;
font-size: 14px;
}
.movie-list .list-body .list-model .tags {
display: flex;
flex-wrap: wrap;
margin-left: 40px;
margin-top: -24px;
width: 1080px;
}
.movie-list .list-body .list-model .tags .tag-click {
padding: 3px 9px;
display: inline-block;
margin-left: 12px;
border-radius: 14px;
margin: 0 10px;
}
.movie-list .list-body .list-model .tags .tag-click a {
height: 30px;
line-height: 20px;
font-size: 14px;
}
.movie-list .list-body .list-model .tags .tag-click a:hover {
color: #f34d41;
}
.movie-list .list-body .list-model .tags .active {
background: #f34d41;
}
.movie-list .list-body .list-model .tags .active a {
color: #fff;
}
.movie-list .list-body .list-model .tags .active a:hover {
color: #fff;
}
.movie-list .list-body .list-model:nth-last-child(1) {
border: none;
}
.movie-list .sort {
width: 1120px;
margin: 0 20px;
margin-bottom: 60px;
}
.movie-list .sort .sort-model {
display: inline-block;
margin: 0 20px;
}
.movie-list .sort .sort-model .sort-icon {
display: inline-block;
width: 18px;
height: 18px;
vertical-align: middle;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA4ZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDIxIDc5LjE1NTc3MiwgMjAxNC8wMS8xMy0xOTo0NDowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo0ODZiM2E2Zi0wMmNhLTQ4NzEtOTllMy03OWIyZjBlM2UxZjEiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QTY1MkY4NjAzMDk0MTFFNjgyOEJEMzk3NTFDMkJERTEiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QTY1MkY4NUYzMDk0MTFFNjgyOEJEMzk3NTFDMkJERTEiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTQgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDphM2M4YmMxZS1lY2FiLTRmNzUtYjA1NS0yZjEwNGZkMTA1MGUiIHN0UmVmOmRvY3VtZW50SUQ9ImFkb2JlOmRvY2lkOnBob3Rvc2hvcDpkNDJiMDI4MS03NzY5LTExNzktYjM1NC04ZmQxMDcyYjQzMjMiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz5mh94aAAABPklEQVR42qyTsWqEQBCG51aw0sJO7GIj5Iq8w3HF5T0uRUpfJKlSJXmMwBVH3iFwBG2WpFDsLBQCymrml90gR+7QkB+Ghd35ZmdnZhd939NYaZpe8rJlu2a70NuSbcf2FEXR+9h/YQIwaPNyZ1nWred5wnEcsm17OGuahuq6prIsO6XUI2/FHOjrJ4CGX1zXXfu+T0II+k1d11FRFFRV1Ssy5CCN8bznG9dBEJyEIZzBhy9aIdshgyRJlpz2WxiG1jn4OBMpJb9GXYHY8psnwyYTMGBBbVCwudLMBgFCU+050kwo6I/S7R+6INHnuWrbFssnAuwwJHOlmT0CPPOEKbRmquALBqM9vIVn4SHLsn6q4AsGrClizOO5z/OczmWCM/joUY7/7zMdfeclLzcYEvQZPNsHCqa/82Hs/y3AAM8+1iMcdvfKAAAAAElFTkSuQmCC) no-repeat;
}
.movies-body {
width: 1200px;
margin: auto;
}
.movies-body ul {
width: 1120px;
margin: 0 40px 40px 40px;
padding: 0 20px;
display: flex;
flex-wrap: wrap;
}
.movies-body ul .othermovie-model {
width: 166px;
text-align: center;
margin: 20px 10px 0 0px;
position: relative;
}
.movies-body ul .othermovie-model a p {
height: 30px;
line-height: 30px;
font-size: 16px;
}
.movies-body ul .othermovie-model i {
color: #ffb400;
}
.movies-body ul .othermovie-model .mix2d {
display: block;
width: 69px;
height: 25px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEUAAAAZCAMAAABQHxOXAAAANlBMVEUAAAAAAAAAhP9Epf93vf+73v8RjP/d7//u9/8ilP8znf/M5v9mtf+Zzv+q1v+Ixv9Vrf8Ox5ywAAAAAnRSTlMzAIL4qAgAAAEtSURBVDjL7ZPNjsMwCIRbsI3/4iTv/7I7g9NDrb1ttOqhSEUMxR84JA+5wZ63UB5fyv9QQqh/psSiqkMkKawMQwZBpO4yBcsOL5Kmuotl7Qsl5SOrNsmaCUp+MJ/QPG4FAlVVJ1Q6sruWus4icqpWYX/LjIwhNNlxgmVomTNtGEb1/OXpJhQG1QAkfZgOtnEUIgM8oSJXZqV4H29qTqkewuWu8WDjzftUBrDdr7ZSrBMih1+/0x/TpaEZJzlCwDXiHAEaTVZKy9rtupWMV2O6GLk8OMJpTLeiab2RZ0uMyOJf7mp4t1ShN0xQbGhHBiJgZt8xfmWhRHWTqrQMnK+4Qjebr82OTJql1q+9be+UGtzE6JunXpqRSQv1erkrpNcY9Gd/jV/KG+X5uMF+APHWE1liaIDvAAAAAElFTkSuQmCC);
position: absolute;
top: 4px;
left: -2px;
font-size: 12px;
}
.movies-body ul .othermovie-model .mix3d {
display: block;
width: 69px;
height: 25px;
position: absolute;
top: 4px;
left: -2px;
font-size: 12px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEUAAAAZCAMAAABQHxOXAAAANlBMVEUAAAAAAAAAhP9Epf93vf8RjP+73v/d7//u9/9mtf8ilP/M5v8znf+q1v+Zzv+Ixv9Vrf8pmp8MAAAAAnRSTlMzAIL4qAgAAAExSURBVDjL7VPLcsMgDEwQCMTD4P//2e6K9FD72Eynh2jGghVotZLtR3iDPd/C8viw/AmLxqi/ZkkCqyFkrjZ1RxJxfx3z2hKZWIbIEbRIv7AcOZlYCEUKibInlhOY6WoAuNVEdmZH9BBr97lk5rK+IrUFxRYYNsjIwzDFtqYKMSLntaOYJqNRJEIGfdwOVimFlBGepCG8IleWhejyfHXffAtXuqTFwtXVNm5gCPT7dMfpCpe33+nXdnlKQSYlRLSRtgRgr3ebC6vs2czvwnSJM5lwJKcxPEzyvSO1dHa2gdNVkOXVMnGFAtMpHRGA2MX8HeOxC4sP0Sr00AqLFAEr8ND92RyI5LAn11/vrV46iilF5QcMGzsCI+ZOw4gNa2PjgH5Hgf/13/hh+cnyfLzBvgAoTBNzukOVAAAAAABJRU5ErkJggg==);
}
四、📁 目录结构
├── cinemadatas.html
├── cinemas.html
├── css
│ ├── bootstrap.min.css
│ ├── cinemadatas.css
│ ├── cinemas.css
│ ├── clear.css
│ ├── index.css
│ ├── login.css
│ ├── moviedata.css
│ ├── movies.css
│ ├── personal.css
│ └── seat.css
├── images
│ ├── 1.jpg
│ ├── 2.jpg
│ ├── 3.jpg
│ ├── 4.jpg
│ ├── 5.jpg
│ ├── header-bg.png
│ ├── hope1.png
│ ├── hope2.png
│ ├── hope3.png
│ ├── hotmovie1.png
│ ├── hotmovie2.png
│ ├── hotmovie3.png
│ ├── hotmovie4.png
│ ├── hotspot.png
│ ├── indexbg.png
│ ├── left.png
│ ├── login-bg.png
│ ├── login-body-bg.png
│ ├── lost.png
│ ├── map.png
│ ├── movie1.jpg
│ ├── not.png
│ ├── people.png
│ ├── phone.png
│ ├── phonecode.png
│ ├── rank.png
│ ├── right.png
│ ├── seat-readly.png
│ ├── seat.png
│ ├── seatdisable.png
│ ├── seatings-img.png
│ ├── seatscreen.png
│ ├── title-lolg.png
│ ├── top-bg.png
│ ├── top1.png
│ ├── user.png
│ ├── xingxing.png
│ └── 新海诚.jpg
├── index.html
├── js
│ ├── ajax.js
│ ├── cinemadatas.js
│ ├── index.js
│ ├── login.js
│ ├── mock-min.js
│ ├── mock-min.js.map
│ ├── movieCinema.js
│ ├── movies.js
│ ├── selectionSeat.js
│ └── server.js
├── less
│ ├── cinemadatas.less
│ ├── cinemas.less
│ ├── index.less
│ ├── login.less
│ ├── moviedeta.less
│ ├── movies.less
│ ├── personal.less
│ └── seat.less
├── login.html
├── media
│ └── login-video.mp4
├── moviecinema.html
├── moviedatas.html
├── movies.html
├── personal.html
├── readmeimgs
│ ├── cinema.png
│ ├── image-20200716200335814.png
│ ├── image-20200716200526934.png
│ └── login.png
└── selectionSeat.html
五、💡 博主建议
第一,明确学习目标
在进行学习时,无论是通过阅读、参加课程还是参与线下活动,都要设定清晰的目标。思考你想要解决的问题或希望实现的具体目标,这样能够更有针对性地进行学习。
第二,从实战中学习
单纯的理论学习往往难以记忆和应用,因此实践是关键。初学者可以通过模仿和重写已有的代码来加深理解。实战经验不仅能巩固基础,还能快速提升技能。
第三,建立个人知识体系
知识无穷无尽,面对浩瀚的书籍和信息,我们需要理清思路,避免迷失。每一个知识点都有其特定的背景和边界,通过归纳和整理,可以形成自己的知识体系,帮助更好地理解和应用。
第四,将所学应用于实践
学到的知识必须与实际工作和生活结合起来。每天学习的新知识应当与现实情况联系,通过实践来验证和深化理解。热爱学习是值得赞扬的,但能有效应用知识的人才是真正有价值的。
六、🎁 更多作品
如果我的博客对你有所帮助,或者你喜欢我的内容,请别忘了“👍点赞”、“✍️评论”和“❤️收藏”,支持我一下哦!
关注我获取更多源码,这里有丰富的前端插件、炫酷的3D效果、图片展示、文字效果,以及整站模板、大学生毕业HTML模板、期末大作业模板等!在这里,许多前端开发者聚集在一起,共同探讨前端和Node知识,互相学习!




























 3471
3471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








