调试工具react-devtools
-
打开github获取到插件项目,并现在到本地。
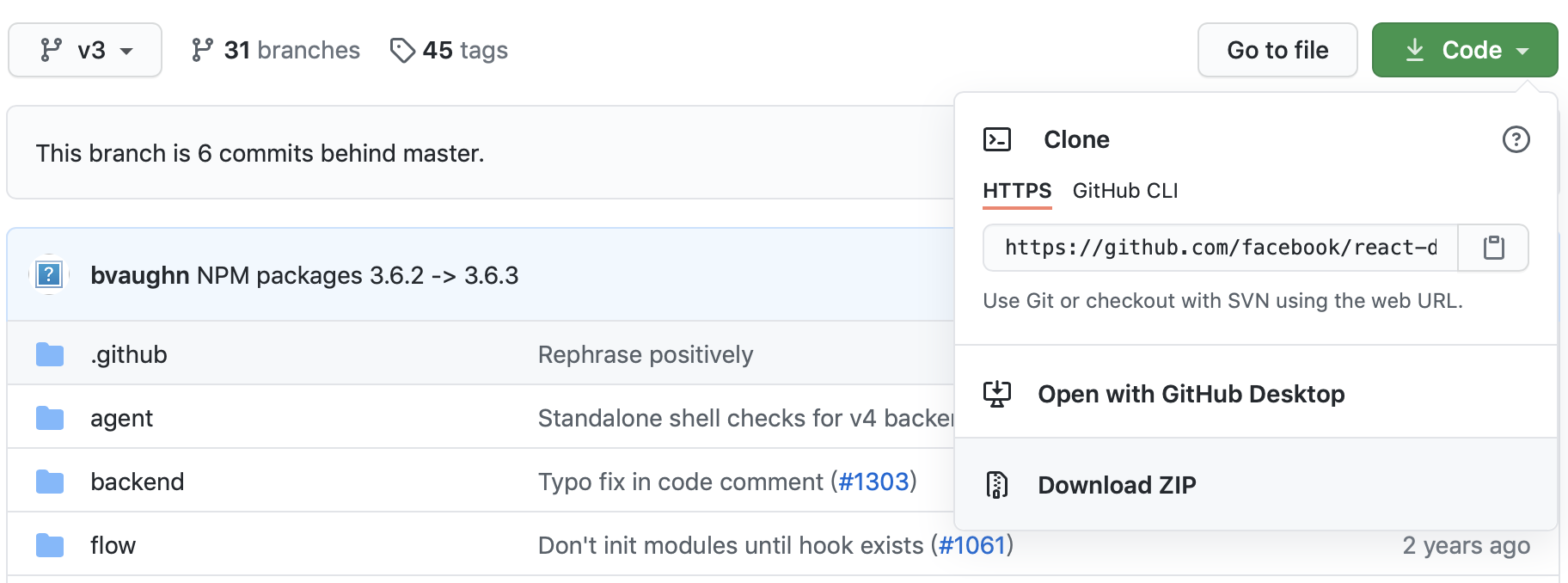
插件的地址为:https://github.com/facebook/react-devtools/tree/v3,从这个地址里面找到DownloadZIP,将项目现在到本地。

-
解压项目,并安装依赖。
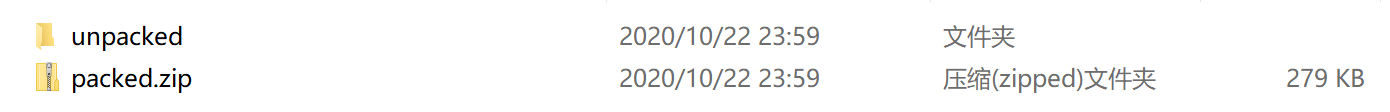
下载的zip文件解压到本地的目类里面。接着进入react-devtools-3目录,在控制台使用npm install命令将当前工程的依赖现在到本地。
-
指定命令打包生成插件
再进入到react-devtools-3\shells\chrome切换到chrome目录下,运行node build.js,当前目录下会生成build目录 这个build目录下的unpacked目录就是chrome中所需react-devtools的工具扩展程序包。

-
打开chrome浏览器,配置插件
打开谷歌浏览器,网址输入chrome://extensions/,选择
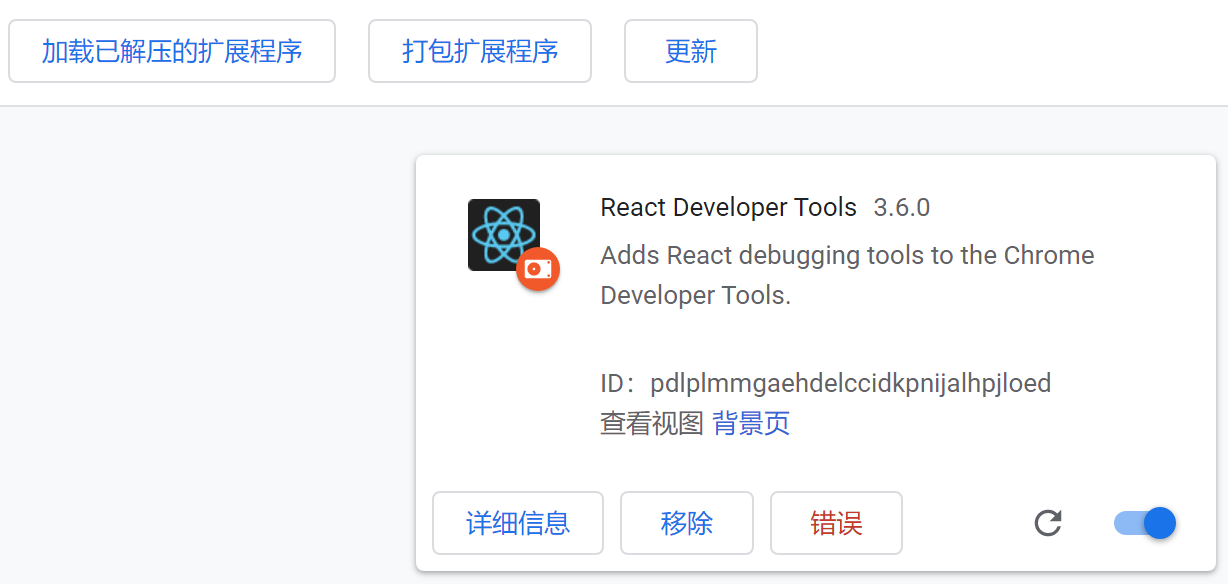
加载已解压的程序,选择我们上一步生成的unpacked文件夹,这样就把插件安装成功。
这个时候你在chrome加载插件栏里面就可以看到React Developer Tools插件。
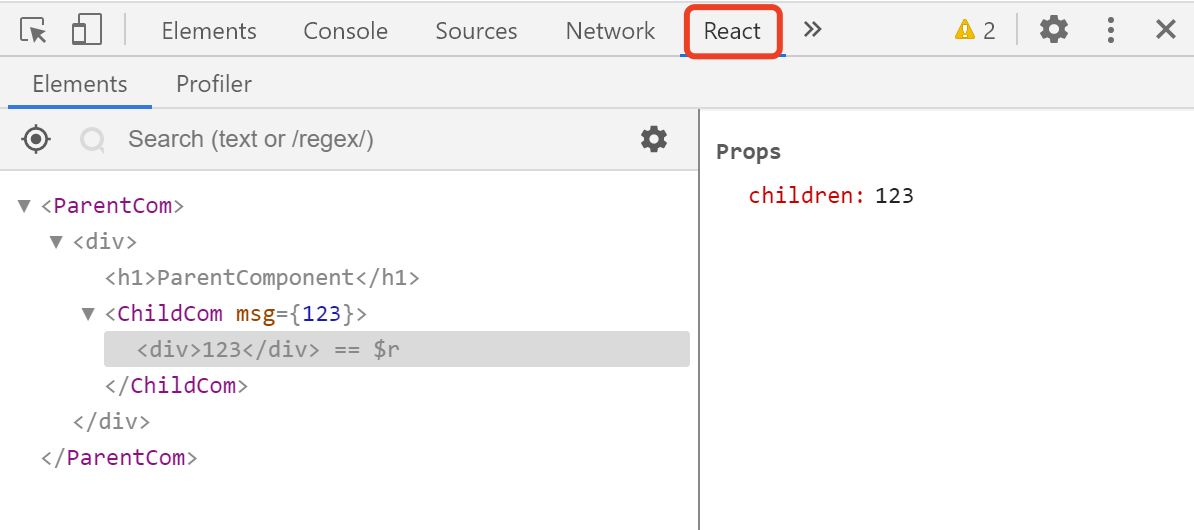
接着我们运行代码,就可以在浏览器中选择react来查看组件。

第二种方式,采用git clone下载代码
克隆代码到本地
git clone https://github.com/facebook/react-devtools.git
切换到v3分支
git checkout -b v3 origin/v3
安装依赖
yarn
进入shells\chrome下
node build
在谷歌浏览器的扩展程序中添加shells\chrome\build\unpacked文件夹
新版本react developer tools浏览器插件地址
https://chrome.zzzmh.cn/info/fmkadmapgofadopljbjfkapdkoienihi





















 2089
2089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








