需求场景:
mapbox使用addLayer添加一个图层,需要根据此图层数据源属性字段properties中的某一个字段过滤,以此在地图上显示符合条件的feature。
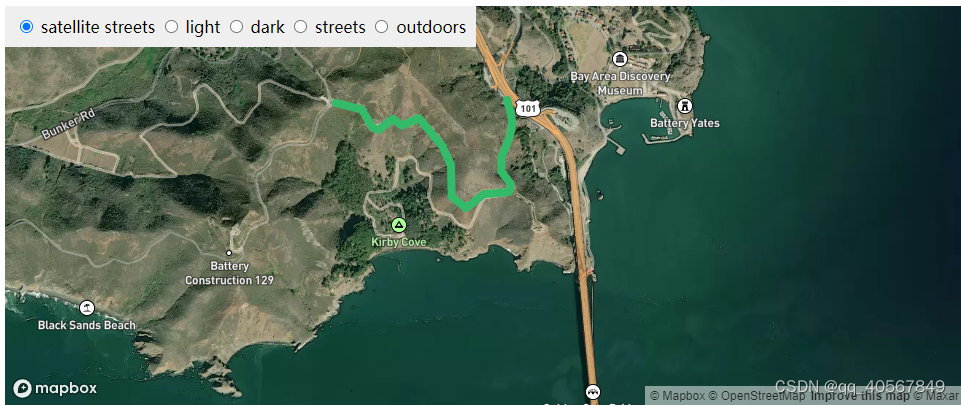
例如:地图上添加一个line图层,需要根据radio的选择,显示满足条件的feature

实现代码
此处省略addLayer的步骤,具体的可参考之前的文章
假设数据源中属性中包含如下字段score,其中每个feature有不同的值
properties: {
score: 90
}
当选择checkbox其中一个或多个时候,触发@change="onCheckedChange"事件;allScores为分数的集合
<template>
<div>
<a-checkbox-group :options="allScores" @change="onCheckedChange" />
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
allScores: [
{
lable: "0~60",
value: "D",
setp: [0, 60]
},
{
lable: "60~70",
value: "C",
setp: [60, 70]
},
{
lable: "70~60",
value: "B",
setp: [70, 80]
},
{
lable: "80~100",
value: "A",
setp: [80, 100]
}
]
};
},
mounted() {},
methods: {
onCheckedChange(checkedKeys) {
let filter = [];
this.allScores.forEach((item) => {
if (checkedKeys.includes(item.value)) {
filter.push(["all", [">=", ["get", "score"], item.setp[0]], ["<", ["get", "score"], item.setp[1]]]);
}
});
this.map.setFilter(lineId, ["any", ...filter]);
}
}
};
</script>
代码解析:
其中使用了all和any的表达式,all代表且,any为或
all中的条件需要全部满足,例如需要满足分数score>=80且score<100
使用any是为了checkbox多选的情况下,比如想看A等级和C等级的




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








