层次布局QStackedLayout
QStackedLayout类提供了一堆小部件,其中一次只有一个小部件可见。
QStackedLayout可用于创建类似于QTabWidget提供的用户界面。还有一个建立在QStackedLayout之上的方便的QStackedWidget类。
QStackedLayout可以用许多子小部件(“页面”)填充。例如:
firstPageWidget = QWidget()
secondPageWidget = QWidget()
thirdPageWidget = QWidget()
stackedLayout = QStackedLayout()
stackedLayout.addWidget(firstPageWidget)
stackedLayout.addWidget(secondPageWidget)
stackedLayout.addWidget(thirdPageWidget)
mainLayout = QVBoxLayout()mainLayout.addLayout(stackedLayout)
setLayout(mainLayout)
from PySide6.QtWidgets import QStackedLayout
QStackedLayout(self)-> None
QStackedLayout(parent: PySide6.QtWidgets.QWidget)-> None
QStackedLayout(parentLayout: PySide6.QtWidgets.QLayout)-> None
- parentLayout – PySide6.QtWidgets.QLayout
- parent – PySide6.QtWidgets.QWidget
构造一个没有父级的 QStackedLayout。此QStackedLayout必须稍后安装在小部件上才能生效。
构造一个新的 QStackedLayout 并将其插入到给定的 parentLayout,使用给定的 parent,此布局将自行安装在控件上,parent管理其子项的几何图形。
QStackedLayout官方描述
QStackedLayout可用于创建类似于QTabWidget提供的用户界面。在QStackedLayout之上还构建了一个方便的qstackedwidwidget类。
QStackedLayout可以用许多子小部件 (“页面”) 填充。例如:
firstPageWidget = QWidget()
secondPageWidget = QWidget()
thirdPageWidget = QWidget()
stackedLayout = QStackedLayout()
stackedLayout.addWidget(firstPageWidget)
stackedLayout.addWidget(secondPageWidget)
stackedLayout.addWidget(thirdPageWidget)
mainLayout = QVBoxLayout() mainLayout.addLayout(stackedLayout)
setLayout(mainLayout)
QStackedLayout不为用户提供切换页面的内在手段。这通常是通过存储QStackedLayout页面标题的QComboBox或QListWidget来完成的。例如:
填充布局时,小部件将添加到内部列表中。indexOf() 函数返回该列表中小部件的索引。小部件可以使用addWidget() 函数添加到列表的末尾,也可以使用insertWidget() 函数在给定索引处插入。removeWidget() 函数从布局中删除给定索引处的小部件。布局中包含的小部件数量,可以使用count() 函数获得。
widget() 函数返回给定索引位置的widget。屏幕上显示的小部件的索引由currentIndex() 给出,可以使用setCurrentIndex() 进行更改。以类似的方式,可以使用currentWidget() 函数检索当前显示的小部件,并使用setCurrentWidget() 函数进行更改。
每当布局中的当前小部件发生变化或从布局中删除一个小部件时,分别发出currentChanged() 和widgetre移动 () 信号。
方法
QStackedLayout没有为用户提供切换页面的内在方法。这通常是通过QComboBox或QListWidget来完成的,QListWidget存储QStackedLayout页面的标题。
- 填充布局时,微件将添加到内部列表中。
- indexOf()函数返回该列表中小部件的索引。
- 可以使用addWidget()函数将小部件添加到列表的末尾,也可以使用 insertWidget()函数插入给定索引处。
- removeWidget()函数从布局中删除给定索引处的小部件。
- 布局中包含的小部件数量可以使用count()函数获得。
- widget()函数返回给定索引位置的小部件。
- 屏幕上显示的小部件的索引由currentIndex()给出,可以使用setCurrentIndex()进行更改。
- 以类似的方式,可以使用currentWidget()函数检索当前显示的小部件,并使用setCurrentWidget()函数进行更改。
- 每当布局中的当前小部件发生更改或从布局中删除小部件时,都会分别发出 currentChanged()和 widgetRemoved()信号。
| 方法 | 参数 | 描述 |
|---|---|---|
currentIndex() | RETURN TYPE int | 此属性保存可见小部件的索引位置。 如果没有当前小部件,则当前索引为-1。 |
currentWidget() | PySide6.QtWidgets.QWidget | 返回当前小部件,或者如果此布局中没有小部件。无 |
insertWidget(index,w) | index – int w – PySide6.QtWidgets.QWidget RETURN TYPE int | 在此QStackedLayout中的给定位置插入给定。如果超出范围,则附加小部件(在这种情况下,返回的是的实际索引) 如果在调用此函数之前,QStackedLayout为空,则给定的将成为当前的小部件.widget 在小于或等于当前索引的索引处插入新的小部件将增加当前索引,但保留当前小部件。 |
setStackingMode(stackingMode) | stackingMode – StackingMode | 此属性确定处理子窗口小部件可见性的方式。。 默认值为。将属性设置为允许您使用覆盖窗口小部件的布局,这些窗口小部件在其他窗口小部件(例如图形编辑器)上进行额外绘制。StackOneStackAll |
stackingMode() | RETURN TYPE StackingMode | 此属性确定处理子窗口小部件可见性的方式。。 默认值为。将属性设置为允许您使用覆盖窗口小部件的布局,这些窗口小部件在其他窗口小部件(例如图形编辑器)上进行额外绘制。StackOneStackAll |
widget(arg__1) | PARAMETERS arg__1 – int RETURN TYPE PySide6.QtWidgets.QWidget | 返回给定位置的小部件,或者如果给定位置没有小部件,则返回。index无 |
[slots]setCurrentIndex(index) | index – int | 此属性保存可见小部件的索引位置。 如果没有当前小部件,则当前索引为-1。 |
[slots]setCurrentWidget(w) | w – PySide6.QtWidgets.QWidget | 将当前小部件设置为指定的。新的当前小部件必须已包含在此堆叠布局中。小部件 |
PySide6.QtWidgets.QStackedLayout.StackingMode:
| 显示模式 | 描述 |
|---|---|
| QStackedLayout.StackOne | 只有当前小部件可见。这是默认设置。 |
| QStackedLayout.StackAll | 所有小部件都可见。当前小部件仅被提升。 |
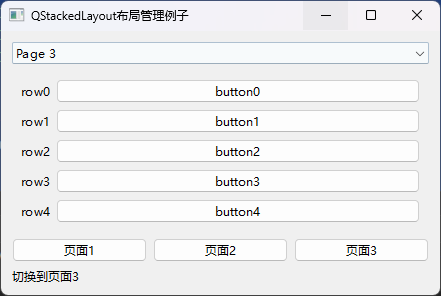
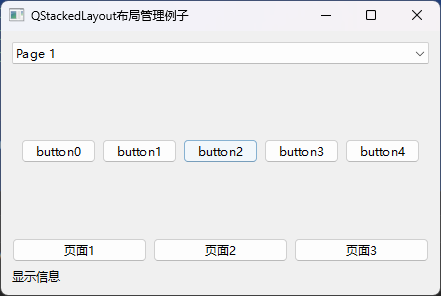
实例


# -*- coding: utf-8 -*-
import sys
from PySide6.QtWidgets import *
class StackedLayoutDemo(QWidget):
def __init__(self,parent=None):
super(StackedLayoutDemo,self).__init__(parent)
self.setWindowTitle("QStackedLayout布局管理例子")
self.resize(400,100)
layout = QVBoxLayout()
self.setLayout(layout)
# 添加页面导航
pageComboBox = QComboBox()
pageComboBox.addItem("Page 1")
pageComboBox.addItem("Page 2")
pageComboBox.addItem("Page 3")
layout.addWidget(pageComboBox)
# 添加QStackedLayout
stackedLayout = QStackedLayout()
layout.addLayout(stackedLayout)
# 添加页面1-3
pageWidget1 = QWidget()
layout1 = QHBoxLayout()
pageWidget1.setLayout(layout1)
stackedLayout.addWidget(pageWidget1)
pageWidget2 = QWidget()
layout2 = QVBoxLayout()
pageWidget2.setLayout(layout2)
stackedLayout.addWidget(pageWidget2)
pageWidget3 = QWidget()
layout3 = QFormLayout()
pageWidget3.setLayout(layout3)
stackedLayout.addWidget(pageWidget3)
# 设置页面1-3
for i in range(5):
layout1.addWidget(QPushButton('button%d'% i))
layout2.addWidget(QPushButton('button%d'% i))
layout3.addRow('row%d'% i,QPushButton('button%d'% i))
# 导航与页面链接
pageComboBox.activated.connect(stackedLayout.setCurrentIndex)
# 添加按钮切换导航页1-3
buttonLayout = QHBoxLayout()
layout.addLayout(buttonLayout)
button1 = QPushButton('页面1')
button2 = QPushButton('页面2')
button3 = QPushButton('页面3')
buttonLayout.addWidget(button1)
buttonLayout.addWidget(button2)
buttonLayout.addWidget(button3)
button1.clicked.connect(lambda: stackedLayout.setCurrentIndex(0))
button2.clicked.connect(lambda: stackedLayout.setCurrentWidget(pageWidget2))
button3.clicked.connect(lambda: stackedLayout.setCurrentIndex(2))
label = QLabel('显示信息')
layout.addWidget(label)
stackedLayout.currentChanged.connect(lambda x: label.setText('切换到页面%d'%(x + 1)))
if __name__ =="__main__":
app = QApplication(sys.argv)
form = StackedLayoutDemo()
form.show()
sys.exit(app.exec())
信号
| 信号 | 描述 |
|---|---|
[Signal]currentChanged(index) | index – int 每当布局中的当前窗口小部件发生变化时,就会发出此信号。指定新的当前小部件的索引,如果没有新的小部件,则指定-1(例如,如果QStackedLayoutidex中没有小部件) |
[Signal]widgetRemoved(index) | index – int 每当小部件从布局中移除时,就会发出此信号。小部件的作为parameter.index传递 |























 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










