LabelFrame标签框架控件
LabelFrame标签框架控件,比Frame框架控件多了一个标签,可以提示放置在框架内的子控件的用途。
标签框架控件比框架控件多了5个属性,都是跟标签有关的。
| 属性 | 描述 |
|---|---|
| font | 定义标签的字体 |
| forground | 定义标签的前景(文本)颜色 |
| text | 设置标签中显示的文本 |
| labelanchor | 设置标签的位置 |
| labelwidget | 设置标签位置的控件。除了默认的标签外,还可以使用其他控件 |
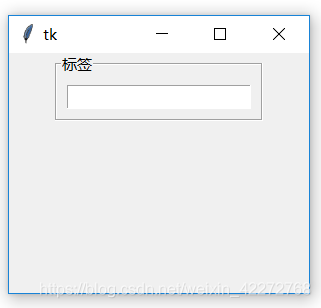
text
定义标签中的文本。此文本可以动态修改。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.LabelFrame(root,width=100,height=100,
text='标签',padx=10,pady=10)
b1.pack()
b2=tk.Entry(b1)
b2.pack()
root.mainloop()

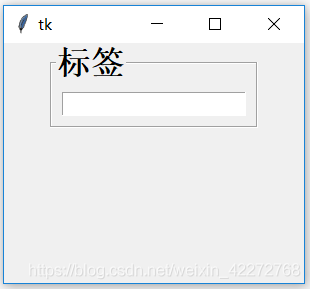
font
设置标签中文本的字体,只能设置一种字体
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.LabelFrame(root,width=100,height=100,
text='标签',padx=10,pady=10,
font=('times',20,'bold'))
b1.pack()
b2=tk.Entry(b1)
b2.pack()
root.mainloop()

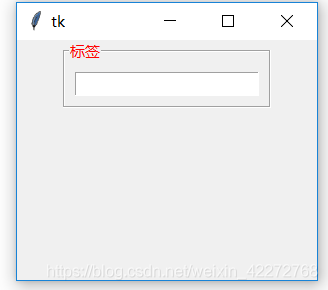
foreground
设置标签中的前景(文本)颜色。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.LabelFrame(root,width=100,height=100,
text='标签',padx=10,pady=10,
foreground='red')
b1.pack()
b2=tk.Entry(b1)
b2.pack()
root.mainloop()

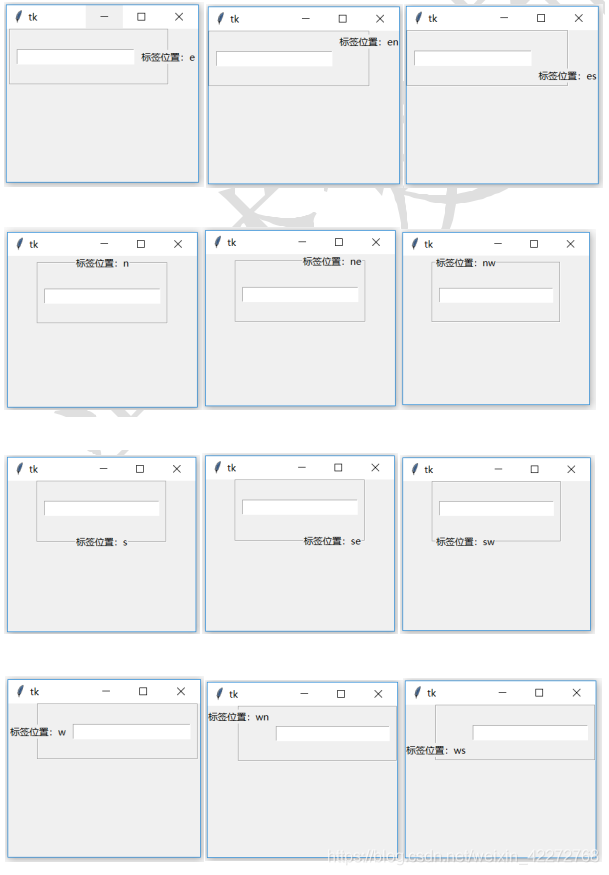
labelanchor
设置在何处显示标签。有12个位置:e, en, es, n, ne, nw, s, se, sw, w, wn, 和 ws。就是按照东南西北的方位组合,东南西北的定义遵循地图的定义,就是左东右西,上北下南。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.LabelFrame(root,width=100,height=100,text='标签位置:e',padx=10,pady=30,labelanchor='e')
b1.pack()
b2=tk.Entry(b1)
b2.pack()
root.mainloop()

labelwidget
默认的情况下,使用的是标签控件来显示提示信息。但是也可以替换成其他的控件,比如按钮、输入框等。使用的方法是先定义一个控件,然后赋值给labelwidget就可以了。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b3=tk.Button(root,text='按钮')
b1 = tk.LabelFrame(root,width=100,
height=100,labelwidget=b3)
b1.pack()
b2=tk.Entry(b1)
b2.pack()
root.mainloop()
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










