-
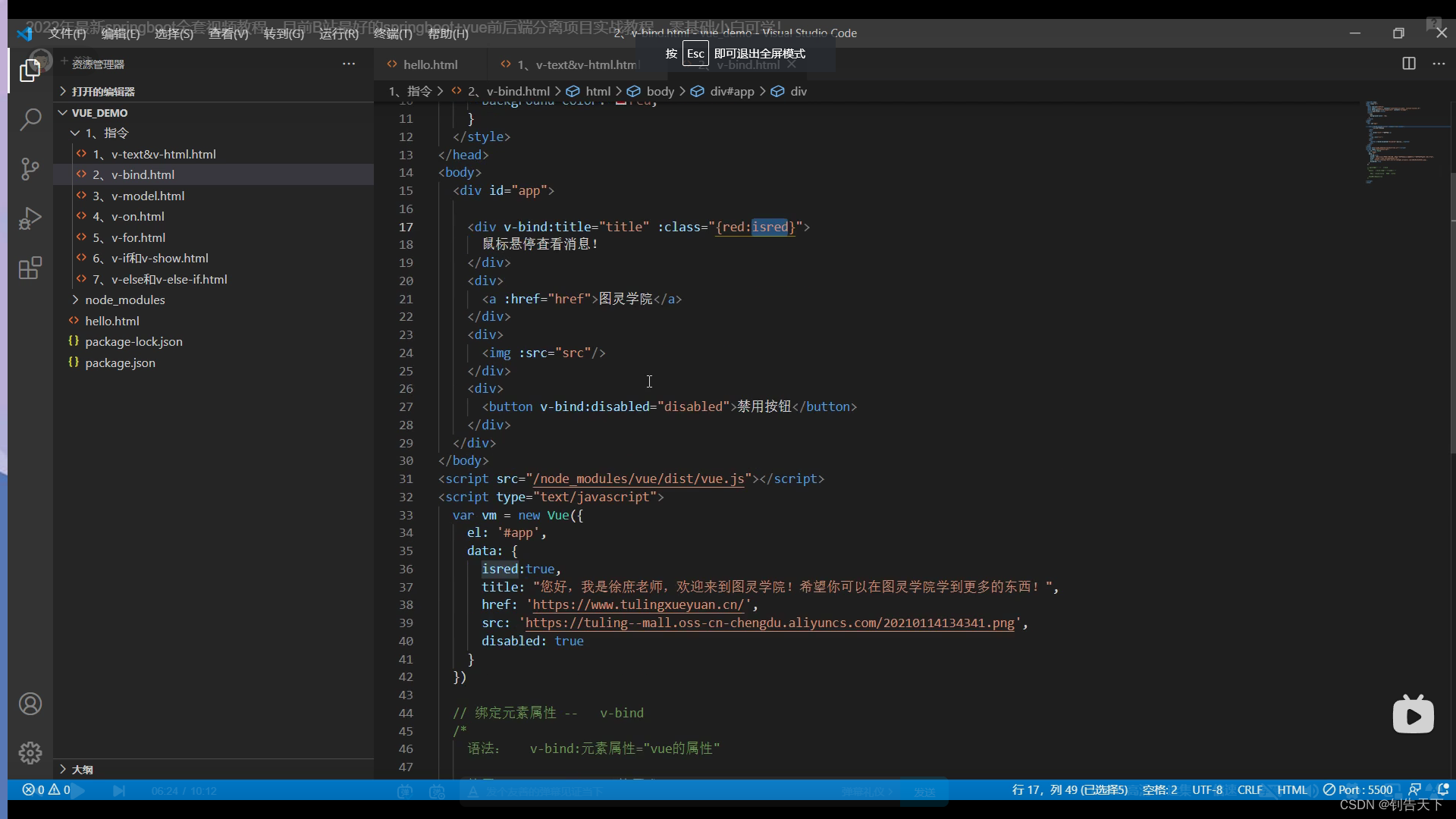
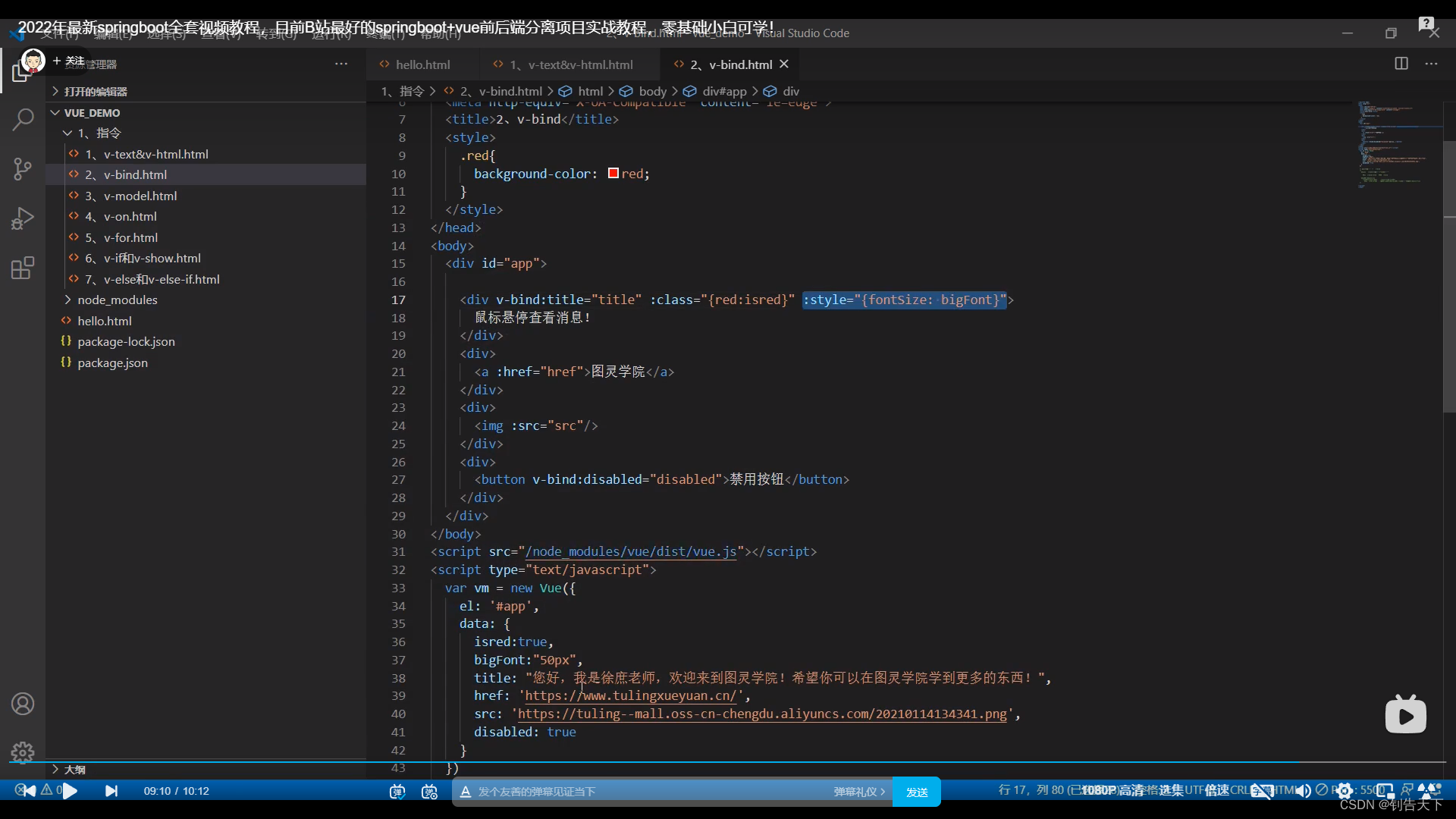
v-bind进行属性绑定

- v-bind:title=“title”可以简写成:title=“title”
- 随条件进行改变的样式绑定 :class=“{red:isred}”

- 某些属性名需要改为驼峰命名,以此符合vue的风格
-
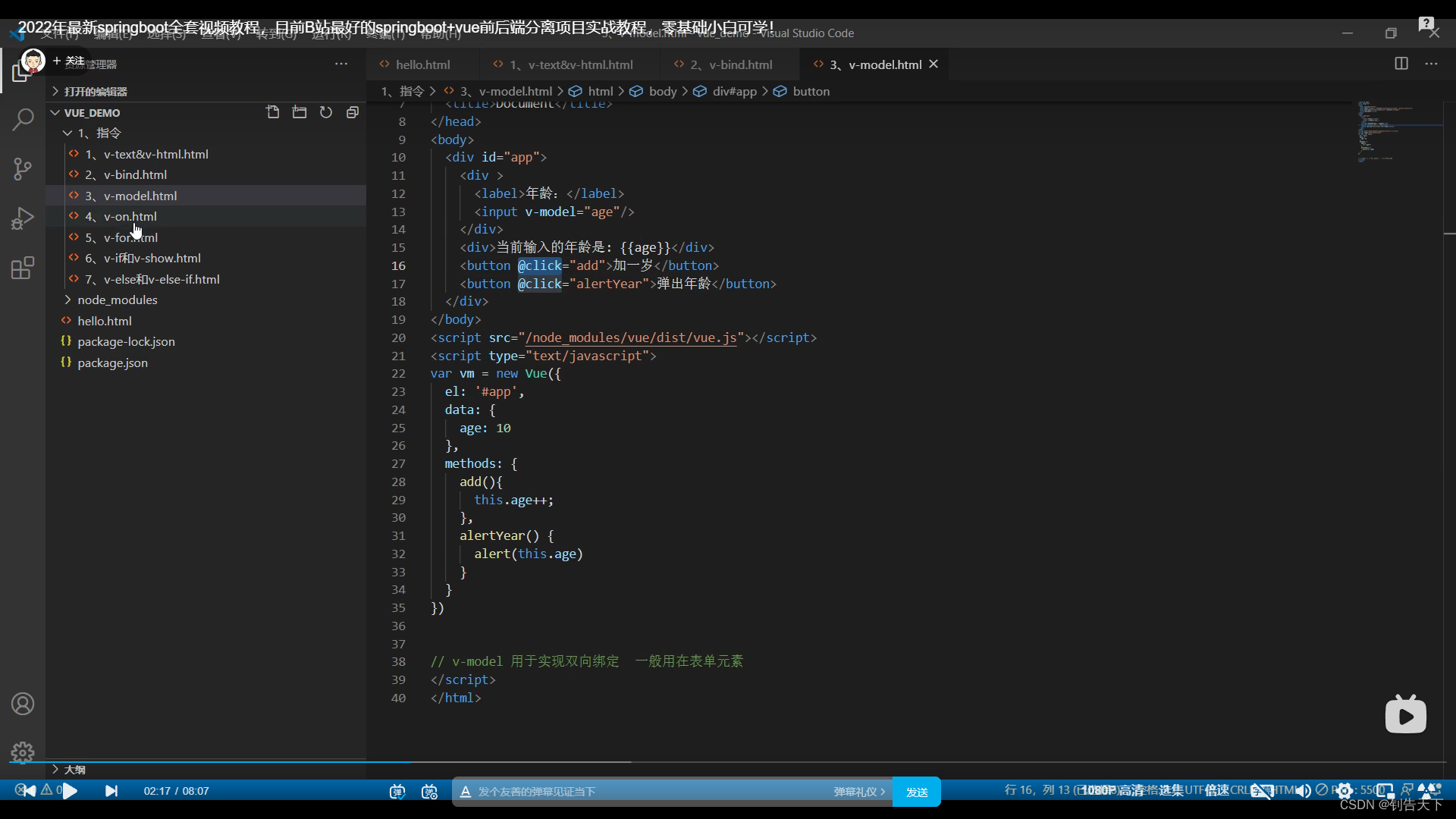
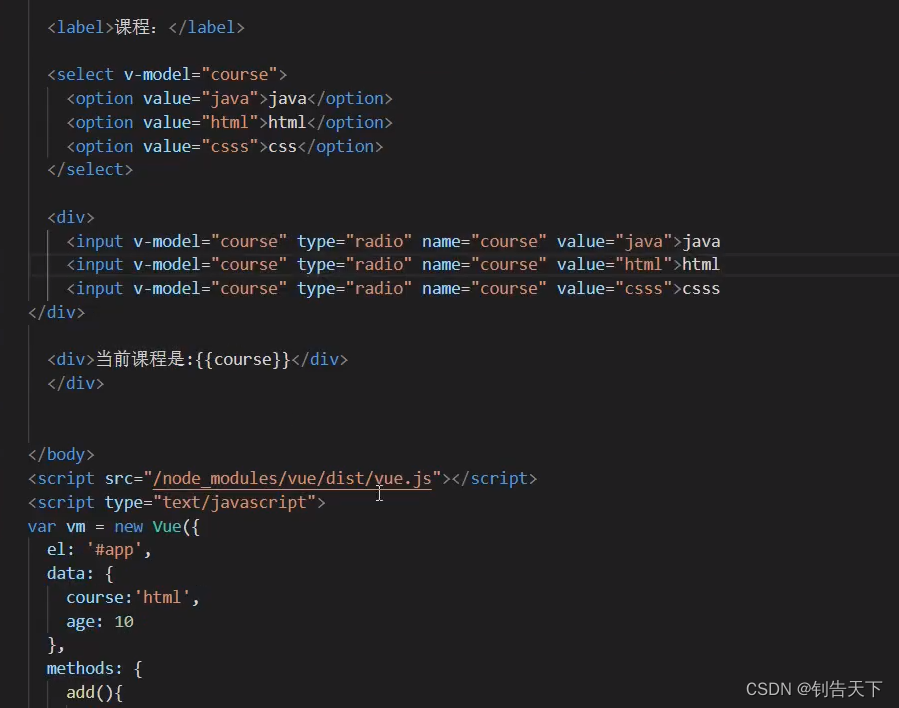
- v-model语法

单选框的内容随着v-model绑定值进行变化

-
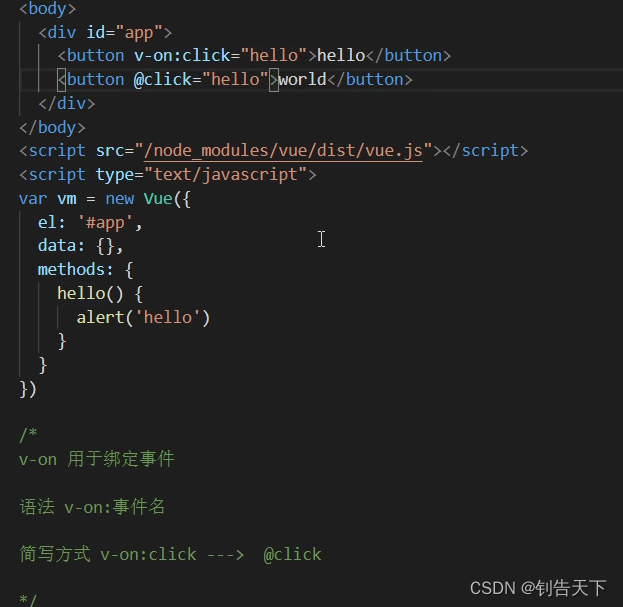
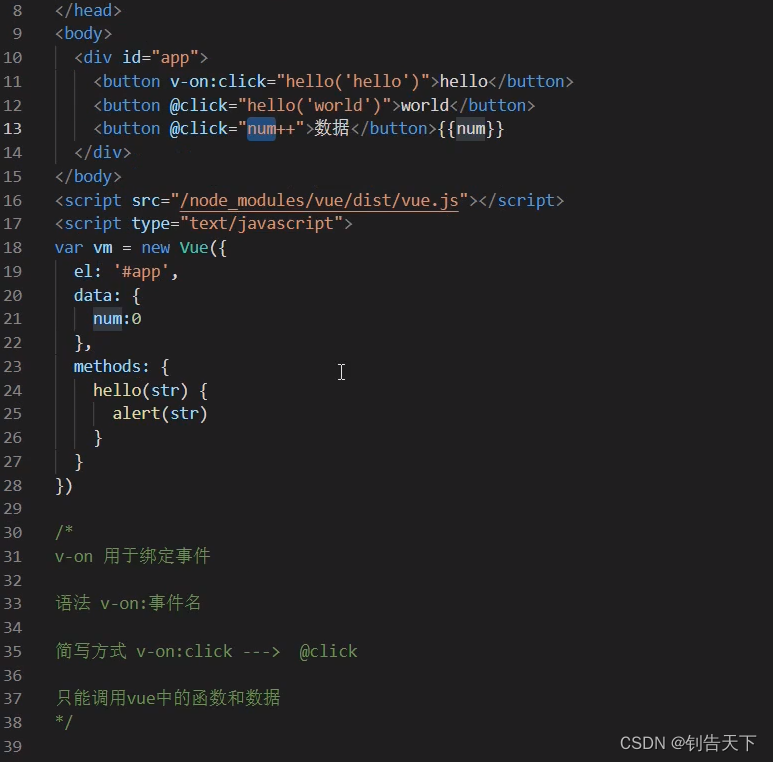
v-on绑定事件
事件函数的()可以省略


-
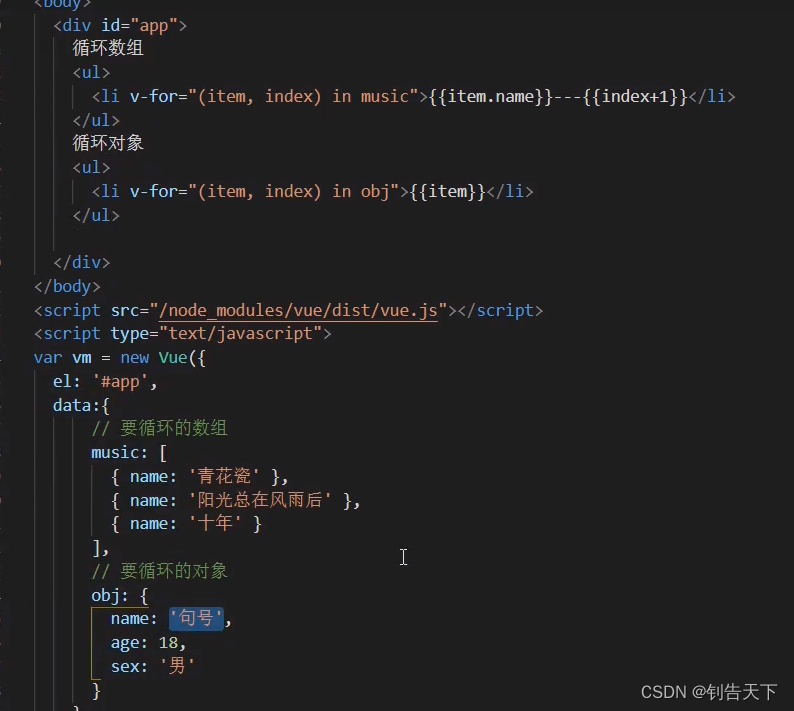
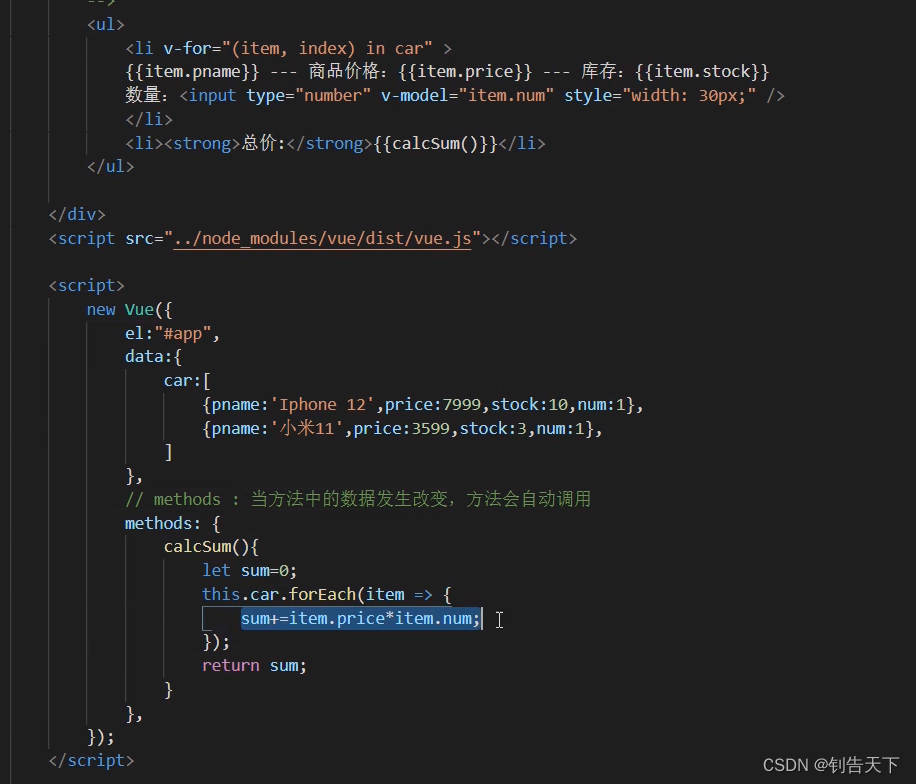
v-for


-
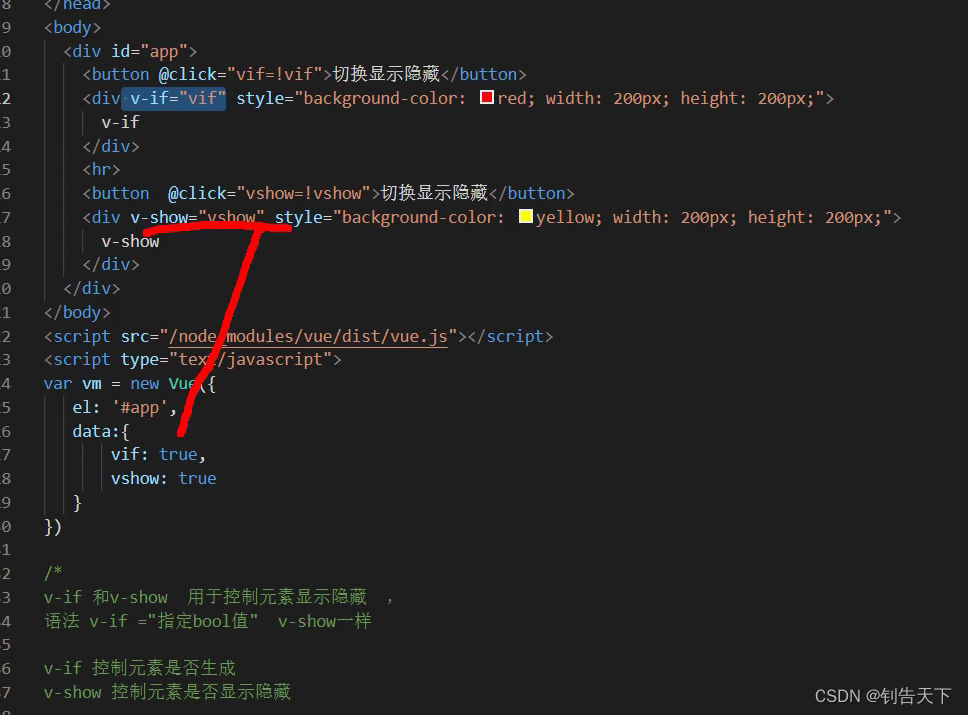
v-if,v-show用于控制元素显示隐藏

-
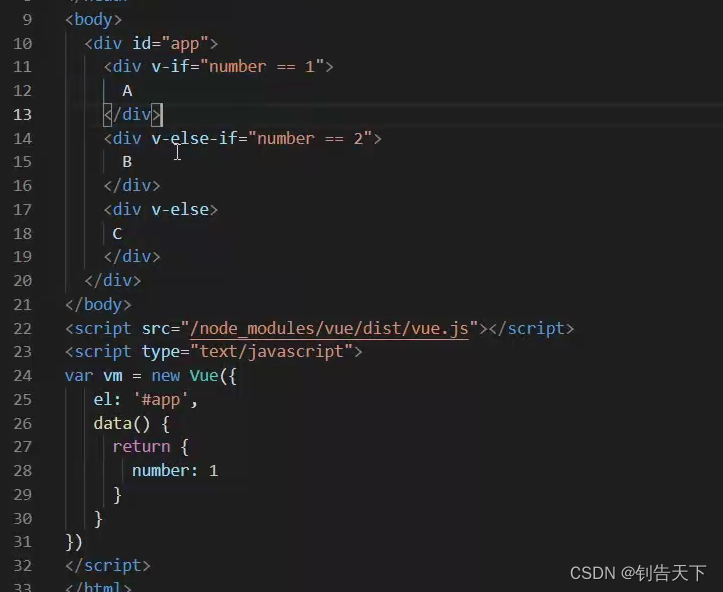
v-if,v-else-if,v-esle

-
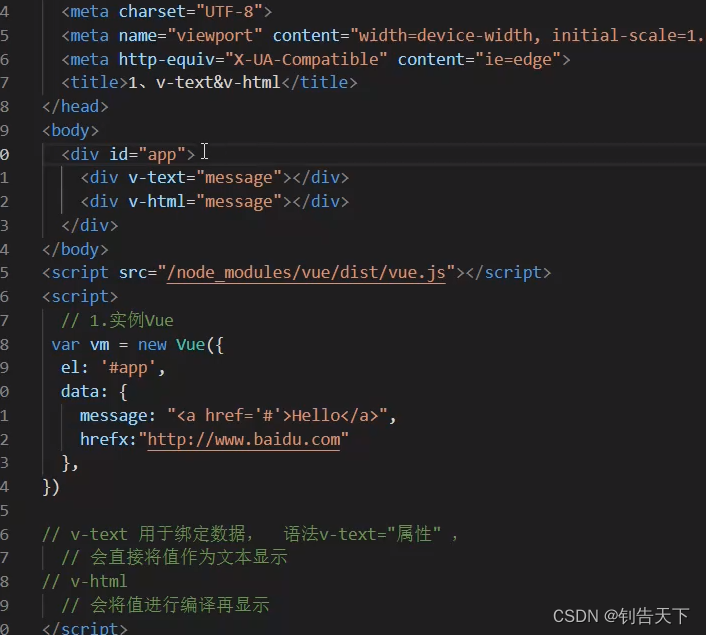
v-text和v-html

-
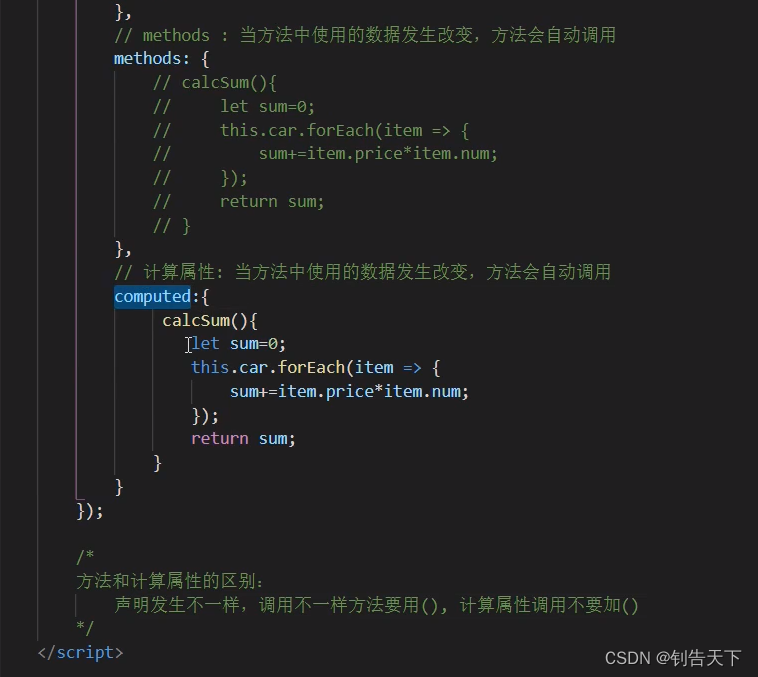
计算属性和监听器


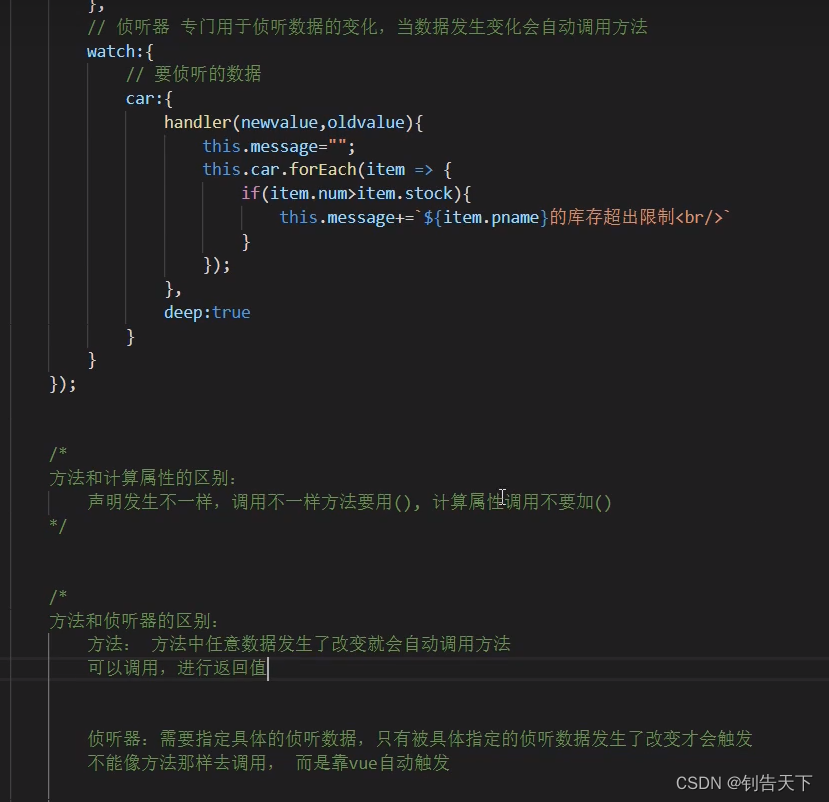
侦听器不能当做方法进行调用

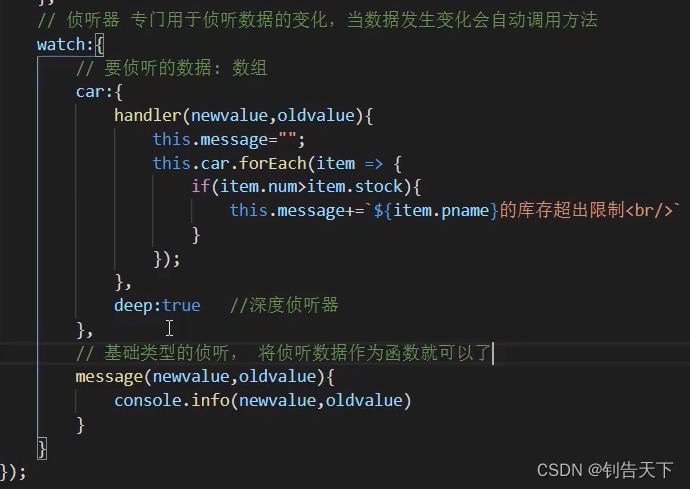
侦听数组和基础类型上的区别

-
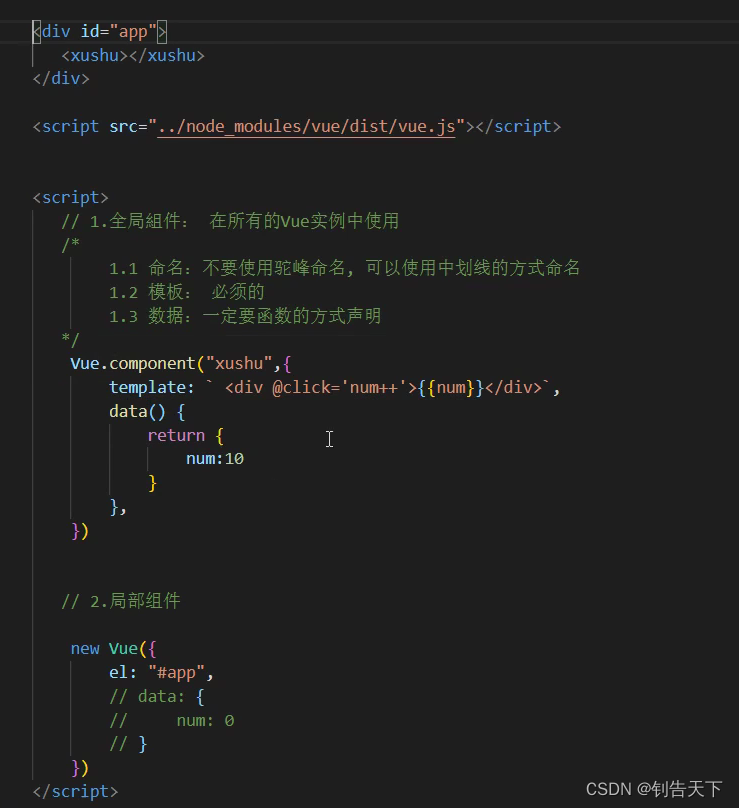
组件化
- 全局组件

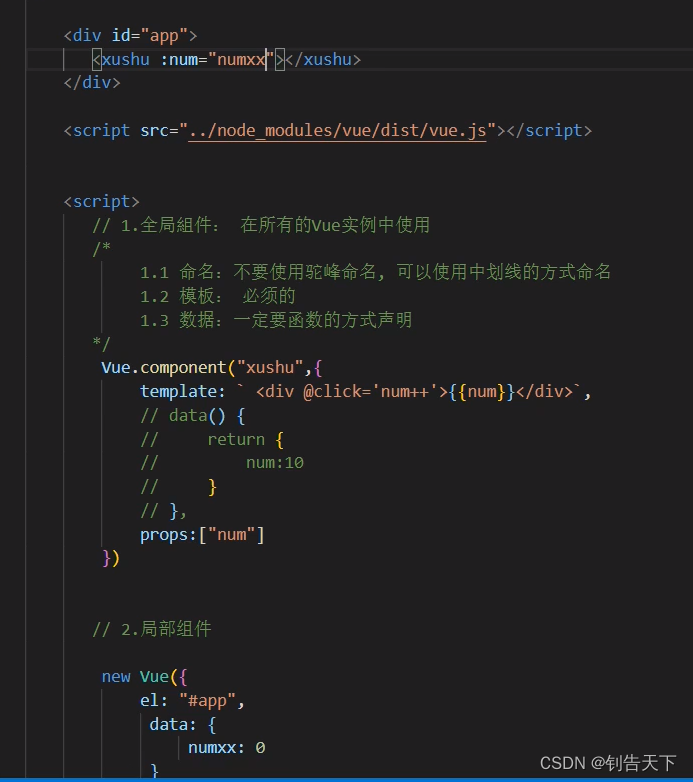
- 使用props接收从父vue实例中的数据
使用props接收需要在样式中进行绑定,语法为:num=“numxx”

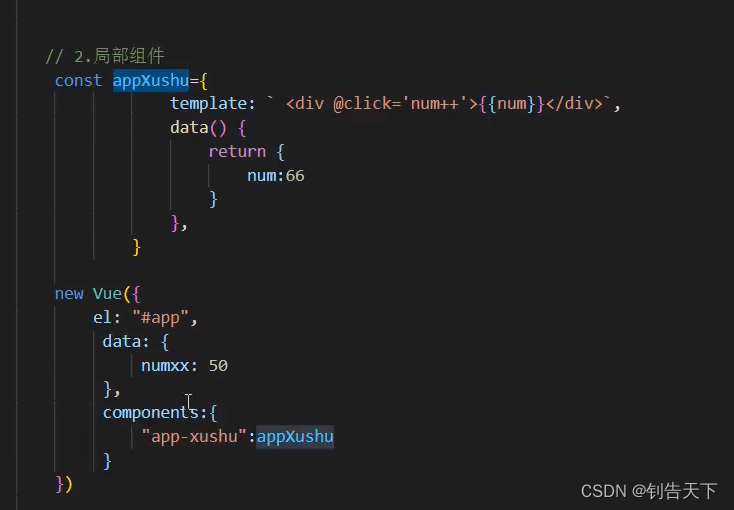
- 局部组件

- 全局组件
-
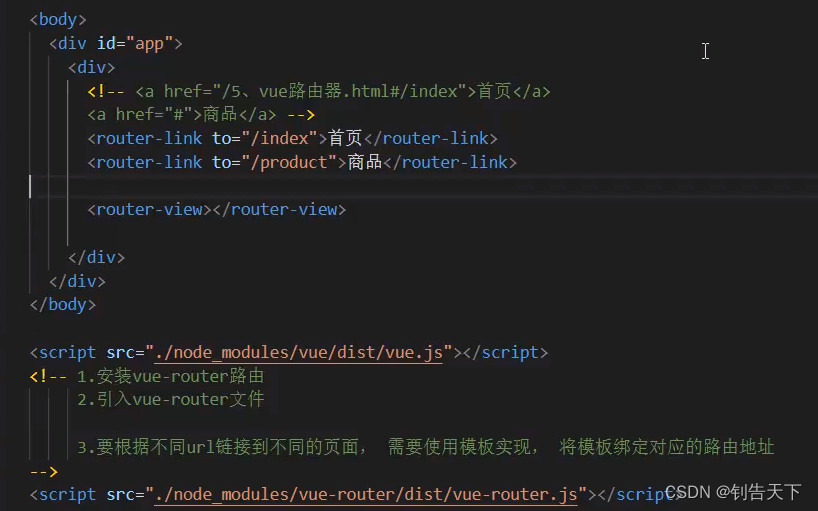
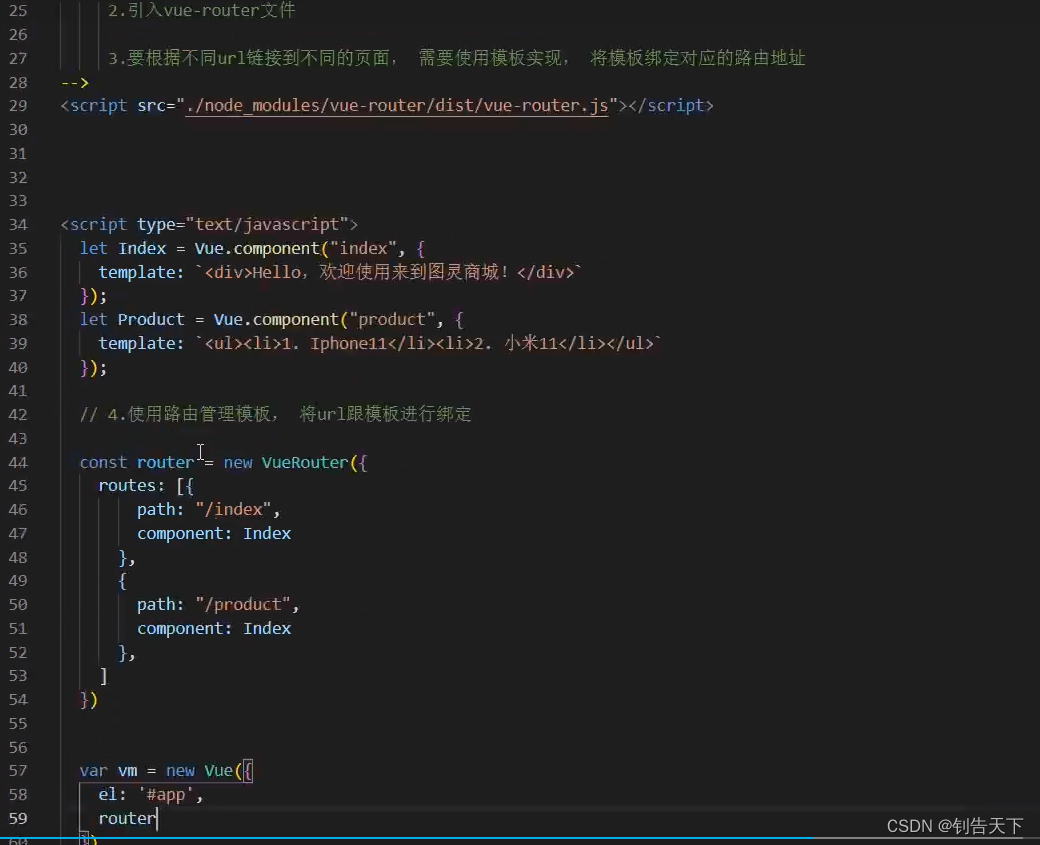
VUE路由


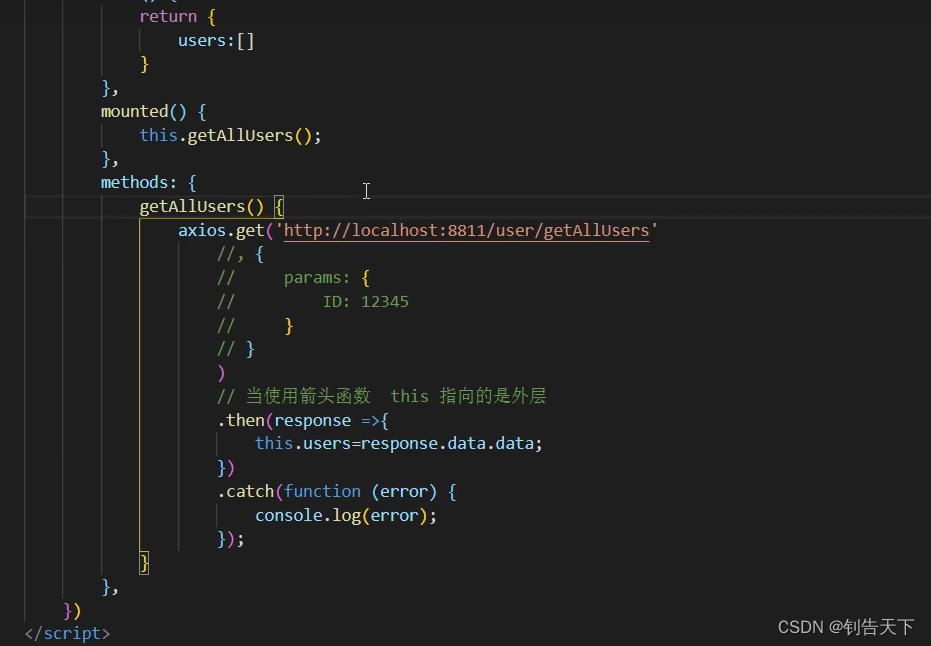
- axios
此处的外层是getAllUsers

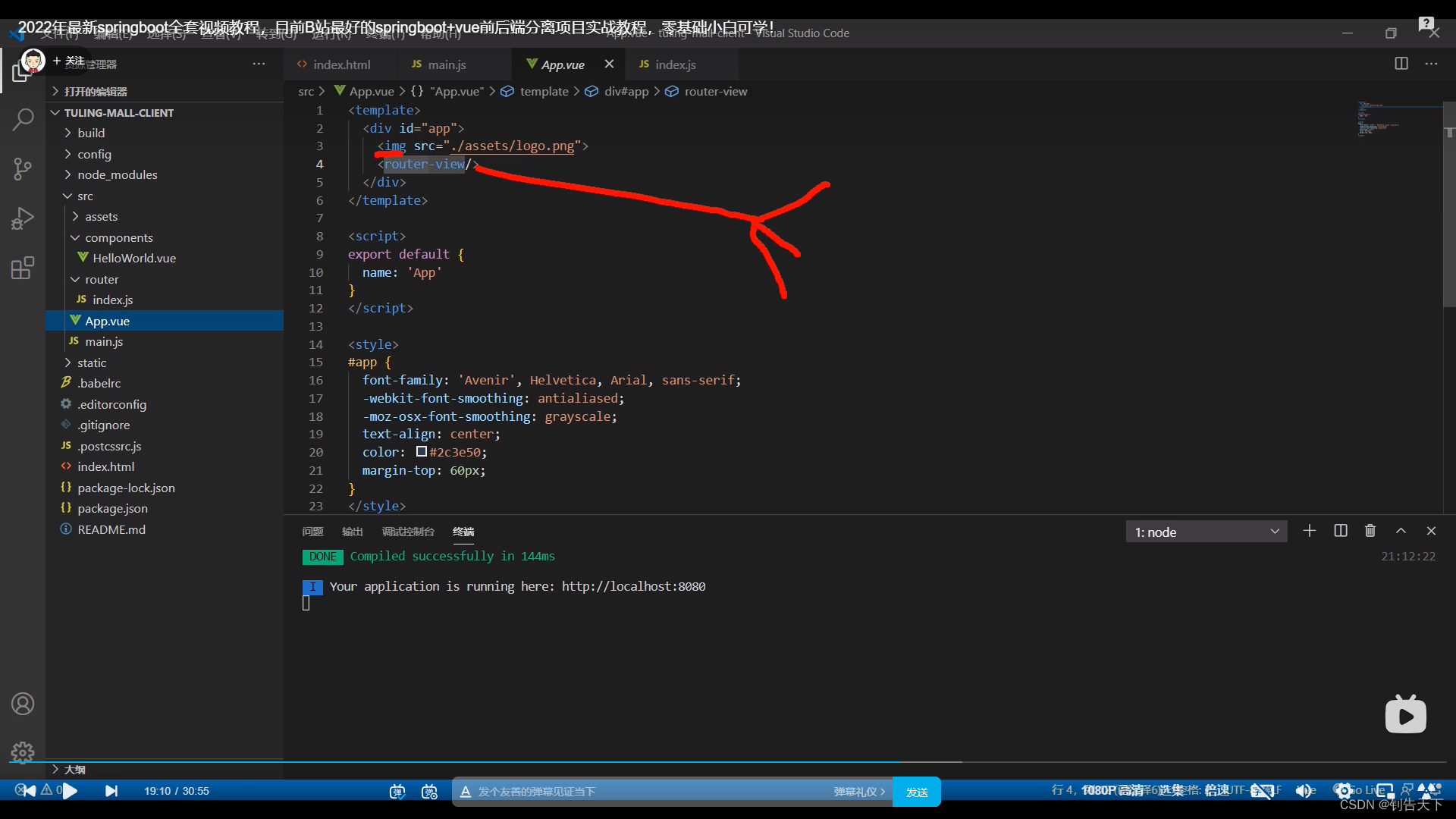
- vue脚手架
- 所有路由组件在中进行渲染

- 所有路由组件在中进行渲染
- 认识Vue 的 export、export default、import
https://blog.csdn.net/harry5508/article/details/84025146?ydreferer=aHR0cHM6Ly93d3cuZ29vZ2xlLmNvbS8%3D























 31万+
31万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








