A.安装vue脚手架
1.先安装node
node -v,如果出现相应的版本号,则说明安装成功。
2.安装vue(如果cmd窗口很慢或者没反应请跳到第三步,如果成功直接B步骤)
npm install -g @vue/cli
# OR
yarn global add @vue/cli
3.安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.还是不行就安装cnpm,然后运行以下命令
cnpm install -g @vue/cli
B.通过脚手架创建项目 C.配置路由
vue create my-project
# OR
vue ui
vue ui可视化界面创建项目

点击创建







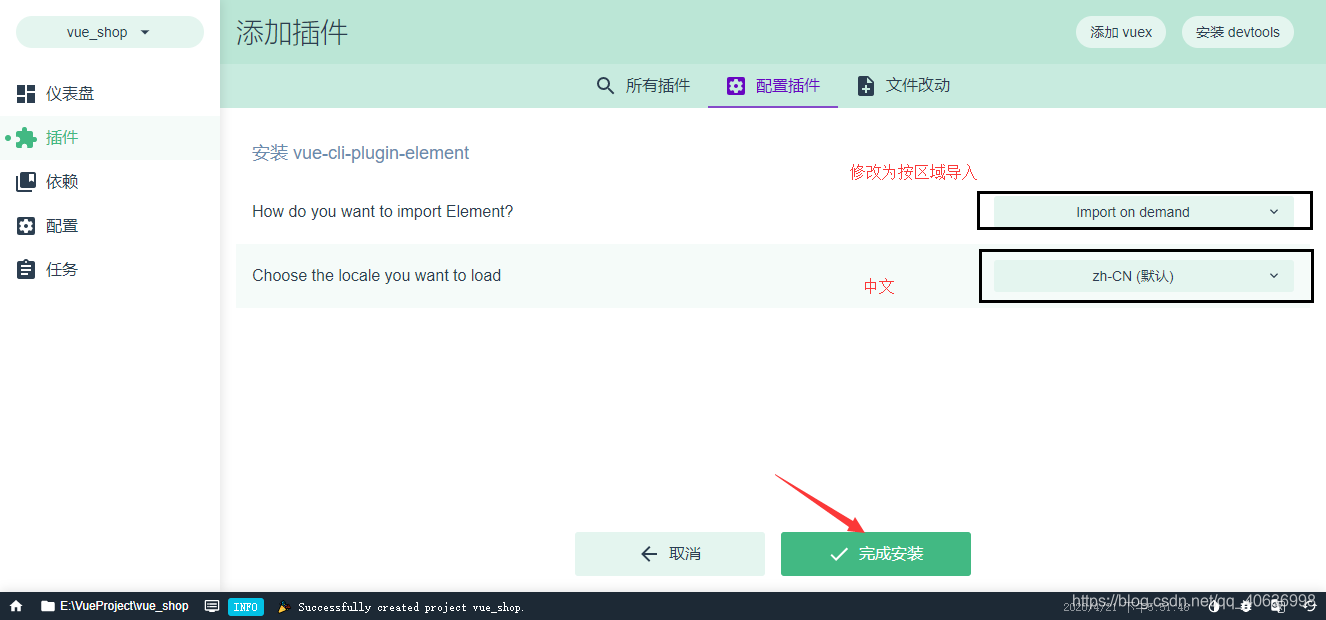
D.配置Element-UI:在插件中安装,搜索vue-cli-plugin-element


E.配置Axios:在依赖中安装,搜索axios(运行依赖)


F.初始化git远程仓库
G.将本地项目托管到github或码云中





刷新页面,成功提交

























 2003
2003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








