
-
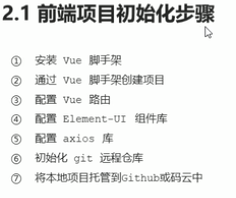
2 通过vue脚手架创建项目、
-
3 配置vue路由
推荐使用GUI的形式(即:可视化的面板)来创建vue项目
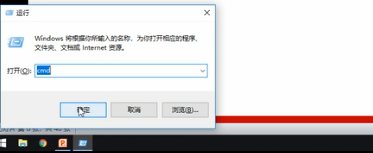
(1)windows + R 打开运行面板
(2)输入cmd

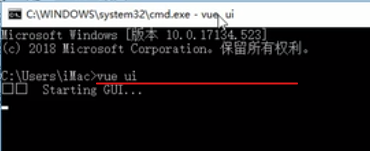
(3)打开运行面板 输入vue ui,此时就会启动GUI面板,通过可视化的形式来创建vue项目


(4)点击创建按钮,将西纳古存放路径存放至【桌面(Desktop)——项目实战Day1——code——点击 再次创建新项目】

(5)创建新项目





创建完成

-
4 配置Element-UI组件库
如何安装Element-UI
(1)打开项目的仪表盘——选择插件

(2)此时安装一个新的插件


安装完成,对此插件进行配置

-
5 配置axios库
(1)安装依赖

(2)添加插件 axios

在进行6、7部之前先注册、创建一个码云账号
(进入码云官方首页——登录——设置——SSH公钥——)


-
6 初始化git远程仓库
-
7 将本地项目托管到Github或码云中





















 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










