Pink老师整理
HTML5
HTML5简介
万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。用于取代HTML4与 XHTML的新一代标准版本,所以叫HTML5。
XHTML 可扩展超文本标记语言
XHTML是一种增强了的HTML,它的可扩展性和灵活 性将适应未来网络应用更多的需求 。 我们基础班学习的是XHTML
XHTML 可扩展超文本标记语言
HTML5
HTML5的设计目的是为了在移动设备上支持多媒体。 增加了新特性:语义特性,本地存储特性,设备兼容特 性,连接特性,网页多媒体特性,三维、图形及特效特 性,性能与集成特性,CSS3特性。 废弃一些元素和属性比如 font 、center 等..
HTML5优势、劣势
HTML5 优势 :
- 提高可用性和改进用户的友好体验
- 更好的语义化标签
- 可以给站点带来更多的多媒体元素(视频和音频)
- 可以很好的替代FLASH和Silverlight
- 当涉及到网站的抓取和索引的时候,对于SEO很友好
- 将被大量应用于移动应用程序和游戏
- 可移植性好
HTML5 劣势 :
- 该标准并未能很好的被PC端浏览器所支持
广义的HTML5
- 广义的HTML5 是 HTML5本身 + CSS3 + JavaScript
- HTML5 MDN 介绍: https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML
H5新增语义化标签
新增语义化标签
- <header>:头部标签
- <nav>:导航标签
- <article>:内容标签
- <section>:块级标签
- <aside>:侧边栏标签
- <footer>:尾部标签

注意:
- 这种语义化标准主要针对搜索引擎的
- 这些新标签页面中可以使用多次的
- 在IE9中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
H5新增多媒体标签
多媒体标签包含两个,具体如下:
- 音频:<audio>
- 视频:<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的 flash 和其他浏览器插件。
<audio> 音频标签
HTML5 在不使用插件的情况下也可以原生的支持音频格式文件的播放,当然支持格式是有限的。
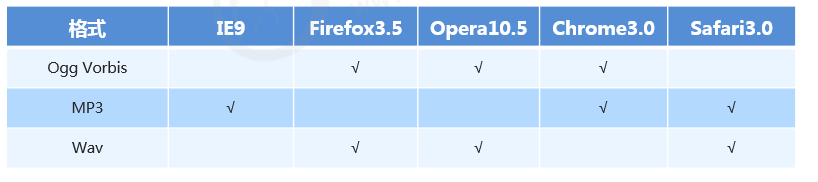
当前,<audio>元素支持三种音频格式:

<audio> 音频标签语法格式:
<audio src="文件地址" controls="controls"></audio> <audio controls="controls">
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持audio标签。
</ audio><audio> 音频标签常见属性:

<video> 视频标签

<video> 视频标签语法格式 :
<video src="文件地址" controls="controls"></video> <video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持video标签。播放视频
</video> <video> 视频标签常见属性 :

总结 :
- 音频标签和视频标签使用基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性可以自定播放视频,音频不可以
- 视频标签是重点,我们经常设置自动播放,不使用controls控件,循环和设置大小属性
H5新增input表单、表单属性
新增表单:

新增属性:






















 9340
9340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








