零、Description
1.要求使用Vue-CLI脚手架工具搭建一个Web项目vue-photo(本次实验必须用Vue-CLI脚手架搭建项目)。实验报告要求将项目文件结构截图,并简单介绍。
2.参照源码效果,实现一个图片轮播预览的手机网页。使用Vue组件编程方法完成主要功能,具体使用的编程技术不限。
3.功能上要求实现最基本的指定图片浏览。
4.自选扩展实验:模仿手机上的相机图片预览功能,实现手机内图片预览。本条内容根据自己的学习情况,可选做。
一、使用Vue-Cli搭建项目
注:如果使用的是vue-cli的老版本(4.20以下的)建议使用以下命令升级vue-cli版本
npm uninstall vue-cli -g
npm uninstall @vue-cli -g
1、选择路径创建项目
进入需要创建项目的文件夹
vue create vue-photo
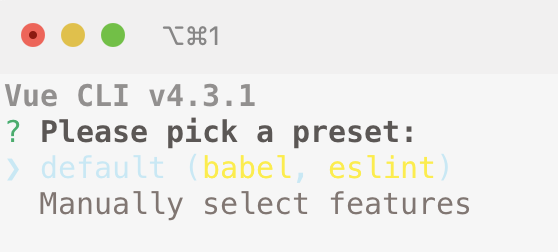
随后出现一些配置选项,选择Manually select features进行配置

2、选择预配置项

选择Router、Vuex、CSS Pre-processors、Linter / Formatter
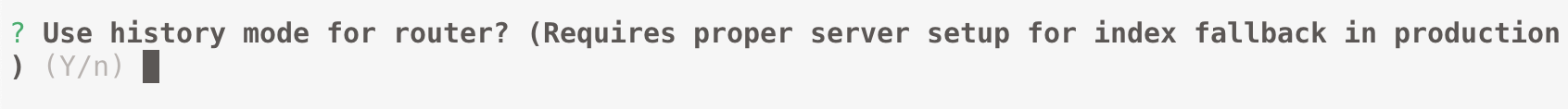
3、是否使用路由的history模式
可以选也可以不选,之后可以改的,我选择不选

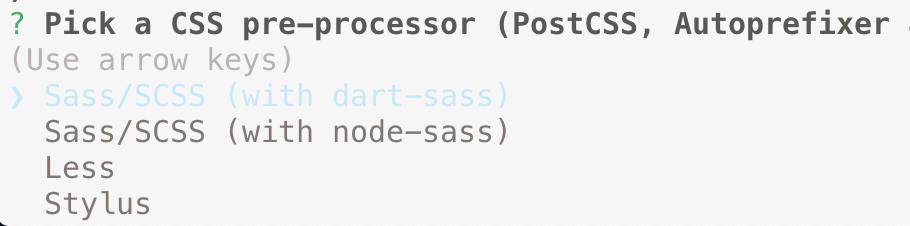
4、选择一个预处理语言
选with node-sass就行

5、选择ESLint自动化代码格式化检测
从上到下分别是:只预防、airbnb配置、标注配置、最高配置
作为学习选择只预防就可以了








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1834
1834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








