一、使用Vue-Cli搭建项目
注:如果使用的是vue-cli的老版本(4.20以下的)建议使用以下命令升级vue-cli版本
npm uninstall vue-cli -g
npm uninstall @vue-cli -g
1、选择路径创建项目
进入需要创建项目的文件夹
vue create vue-music
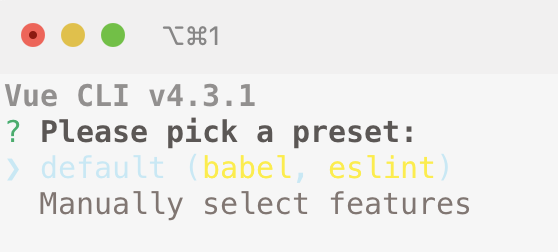
随后出现一些配置选项,选择Manually select features进行配置

2、选择预配置项

选择Router、Vuex、CSS Pre-processors、Linter / Formatter
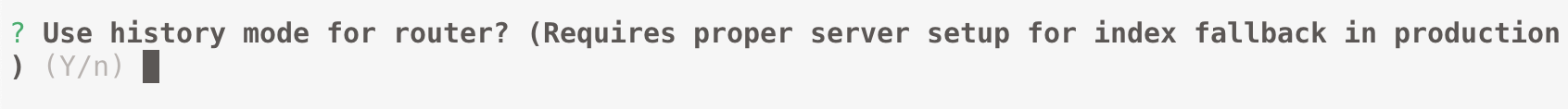
3、是否使用路由的history模式
可以选也可以不选,之后可以改的,我选择不选

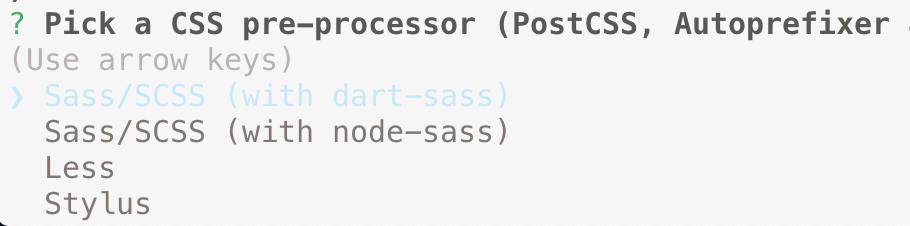
4、选择一个预处理语言
选with node-sass就行

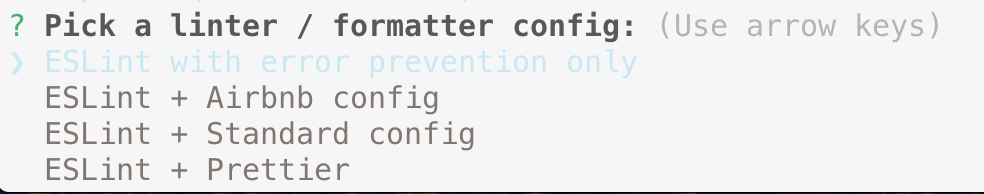
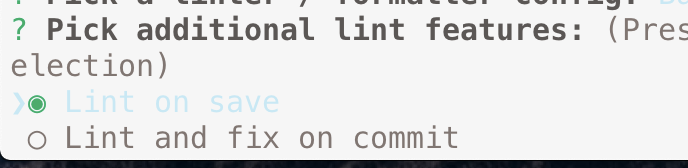
5、选择ESLint自动化代码格式化检测
从上到下分别是:只预防、airbnb配置、标注配置、最高配置
作为学习选择只预防就可以了

6、选择代码检测时机,选择保存时检测

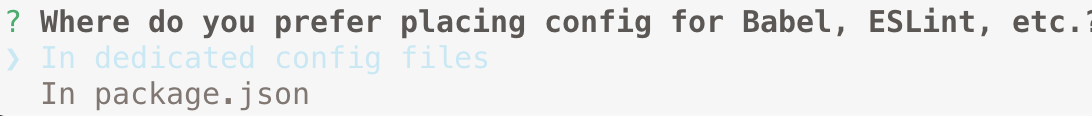
7、将配置文件放到pakage.json中还是单独文件中
选择pakage.json即可

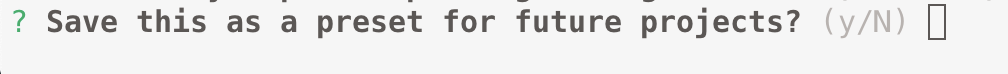
8、是否保存选择的配置
这里不保存选n

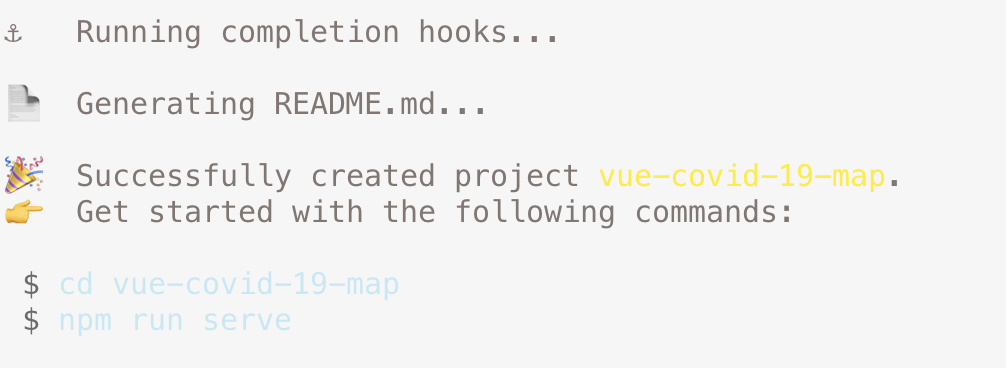
安装成功后显示如下

随后进入项目文件夹
运行项目就可以了
npm run serve

二、下载使用网易云音乐API
到这个网址下载https://github.com/Binaryify/NeteaseCloudMusicApi
进入到文件夹内,npm install安装依赖包
使用node app.js来运行服务
显示

并且浏览器中输入http://localhost:3000显示如下页面,则运行成功

三、安装vue-aplayer和axios
1、安装vue-aplayer
npm i vue-aplayer
显示如下内容则成功

2、安装axios
npm install axios
显示如下内容则成功

四、实现音乐播放功能
1、修改about.vue
直接使用vue-cli项目搭建生成的about.vue
省的麻烦重新封装自定义组件与配置路由








 本文介绍了如何使用Vue-Cli搭建项目,并结合网易云音乐API安装vue-aplayer和axios,实现音乐播放功能。通过分析代码,注册组件,利用axios获取数据并处理播放列表,最终展示了一个简单的音乐播放器。在开发过程中,作者还解决了[vue/no-parsing-error]的错误问题。
本文介绍了如何使用Vue-Cli搭建项目,并结合网易云音乐API安装vue-aplayer和axios,实现音乐播放功能。通过分析代码,注册组件,利用axios获取数据并处理播放列表,最终展示了一个简单的音乐播放器。在开发过程中,作者还解决了[vue/no-parsing-error]的错误问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5264
5264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








