Thymeleaf——th:href中@的一些用法
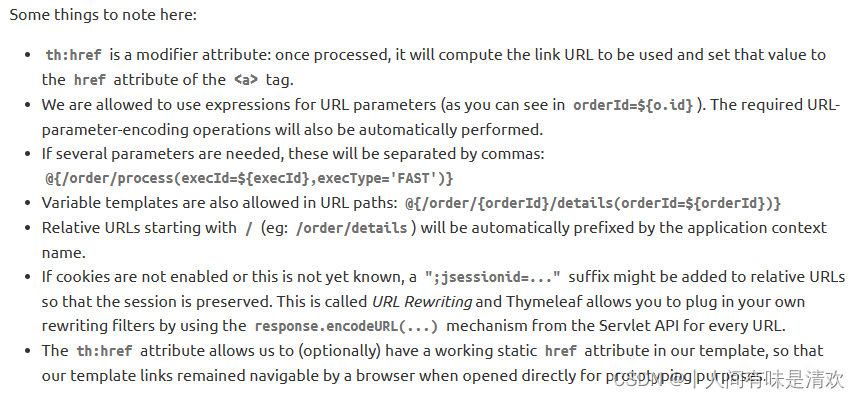
官网描述
https://www.thymeleaf.org/doc/tutorials/3.1/usingthymeleaf.html#link-urls

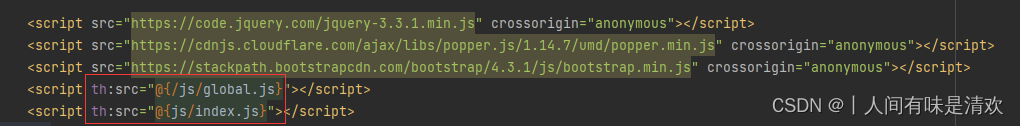
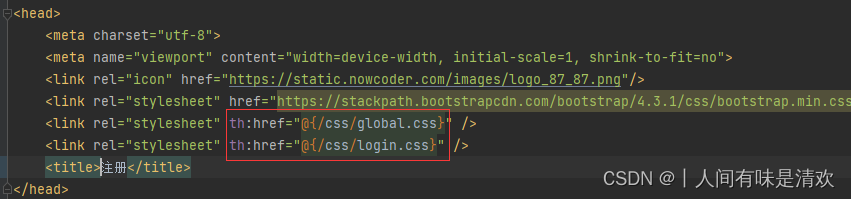
示例1



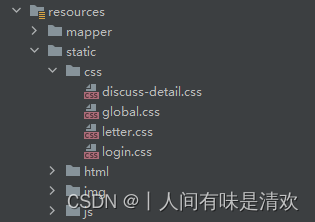
如上所示的在静态资源中,@会自动补充上文resources/static,如下图文件目录结构。
th:href 属性允许我们在模板中 (可选地) 使用一个工作的静态 href 属性,以便当我们直接打开模板链接时,浏览器仍然可以导航。这有助于进行原型设计,因为当我们向模板中嵌入链接时,它们仍然可以在浏览器中导航。
示例2

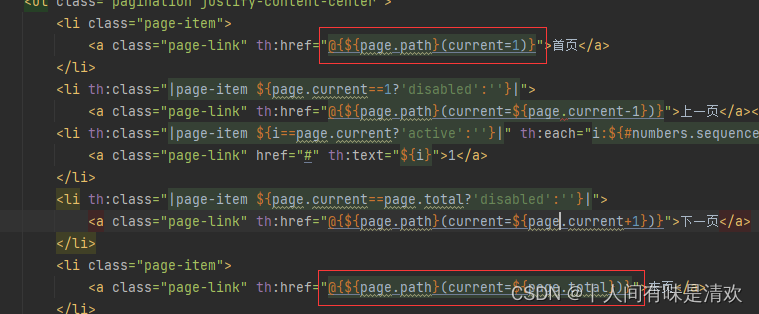
@会自动拼接应用上下文名称
以 / 开头的相对 URL(例如:/order/details) 将自动被应用程序上下文名称前缀。




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








