加载图标动画效果代码示例
开发工具与关键技术:vs2017 布置页面音乐
作者:马铭浩
撰写时间:2019-3-26
下面来说一下如何利用layui做一个登陆显示加载图标。
首先引用了layui插件图标(layui图标库需要用到i标签(注意:i标签里面的style有3个css样式,可以自行修改))

css部分

注意:box_content是i标签外层div的类我忘记截图放进来了

transform:它有5个属性 infinite:无限循环 linear:停顿 去掉他和hidden属性还有停顿效果
transform:变形 rotate:让动画旋转(360度(deg))这些都是transform的属性。只需要用其中一个属性就可以了,看你喜欢那个就用那个。
@keyframes就是个动画,可以理解成多个transform组成的一个组。
JQuery获取他的类点击登录让这个加载图标显示出来
如果是直接让他显示出来那就不用写js的代码了直接让他宽度加高度就好。

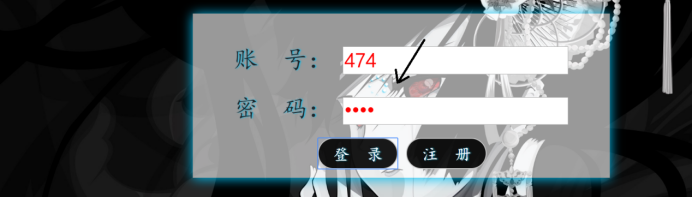
效果展示
截图不是很明显。























 141
141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








