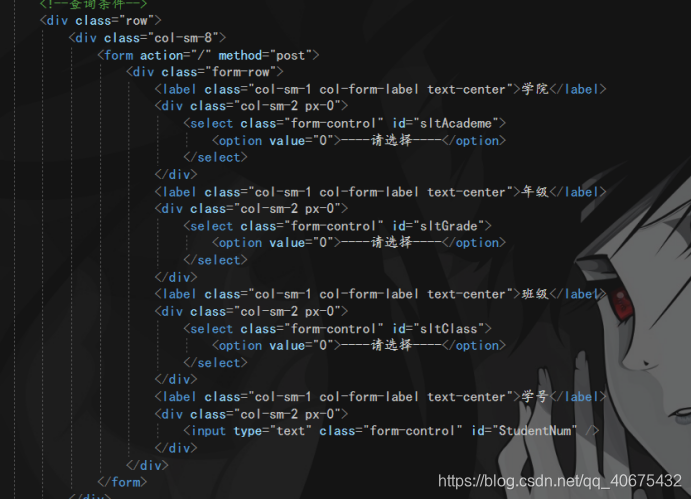
我这里下拉框里面的数据已经是封装好的了,只需要调用就ok了。
CSS样式
用了layui插件所以css的样式你们自己去定义或者默认layui定义好的css样式


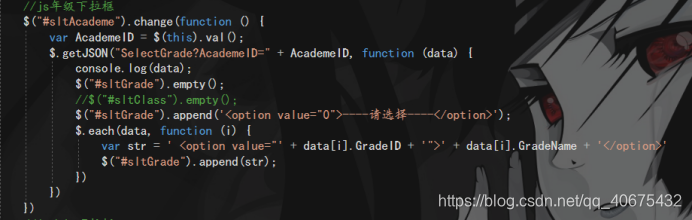
Js代码
首先获取到学院下拉框控制器查询学院的名称,然后一个function函数(括号里面放个data返回数据),each是每一条数据都执行一遍,var str声明一个变量,获取控制器查询出来的数据 $括号里面的id就是学院下拉框的id, append:向尾部追加数据 (str返回数据)。年纪和班级也是一样,




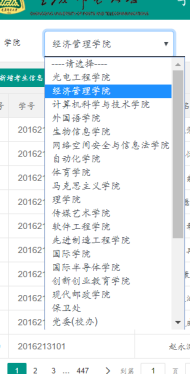
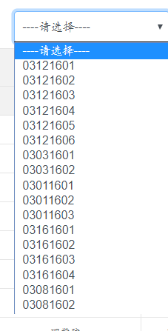
下拉框联动查询
但是一般这样的下拉框是已经用到联动查询的了,联动查询意思就是我选择学院这个下拉框,年级下拉框的数据会自动筛选出来,选择年纪,班级下拉框的数据也会筛选出来。

首先你是选择学院下拉框然后筛选出年纪下拉框的数据,change是改变的意思,从学院id获取到年级。下面的就不用说了,应该都知道了和上面的学院下拉框方法一样的,记住change是改变某某某的意思。 $("#sltGrade").empty();清空年级下拉框,就是如果重新选择学院,年级就会重新筛选,班级也是这样写的,别懵逼了。empty:清空的意思。





















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








