
自己封装了一个widget 重写了事件,并在里面放了label
#ifndef WIDGETRESZIMG_H
#define WIDGETRESZIMG_H
#include <QHBoxLayout>
#include <QLabel>
#include <QWidget>
#include <core/mat.hpp>
class WidgetReszImg : public QWidget
{
Q_OBJECT
public:
explicit WidgetReszImg(QWidget *parent = nullptr);
void setImg(cv::Mat img);
protected:
void resizeEvent(QResizeEvent *event);
private:
QLabel* image_label = new QLabel(this);
};
#endif // WIDGETRESZIMG_H
#include "WidgetReszimg.h"
#include <QHBoxLayout>
#include <QImageReader>
#include"opencv.hpp"
WidgetReszImg::WidgetReszImg(QWidget *parent) : QWidget(parent)
{
setSizePolicy(QSizePolicy::Ignored, QSizePolicy::Ignored);
image_label->setBackgroundRole(QPalette::Base);
image_label->setSizePolicy(QSizePolicy::Ignored, QSizePolicy::Ignored);
image_label->setScaledContents(true);//使图片能缩放铺满整个label
}
//这个把参数可以自行改成QImage,不用opencv
void WidgetReszImg::setImg(cv::Mat img)
{
QImage image;
image = QImage(reinterpret_cast<unsigned char*>(img.data),
img.cols,
img.rows,
static_cast<int>(img.step),
QImage::Format_Grayscale8).copy();
image_label->setPixmap(QPixmap::fromImage(image));
}
void WidgetReszImg::resizeEvent(QResizeEvent *event)
{
//保持纵横比,我的宽高比是 2592/2048,可以去掉
float scale = std::min( (float)width()/2592.0,(float)height()/2048.0);
image_label->resize(floor(2592*scale),floor(2048.0*scale));
}
调用该类

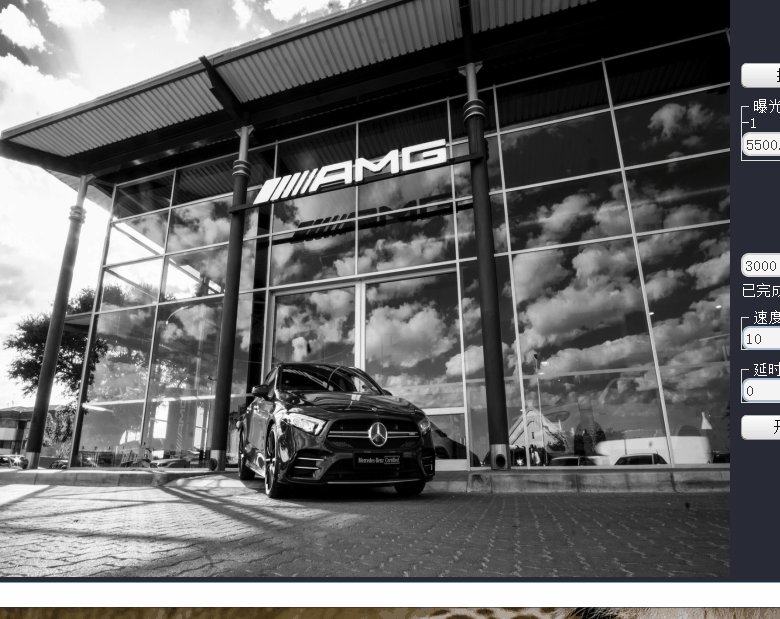
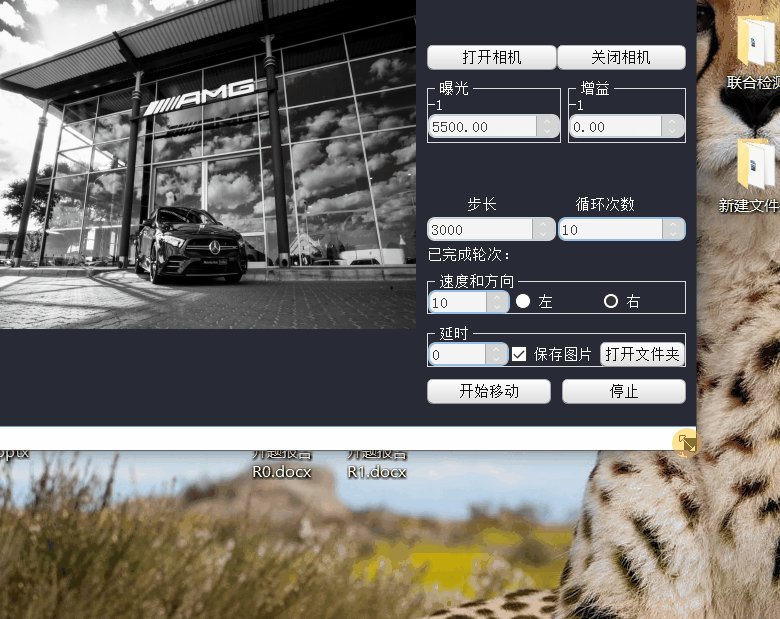
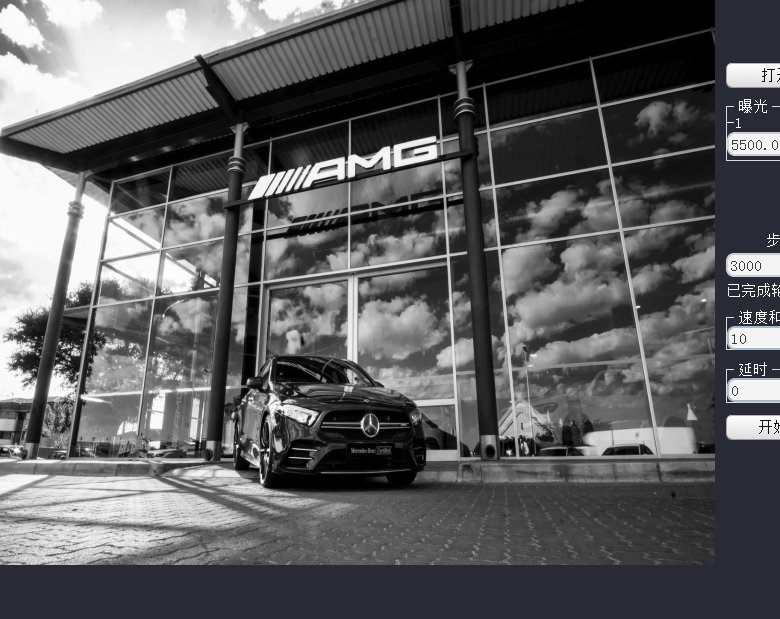
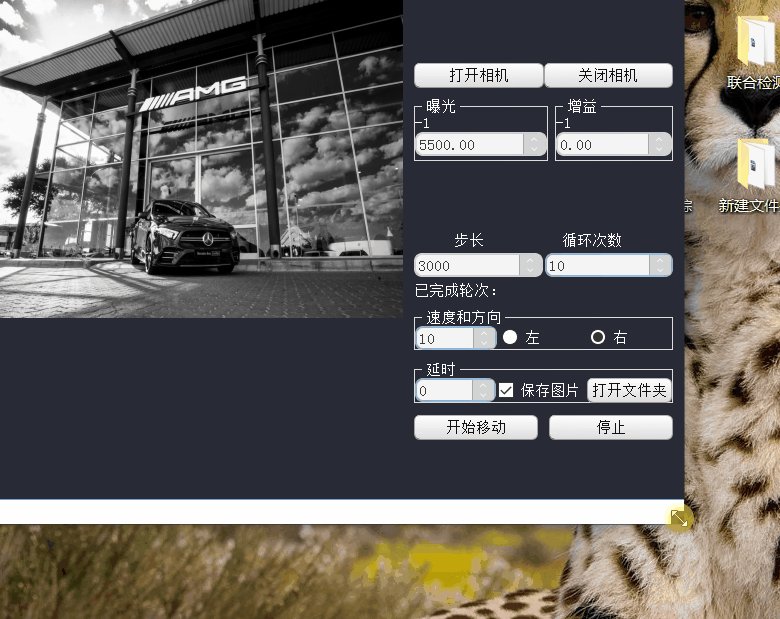
1.拖一个layout布局,layout用来存放自定义widget
2. 使用add widget 将自定义的类添加到UI上
3.使用setimg 添加图像,如果需要刷新图像只需重新set
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include "WidgetReszimg.h"
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
WidgetReszImg *widgetReszImg =new WidgetReszImg() ;
};#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//这里读图可以不用opencv,用qt的库读图,具体看我的另一篇博客
cv::Mat frame = cv::imread("111.jpg");
//setImg 显示的是灰度图,所以这里转换个色彩空间
cvtColor(frame, frame, cv::COLOR_BGR2GRAY);
widgetReszImg->setImg(frame);
ui->verticalLayout_8->addWidget(widgetReszImg);
}
MainWindow::~MainWindow()
{
delete ui;
}





















 1827
1827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








